
在华尔街绿洲,我们注意到每次我们专注于提高页面速度时,Google 都会向我们发送更多自然流量。2018 年,我们公司的网站超过 80% 的流量来自自然搜索。那是 2450 万次访问。不用说,我们非常关注如何继续改善我们的用户体验并让 Google 满意。
我们认为这篇文章将是一个很好的方式来突出我们为保持页面速度快如闪电和自然流量健康而采取的具体步骤。虽然这篇文章有点技术性(页面速度是一个重要而复杂的主题),但我们希望它为网站所有者和开发人员提供一个关于如何尝试和提高页面速度的框架。
快速的技术背景:我们的网站建立在 Drupal CMS 之上,我们在带有 LAMP 堆栈(加上 Varnish 和 memcache)的服务器上运行。但是,如果您不使用 MySQL,本文中的步骤和原则仍然适用于其他数据库或反向代理。
准备好?让我们深入挖掘。
加快后端速度的 5 个步骤
在我们进入可以帮助您加快后端速度的具体步骤之前,回顾一下我们所说的“后端”可能会有所帮助。您可以想到存储数据的所有内容的后端,包括数据库本身和服务器 – 基本上是任何有助于使网站正常运行的东西,而您不会在视觉上与之交互。有关后端与前端之间差异的更多信息,请阅读本文
第 1 步:确保您已配置反向代理
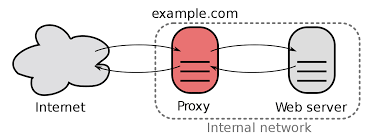
这是重要的第一步。对于华尔街绿洲 (WSO),我们使用称为 Varnish 的反向代理。它是迄今为止最关键和最快的缓存层,服务于大部分匿名流量(访问者已注销)。Varnish 将整个页面缓存在内存中,因此将其返回给访问者非常快。

第 2 步:扩展该缓存的 TTL
如果您有一个不经常更改的大型内容数据库(特别是在 10,000 多个 URL 范围内),为了提高 Varnish 缓存层的命中率,您可以延长生存时间(TTL 基本上意味着如何早在您将对象从缓存中刷新之前)。
对于 WSO,我们一直持续到两周(因为我们有超过 300,000 次讨论)。在任何给定时间,只有几千个论坛 URL 处于活动状态,因此大量缓存其他页面是有意义的。这样做的缺点是,当您在整个站点范围内进行任何模板或设计更改时,您必须等待两周才能到达所有 URL。
步骤 3:预热缓存
为了保持我们的缓存“温暖”,我们有一个特定的过程来命中我们站点地图中的所有 URL。当用户或 Google bot 访问相同的页面时,这增加了页面在缓存中的可能性(即我们的命中率改进)。它还可以让 Varnish 充满更多对象,以便快速访问。
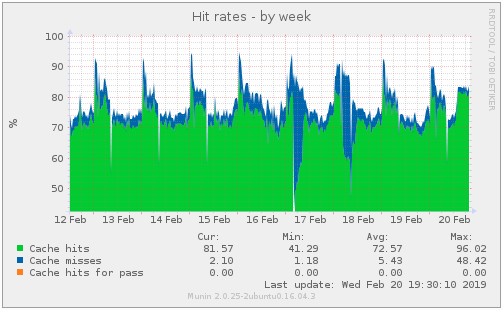
从下图中可以看出,“缓存命中”(绿色)与总命中(蓝色+绿色)的比率超过 93%。

第 4 步:调整数据库并专注于最慢的查询
在 WSO 上,我们使用 MySQL 数据库。确保启用慢查询报告并至少每季度检查一次。使用 EXPLAIN 检查最慢的查询。在需要的地方添加索引并重写可以优化的查询。
