

包容性是每个企业主和内容创建者的重要考虑因素,并且应该是您正在进行的设计工作的核心 – 而不是您在网站或内容上线后查看的内容。
在我们了解有关创建这种包容性内容的具体技巧之前,让我们回顾一下关键定义和概念。
什么是包容性?
包容性是关于承认多样性。它确保每个人都可以最大程度地参与。包容性的其他名称包括通用设计和面向所有人的设计。
包容性解决了广泛的问题,包括:
- 残障人士的可访问性
- 互联网连接、计算机硬件和计算机软件的访问和质量
- 计算机素养和技能
- 经济情况
- 教育
- 地理位置
- 文化
- 年龄(老年人和年轻人)
- 语
了解可用性、可访问性和包容性

可用性
根据发布 Web 技术指南和建议的国际标准组织万维网联盟 (W3C) 的说法,“可用性是关于设计有效、高效和令人满意的产品。”
可用性因素衡量产品或设计的功能以及设计界面的易用性。他们评估用户学习界面基本任务的难易程度,用户在界面上执行任务的速度,以及用户在离开界面一段时间后是否能记住如何执行这些任务。可用性因素还考虑设计是否让用户满意,界面中是否存在错误,这些错误有多严重,以及从这些错误中恢复的难易程度。
想想谷歌的搜索页面设计。刚推出时,就受到了相当大的反响。这是一个互联网用户想要自己的“主页”或“门户网站”的时代,当浏览器启动时,每个人都会展示他们最喜欢的新闻和链接。但是这些门户有什么共同点呢?一个搜索框。这种简单(有些人仍然说丑陋)的设计最终成为数十亿互联网用户的主页,这一事实说明了简单的价值以及它如何实现包容性。
可访问性
考虑到可访问性的设计意味着更多的人将能够使用产品,无论他们的能力如何。
根据 W3C 的说法,“可访问性解决了与残疾人同等用户体验相关的歧视性问题。Web 可访问性意味着残障人士可以平等地感知、理解、导航和与网站和工具交互。”
换句话说,所有用户,无论能力或环境如何,都应该能够:
- 感知所有界面或文档元素。
- 轻松直观地操作控件。
- 了解内容。
- 使用不同的辅助技术、设备、浏览器和操作系统与内容进行交互。