在 WSO 上,我们使用 MySQL 数据库。要调整 MySQL,您可以使用以下脚本:https://github.com/major/MySQLTuner-perl 和 https://github.com/mattiabasone/tuning-primer
第 5 步:HTTP 标头
在请求资源之前,使用 HTTP2 服务器推送将资源发送到页面。只要确保首先测试应该推送哪些。JavaScript 对我们来说是一个不错的选择。你可以在这里读更多关于它的内容。
以下是来自我们的投资银行面试问题 URL 的服务器推送示例:
</files/advagg_js/js__rh8tGyQUC6fPazMoP4YI4X0Fze99Pspus1iL4Am3Nr4__k2v047sfief4SoufV5rlyaT9V0CevRW-VsgHZa2KUGc__TDoTqiqOgPXBrBhVJKZ4CapJRLlJ1LTahU_1ivB9XtQ.js>;相对=预载;as=脚本,</files/advagg_js/js__TLh0q7OGWS6tv88FccFskwgFrZI9p53uJYwc6wv-a3o__kueGth7dEBcGqUVEib_yvaCzx99rTtEVqb1UaLaylA4__TDoTqiqOgPXBrBhVJKZ4CapJRLlJ1LTahU_1ivB9XtQ.js>;相对=预载;as=脚本,</files/advagg_js/js__sMVR1us69-sSXhuhQWNXRyjueOEy4FQRK7nr6zzAswY__O9Dxl50YCBWD3WksvdK42k5GXABvKifJooNDTlCQgDw__TDoTqiqOgPXBrBhVJKZ4CapJRLlJ1LTahU_1ivB9XtQ.js>;相对=预载;作为=脚本,
确保您使用的是正确的格式。如果是脚本:<url>; 相对=预载;作为=脚本,
如果是 CSS 文件:<url>; 相对=预载;作为=风格,
加速前端的 7 个步骤
以下步骤有助于加快前端应用程序的速度。前端是用户直接与之交互的网站或应用程序的一部分。例如,这包括字体、下拉菜单、按钮、过渡、滑块、表单等。
第 1 步:修改 JavaScript 的位置
修改 JavaScript 的位置可能是最困难的更改之一,因为您需要不断测试以确保它不会破坏您网站的功能。
我注意到每次删除 JavaScript 时,我都会看到页面速度有所提高。我建议尽可能多地删除 Javascript。您可以缩小您确实需要的必要 JavaScript。您还可以组合您的 JavaScript 文件,但使用多个捆绑包。
始终尝试将 JavaScript 移动到页面底部或内联。您还可以在可能的情况下推迟或使用 async 属性来保证您不会呈现阻塞。您可以在此处阅读有关移动 JavaScript 的更多信息。