例如,在应用程序中使用高对比度的颜色不仅可以帮助视力低下或色盲的人,还可以帮助在明亮的阳光下使用设备的人。同样,虽然可用性的改进(例如使用简单的语言和直观的设计)可以让认知障碍者更有效地使用产品或服务,但它们也有利于那些可能很忙或分心、正在学习语言或即使是互联网访问速度较慢的人,因为简单直观的网站加载速度可能更快。
附加资源:可访问性原则,W3C
包容性
包容性意味着代表迄今为止代表性不足的人。包容性问题影响社区内特定人群的人们,以及被剥夺充分参与经济、社会或公民生活机会的社区。
包容性内容应始终认识到个人功能需求和能力的多样性。要使您的内容具有包容性,请考虑人们的不同能力,确保可以通过多种方式访问您的内容。
包容性内容还应包括个人需求和经验的多样性。我们都应该挑战自己,更好地融入不同的社区、身份、种族、民族、背景、能力、文化和信仰。我们必须采取措施避免“他人”。通过确保每个人都在我们的数字空间中感到受欢迎,我们可以更准确地代表我们生活的世界。
附加资源:什么是包容性?,社会影响的多样性
为什么包容性很重要
历史告诉我们在全球范围内争取公平和包容的斗争。为争取人权和被奴役人民的权利而进行了战争。妇女抗议选举权。长期以来,有色人种一直在争取公民权利,近年来,“黑人的命也是命”运动强调了系统性不平等和社会正义的必要性。同性恋革命寻求实现男同性恋、女同性恋、双性恋和变性人的平等权利。土著人民一直在努力争取平等,并因政府遭受的虐待和虐待而获得有意义的和解。残疾人权利运动致力于改变态度,促进融合,并确保所有人,无论能力如何,都能平等地获得交通、住房、教育和就业机会。
虽然教育系统确实教会了我们这些问题,但它们经常将它们呈现为与“主导”社会几乎没有真正联系的离散事件。结果,大多数人都不愿意谈论或写作他们。我们根本没有词汇。
通过使同理心成为包容的重要组成部分,企业主和内容创建者可以改善他们的受众沟通、建立信任并发展网络。满足所有用户的功能需求,在更多社区中创造更好的声誉和更好的口碑。
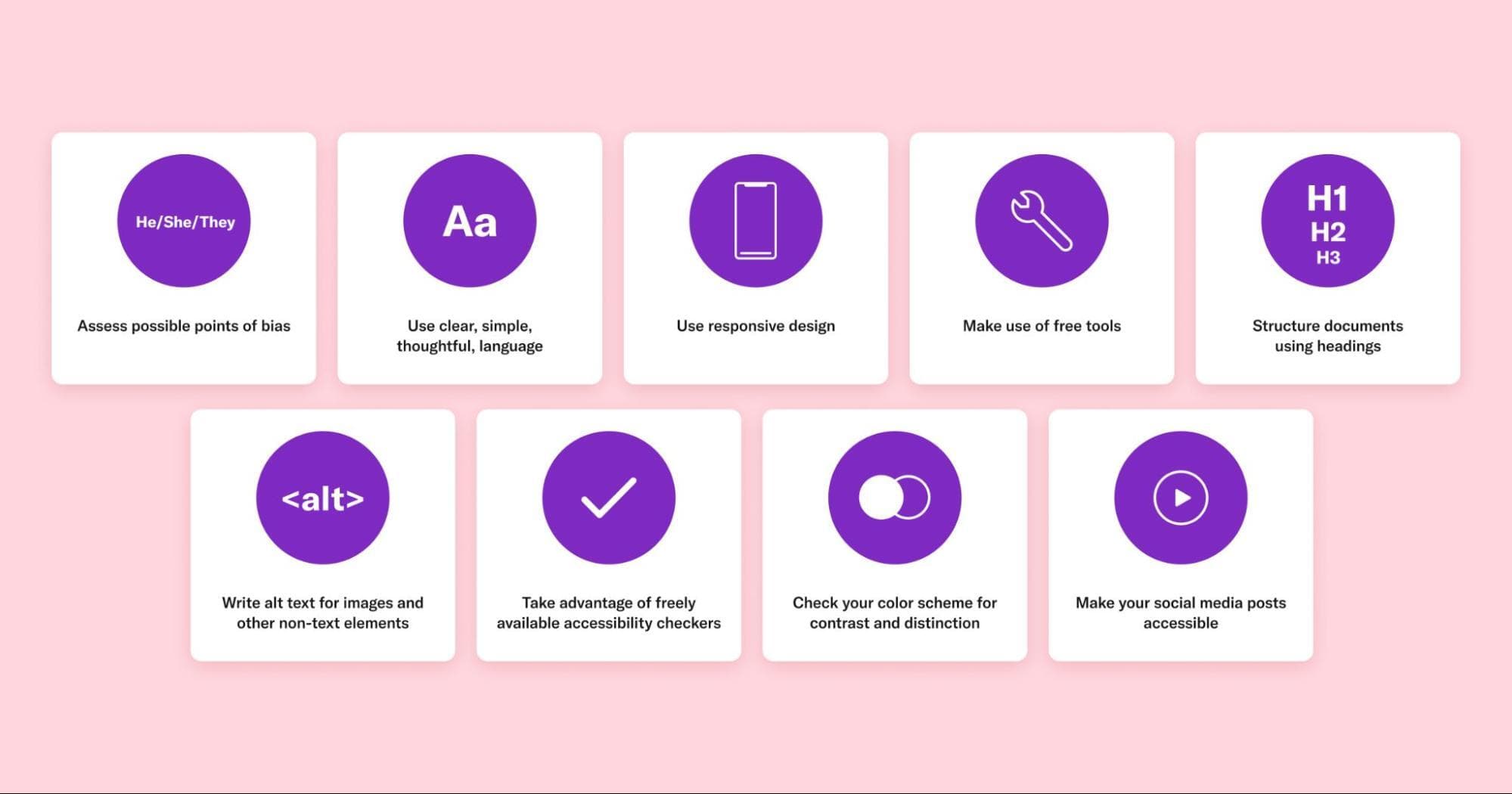
设计包容性内容的九种方法

包容性设计应始终满足尽可能多的用户的需求。在创建网站、移动应用程序、电子邮件和文档时,请使用以下包容性数字内容提示。
1. 评估内容和设计实践中的偏见点。
您的内容是默认使用代词“他”,还是同等使用“她”和“他们”?查看您的文本内容、图库摄影和插图。查看针对内部和外部受众的数字和印刷材料。它们的主要特征是白人、男性、异性恋、非残疾人吗?如果是这样,是时候改变术语并创造一种新的美学——一种更加多样化的美学。
其他资源:
消除设计偏见的资源,UX Booth
设计中的偏见盲点和无意识偏见,交互设计基金会
2. 使用清晰、简单、深思熟虑的语言。
通过包容性的镜头复习单词。识别并删除所有他者和能力主义的实例。这归结为尊重。避免使用集体术语和标签,例如“女性”或“盲人”,将个人归为促进客观化的类别。永远记住一个人的残疾、性别、种族、民族、国籍或遗产只是他们独特而复杂的身份的一个方面。
失能
残疾是一个人有的东西。这不是他们是谁。使用“有 [残疾] 的人”或“有 [残疾] 的人”。把人放在最前面。例如,说“一个盲人”,而不是“一个盲人”。
许多残疾人更喜欢以人为本的语言。然而,也有残疾人更喜欢身份第一的语言,尊重这种偏好并给予每个人选择的自主权是很重要的。永远不要纠正使用身份第一语言提及自己的人。例如,当有人称自己为“盲人”而不是“盲人”时,不要更正或更改引用。
避免使用任何暗示怜悯或绝望,或剥夺残疾人权利的语言,例如“受难者”或“受害者”。避免使用“勇敢”或“勇敢”等词,因为这些词可能会贬低或轻视残障人士。
性别
北美和欧洲以男性为主导的文化创造了一种有偏见的词汇,应该对其进行调整以适应包容性。例如,通常将一群人称为“男人”,即使该群体包括男性和女性。成年女性通常是“女孩”,但成年男性很少是“男孩”。还有一些过时的单词和短语已经成为问题,例如“manpower”、“man-hours”、“man the control”或“man up”。用“劳动力”、“小时”、“控制”或“加强”来代替这些术语。
如果您不确定如何称呼某人,您应该怎么做?第一次见到某人时,使用中性代词他们/他们/他们。这是一种包容性的自我介绍方式,“我称自己为(她/她),你喜欢什么代词?” 或“我的代词是(他们/他们),你用什么代词?”