第 2 步:优化图像
尽可能将 WebP 用于图像(Cloudflare,一个 CDN,会自动为您执行此操作 – 我将在下面详细介绍 Cloudflare)。这是一种同时使用有损压缩和无损压缩的图像格式。
始终使用正确尺寸的图像。例如,如果您的网站上有一张 2″ x 2″ 正方形的图片,请不要使用 10″ x 10″ 的大图片。如果您的图像比需要的大,您正在通过网络传输更多数据,并且浏览器必须为您调整图像大小
使用延迟加载来避免/延迟下载页面下方而不是屏幕可见部分的图像。
第三步:优化你的 CSS
你要确保你的 CSS 是内联的。像这样的在线工具可以帮助您找到要内联的关键 CSS,并解决渲染阻塞问题。奖励:您将保留拥有单独文件的缓存优势。
确保缩小您的 CSS 文件(我们使用 AdVagg,因为我们在 Drupal CMS 上,但根据您的站点有很多选项)。
尝试使用更少的 CSS。例如,如果您的某些 CSS 类仅在您的主页上使用,则不要将它们包含在其他页面上。
始终合并 CSS 文件,但使用多个捆绑包。您可以在此处阅读有关此步骤的更多信息。
将您的媒体查询移动到特定文件,这样浏览器就不必在呈现页面之前加载它们。例如:<link href=”frontpage-sm.css” rel=”stylesheet” media=”(min-width: 767px)”>
如果您想了解有关如何优化 CSS 的更多信息,请查看 Patrick Sexton 的有趣帖子。
第 4 步:减轻您的网络字体(它们可能很重)
如果您不小心,您的开发人员可能会在此处与您的设计师发生争执。每个人都想看一个设计精美的网站,但如果你不小心如何将这个设计带入生活,它可能会导致重大的意外速度问题。以下是有关如何节食字体的一些提示:
- 将内联 svg 用于图标字体(如 font awesome)。这样,您将减少关键链路径,并避免页面首次加载时出现空内容。
- 使用 fontello 生成字体文件。这样,您可以只包含您实际使用的字形,这会导致更小的文件和更快的页面速度。
- 如果要使用网络字体,请检查是否需要字体文件中定义的所有字形。例如,如果您不需要日语或阿拉伯语字符,请查看是否有仅包含您需要的字符的版本。
- 使用 Unicode 范围选择您需要的字形。
- 尽可能使用 woff2,因为它已经被压缩。
- 这篇文章是关于网络字体优化的一个很好的资源。
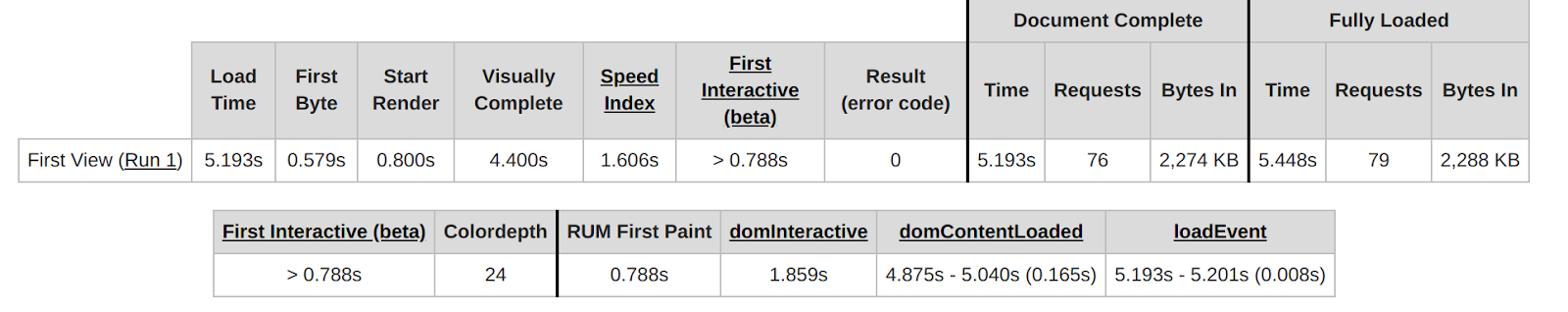
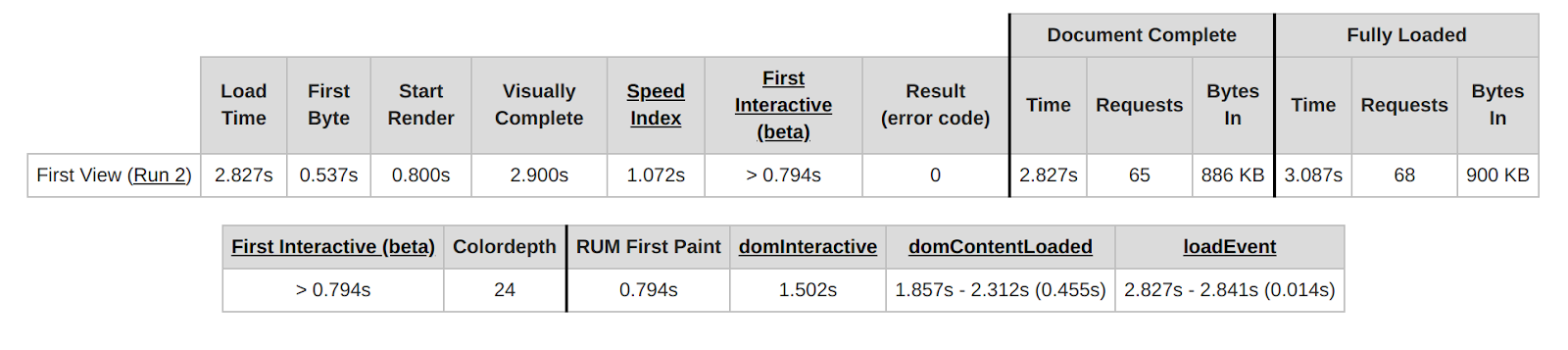
这是我们在使用优化字体时测量的差异:
在将我们的字体文件从 131kb 减少到 41kb 并删除一个外部资源(useproof)之后,我们测试页面上的完全加载时间从 5.1 秒一直下降到 2.8 秒。这是 44% 的改进,肯定会让 Google 微笑(见下文)。