种族和民族
就像性别词汇一样,与种族、民族、国籍和遗产相关的词汇近年来也引起了激烈的争论。包容的一个核心部分是采用诚实和尊重的术语,不容忍不尊重的术语。历史偏见已经渗透到我们的文化中,因此,曾经用来描述非白人的有问题的术语已被应用于生活的许多不同领域,包括技术(白名单/黑名单、主/从设备)。始终以尊重的方式处理人们的种族、国籍或遗产,不得带有讽刺、种族主义或讽刺意味。
其他资源:
多样化的能力和障碍,W3C
包容性语言指南,APA
性别平等和包容性,CSHA
3. 使用允许缩放和方向更改的响应式设计。
响应式设计允许 Web 内容布局在许多外形尺寸上很好地显示,使用“断点”来定义不同的宽度。有时应用程序制造商会锁定方向或关闭缩放功能。这些是我们不时需要的基本工具。与其禁用它们,不如设计应用程序来适应它们。
以下是一些响应式设计和可访问性指南:
- 使用描述链接目标的链接文本。
- 编写有意义和描述性的替代文本。
- 使用语义 HTML——清楚地描述页面元素用途的标签,例如 <header>、<article>、<aside> 或 <footer>。
- 不要使用固定或绝对字体大小,而是使用相对单位来表示字体大小,例如百分比单位、视口宽度或视口高度。
- 标记所有按钮和字段。
使用响应式设计和可访问性指南使搜索引擎更容易抓取和解释网站。例如,具有清晰、描述性标题的网站——同样的标题也使残疾人更容易导航和理解——更好地优化搜索引擎来完成他们的工作。
因此,Google 在对网站进行排名时会奖励可访问性。事实上,他们的网站管理员指南(列出了帮助 Google 查找、索引和排名您的网站的最佳实践)与可访问性指南非常相似,并且通常与 W3C 的 Web 内容可访问性指南 (WCAG) 直接相关。
通过使用无障碍设计,您可以同时改善页面体验,让残障用户更容易访问您的内容,并促进忙于抓取、索引您的网站和评估页面之间链接公平性的搜索引擎机器人的工作——所有这些其中有助于提高您的谷歌搜索引擎优化排名。
其他资源:
响应式设计,Mozilla
如何设计大型响应式网站,UX Booth
可访问性和谷歌 SEO 简介,Moz
4. 利用免费资源。
在开发文档、Web 内容或应用程序时,使用免费提供的 Microsoft、Apple 和 Android 可访问性属性和可访问性测试应用程序。
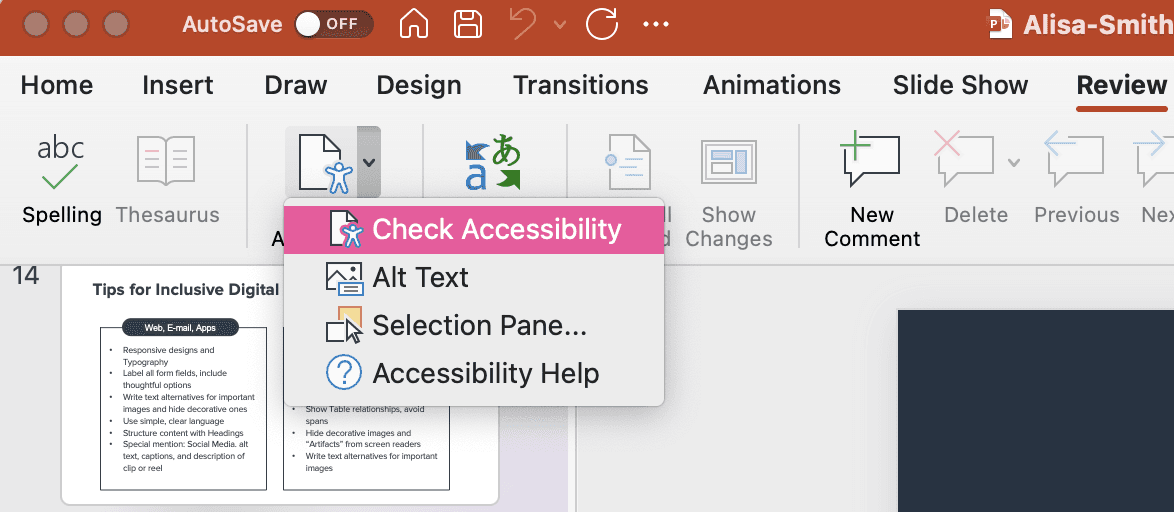
测试是开发可访问和包容的数字内容的一个组成部分。幸运的是,科技公司已经创建了一系列工具和资源来帮助确保所有用户都可以轻松访问您的文档、网站和应用程序。例如,Microsoft Office 应用程序(Word、PowerPoint 或 Excel)具有检查辅助功能,该功能位于“审阅”菜单中。从那里,您可以选择“检查可访问性”按钮并按照说明删除可访问性问题,并随时重新检查,直到所有问题都得到解决。

其他资源:
包容性设计,微软设计
开发人员的可访问性,Apple
无障碍开发,谷歌
2022 年 9 个最佳 WordPress 可访问性插件,HubSpot
5. 使用标题构建文档。
使用简单的分层标题来组织文档、网页或电子邮件。这允许所有用户及其技术解释内容的主要思想并找到他们正在寻找的信息。图形应该是次要的,不应该包含关键信息。为包含文本的任何图像提供等效的替代方案。
还要确保在顶部包含指向任何 HTML 消息的 Web 版本的链接,以防电子邮件客户端出现布局或图形问题。如果您使用 HTML 消息,请遵循基本的语义 HTML 最佳实践。电子邮件是唯一仍然可以接受用于布局的表格的技术,但即便如此,现在还是首选 CSS。
在没有图形或图形关闭的情况下评估您的内容。这将确保您的内容可以在低保真设备、不良连接或屏幕阅读器上访问。
其他资源:
网页可访问性 – 标题,耶鲁大学
页面结构——内容结构,W3C
6. 为非文本元素(例如图像和表格)提供文本替代方案。

使用简单的描述性语言作为图像的替代文本。如果图像具有特定功能,则替代文本应说明该功能是什么并描述图像的内容。目标是确保每个人都可以访问有关图像的相同信息。