这是 44% 的改进。

第 5 步:移动外部资源
如果可能,将外部资源移动到您的服务器,以便您可以控制过期标头(这将指示浏览器将资源缓存更长时间)。例如,我们将 Facebook Pixel 移动到我们的服务器并缓存了 14 天。这意味着您将负责不时检查更新,但这可以提高您的页面速度得分。
例如,在我们的私募股权面试问题页面上,可以看到 fbevents.js 文件是如何从我们的服务器加载的,并且缓存控制 http 标头设置为 14 天(1209600 秒)
缓存控制:公共,最大年龄=1209600
第 6 步:使用内容交付网络 (CDN)
什么是 CDN?点击这里了解更多。
我建议使用 Cloudflare,因为与您在自己的服务器上尝试执行这些任务相比,它可以更轻松、更快速地完成许多任务。以下是我们对 Cloudflare 的配置所做的具体操作:
速度
- 自动缩小,检查所有
- 在波兰语下
- 启用 Brotoli
- 启用幻影
- 选择有损
- 检查 WebP
网络
- 启用 HTTP/2 – 您可以在此处阅读有关此主题的更多信息
- 目前没有浏览器支持通过未加密连接的 HTTP/2。出于实际目的,这意味着您的网站必须通过 HTTPS 提供服务才能利用 HTTP/2。Cloudflare 有一种免费且简单的方式来启用 HTTPS。在这里查看。
加密货币
- 在 SSL 下
- 选择灵活
- 在 TLS 1.3 下
- 选择 Enable+0RTT – 在此处了解有关此主题的更多信息。
第 7 步:使用服务人员
Service Worker 为站点所有者和开发人员提供了一些有趣的选项(如推送通知),但在性能方面,我们最兴奋的是这些工作人员如何帮助我们构建更智能的缓存系统。
要了解如何让服务人员在您的站点上启动并运行,请访问此页面。
由于资源(图像、CSS、javascript、字体等)由 service worker 缓存,回访者的服务速度通常比没有 worker 时快得多。
测试、工具和要点
对于您为尝试提高速度而进行的每项更改,您可以使用以下工具来监控更改的影响并确保您走在正确的道路上:
- https://www.webpagetest.org
- https://developers.google.com/speed/pagespeed/insights
- Google Page Speed Insights 已于 2018 年 11 月更新(详情请点击此处)。它为您提供了大量关于如何基于 Light House 提高移动和桌面页面性能的建议。
我们知道上面有很多要消化的东西和很多资源,但是如果您时间紧迫,您可以从后端和前端部分的第 1 步开始。仅这两个步骤本身就可以产生重大影响。
祝你好运,如果您在评论中有任何问题,请告诉我。我将确保我的技术主管 João Guilherme 在本文发布的第一周至少每天一次为社区回答任何问题。
快乐调音!