如果图像包含图表或图形,则替代文本应包含数据。如果您使用创意照片或照片作为插图,替代文字应详细描述图像的元素。
如果文档或内容包含不重要的图像、用于布局或不提供特定功能,请使用空替代文本 (alt=””)。这将使他们远离辅助技术。
表单字段和选项的标签也是应该解决包容性和可访问性的领域。每个字段和按钮都应该有一个标签,用简单的语言编写。如果按钮标签有图标或图像,则替代文本应描述按钮的功能,而不是其外观。
创建联系表格时,明显地标记所有字段。包括格式提示以减少错误。如果您使用占位符,请确保它保持可见。
其他资源:
图像可访问性标准的来龙去脉,AudioEye
替代文本,可访问的社交
7. 利用免费提供的可访问性检查器。

定期检查您的内容以保持其包容性和可访问性。每次对网站进行更改时,都会冒着使残障人士无法访问内容的风险。这就是为什么持续监控很重要的原因。
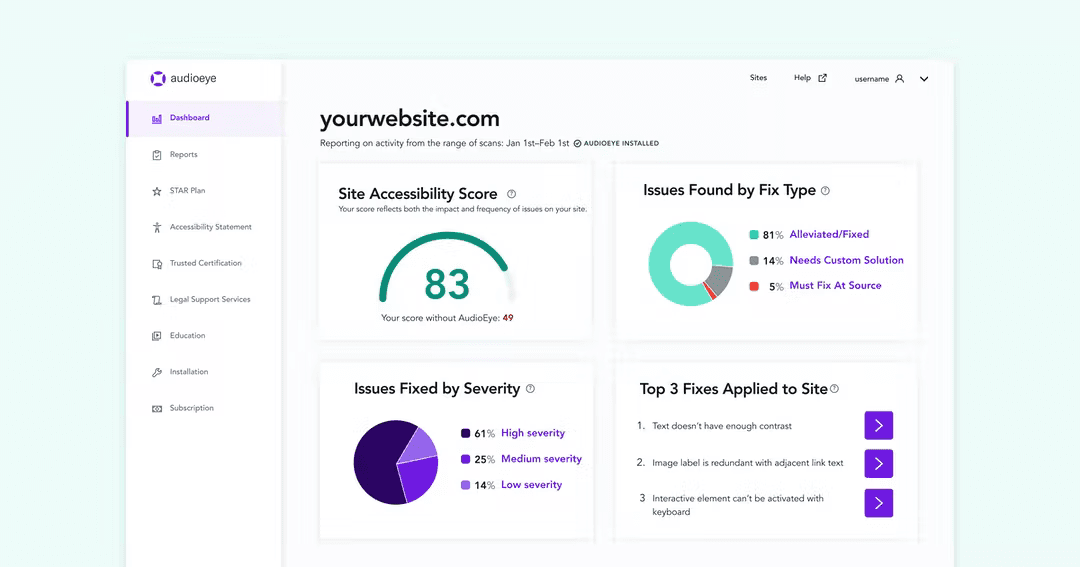
AudioEye 是一个数字无障碍平台,它提供主动监控,帮助网站所有者保持其内容的可访问性和包容性。每次网站访问者加载新页面时,它都会检查可访问性问题,还会测试新的可访问性问题,收集所有用户和页面的信息,然后自动修复大多数常见错误。该平台显示在问题报告仪表板(如上图)中发现和修复的所有可访问性问题,以及这些问题如何影响残障用户以及如何修复需要人工干预的未解决问题的详细信息。您可以先尝试 AudioEye 的辅助功能检查器。
其他资源:
Web 可访问性评估工具列表,W3C
测试和检查内容,可访问的社交
8. 检查你的配色方案。

评估配色方案的对比度和区别。黑色背景上的白色文本对比度高,而淡蓝色背景上的白色文本对比度低。许多视力障碍者依靠高色彩对比度来查看数字内容。而且由于视力和辨别颜色的能力也会随着年龄的增长而减弱,因此高色彩对比度可确保老年用户可以访问您的内容。
常见的颜色选择(例如红色和绿色按钮)会使色盲者无法访问内容,这影响了 1300 万美国人和全球 3.5 亿人。
其他资源:
什么是颜色对比度以及为什么它对网站可访问性很重要?,AudioEye
Deuteranopia – 红绿色盲,Colblindor
色彩对比检查器,AudioEye
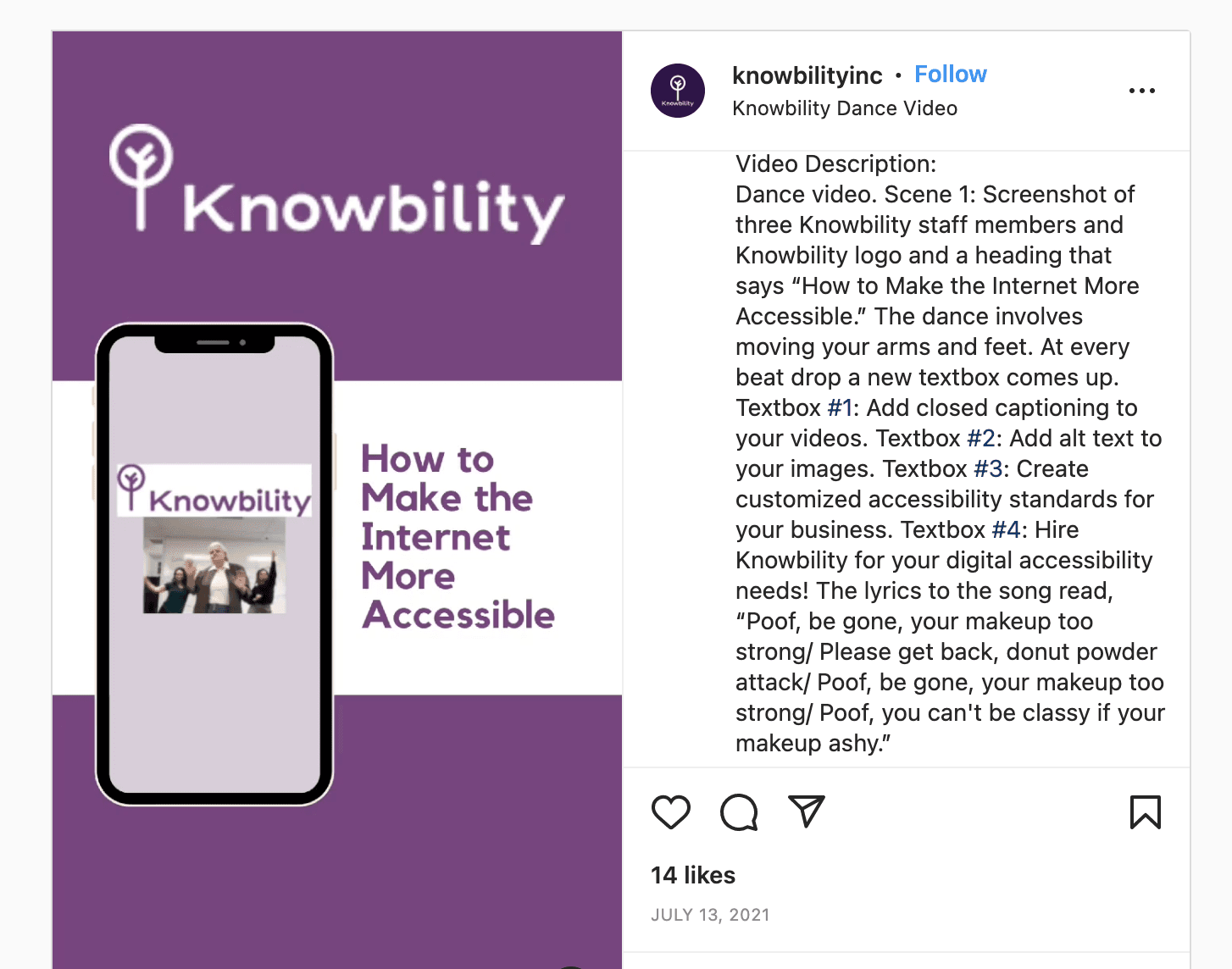
9. 使社交媒体帖子易于访问。
社交媒体用于快速传达信息或想法,通常只使用一两行文字,使用单个图像或短视频。为满足社交媒体的可访问性要求,请确保详细描述所有图像和视频剪辑。在描述中包括画外音、旁白和歌词。不要忘记包括主题可能试图唤起的情感。这也有助于低带宽用户参与社交媒体。请看下面的例子。

评估您的视频的演员阵容。他们的特色主要是白人吗?寻找展示广泛社会阶层的方法,包括不同的性别、不同种族的人和残疾人。
表情符号使社交媒体帖子变得有趣,但它们也可能给看不到它们的人带来问题。因为屏幕阅读器使用文字来描述表情符号,所以在 Instagram 标题中间添加的一系列笑脸和心形变成了“笑脸、笑脸笑脸、心眼笑脸、红心、红心、红心。” 将您的表情符号限制在两个或三个,并将它们放在文本的末尾,这样它们就不会妨碍帖子中的信息。
主题标签是社交媒体帖子的重要组成部分:用 # 突出显示关键词和短语可以让用户轻松找到帖子。使主题标签易于访问很简单:将主题标签中每个单词的首字母大写(也称为 CamelCase)。这有助于屏幕阅读器正确区分单词(#SuperBowl,而不是#SuperbOwl)并将它们作为单词而不是单独的字母来表达。
其他资源:
如何使您的社交媒体内容更易于访问,西俄勒冈大学
使您的社交媒体帖子更易于访问的6种方法,旗舰社交
标签,可访问的社交
表情符号列表,Emojipedia
设计包容性内容是一项持续的工作。
当您开始应用这些最佳实践时,请记住,构建可访问、包容和可用的内容需要奉献精神和持续改进。定期向您的网站访问者和客户征求反馈意见。选择正确的工具,使您的努力更加可持续和有效。



