
您对用户的行为了解得越多,就越能更好地推销您的产品或服务——这就是为什么 Google 跟踪代码管理器 (GTM) 是营销人员最好的朋友。借助内置标签模板,例如滚动深度和点击跟踪,GTM 是衡量内容参与度和成功率的强大工具。
如果您仅依赖 GTM 中的标签模板,或者偶尔限制开箱即用的 Google Analytics,那么您可能会错过超出正常参与度指标的洞察力。这意味着您可能从数据中得到一个不完整的故事。
这篇文章将教你如何通过在 GTM 中设置 cookie 来获得更多洞察力。您将学习如何在单个会话中标记和跟踪多个页面视图,跟踪特定数量的页面,基于特定的页面内容元素,并了解用户如何与您的内容互动,以便您可以基于数据更好地推动转化的决策。
示例用例
我最近与一位客户合作,该客户希望更好地了解登陆其博客内容的用户的行为。他们面临的主要障碍是他们的 URL 结构。他们的内容并不存在于逻辑 URL 结构上——他们将目标关键字直接放在根之后。因此,它们的 URL 结构看起来像 example.com/some-content,而不是 example.com/blog/some-content。
您可以使用 Google Analytics (GA) 中的高级细分来跟踪任意数量的指标,但如果您没有逻辑定义的 URL,那么跟踪和衡量这些指标将成为一种手动且耗时的做法——尤其是当存在大量要跟踪的页数。
幸运的是,利用我在下面提供的自定义 cookie 代码,可以帮助您缩短时间,几乎不需要实施工作,并且可以获得强大的洞察力:
- 它可以表明用户与您的内容和品牌互动。
- 存储的数据可用于内容评分——如果一个页面包含在一个事件的三个页面中,它可能比其他页面更有价值。如果是这样,您可能希望通过更多的追加销售或交叉销售机会来定位这些页面。
- 同样的评分逻辑也适用于作者。如果某些作者撰写的博客在会话中具有更多的页面浏览量,那么他们的写作风格/主题可能更具吸引力,您可能希望进一步利用他们的内容写作技巧。
- 您可以构建再营销受众列表来定位这些看似参与的用户,以符合您的业务目标 – 与您的内容互动程度更高的人可能更有可能转化。
因此,在我们逐步完成实施指南之前,让我们简要讨论一下您需要添加以设置 cookie 的自定义代码的剖析。
自定义 cookie 代码
众所周知,Cookie 是存储在您的浏览器中的一个小文本文件——它可以帮助服务器记住您的身份,其代码由三个元素组成:
- 包含数据的名称-值对
- 失效日期
- 它应该发送到的服务器的域和路径。
您可以创建自定义代码以添加到 cookie 中,以帮助您在一组页面的会话中跟踪和存储大量页面视图。
下面的代码构成了设置 cookie 的基础。它定义了特定的规则,例如触发 cookie 所需的事件和 cookie 的过期时间。我将提供代码,然后将其分成两部分来解释每个部分。
编码
<script>
function createCookie(name,value,hours) {
if (hours) {
var date = new Date();
date.setTime(date.getTime()+(小时*60*60*1000));
var expires = “; expires=”+date.toGMTString();
}
else var expires = “”;
document.cookie = name+”=”+value+expires+”; path=/”;
}
if (document.querySelectorAll(“CSS SELECTOR GOES HERE””).length > 0) {
var y = {{NumberOfBlogPagesVisited}}
if (y == null) {
createCookie(‘BlogPagesVisited’,1,1);
}
else if (y == 1) {
createCookie(‘BlogPagesVisited’,2,1);
}
else if (y == 2) {
var newCount = Number(y) + 1;
createCookie(‘ BlogPagesVisited’,newCount,12);
}
if (newCount == 3) {
dataLayer.push({
‘event’: ‘3 Blog Pages’
});
}
}
</脚本>
第1部分
<script>
function createCookie(name,value,hours) {
if (hours) {
var date = new Date();
date.setTime(date.getTime()+(小时*60*60*1000));
var expires = “; expires=”+date.toGMTString();
}
else var expires = “”;
document.cookie = name+”=”+value+expires+”; path=/”;
}
解释:
顾名思义,如果您指定名称、值和 cookie 的有效时间,此函数将创建一个 cookie。我指定了“小时”,但如果您想指定“天”,则需要迭代代码的变量。看看这个关于设置 cookie 的好资源。
第2部分
if (document.querySelectorAll(“CSS SELECTOR GOES HERE”).length > 0) {
var y = {{NumberOfBlogPagesVisited}}
if (y == null) {
createCookie(‘BlogPagesVisited’,1,1);
}
else if (y == 1) {
createCookie(‘BlogPagesVisited’,2,1);
}
else if (y == 2) {
var newCount = Number(y) + 1;
createCookie(‘BlogPagesVisited’,newCount,12);
}
if (newCount == 3) {
dataLayer.push({
‘event’: ‘3 Blog Pages’
});
}
</脚本>
解释:
该脚本的第二部分将计算页面浏览量:
- 我现在留空的“CSS SELECTOR GOES HERE”将是您添加 CSS 选择器的地方。如果 CSS 选择器匹配页面上的元素,这将指示 cookie 触发。您可以使用 DevTools 将鼠标悬停在页面元素上,例如作者姓名,然后复制 CSS 选择器。
- “y”代表 cookie,“NumberOfBlogPagesVisited”是我给变量起的名字。您将希望按照您认为合适的方式迭代变量名称,但您在 GTM 中设置的变量名称应该与代码中的变量名称一致(我们将在分步指南中进行介绍)。
- “createCookie”是您的 cookie 的实际名称。我将我的 cookie 称为“BlogPagesVisited”。您可以随心所欲地调用您的 cookie,但同样,当您继续在 GTM 中创建变量时,您在代码中为 cookie 提供的名称必须与 cookie 名称字段一致。如果没有一致性,代码将无法正确触发。
- 您还可以更改 cookie 的过期时间。如果用户在单个会话中累积了三个页面浏览量,则代码指定 12 小时到期。这背后的原因是,如果有人在一两天后回来查看另一个博客,我们不会认为这是同一个“会话”的一部分,让我们更清楚地了解触发三个的人的用户行为会话中的页面浏览量。
- 这是相当随意的,因此您可以迭代 cookie 过期长度以适合您的业务目标和客户。
注意:如果您希望事件在超过三个页面视图(例如,四个页面视图)后触发,则代码如下所示:
var y = {{NumberOfBlogPagesVisited}}
if (y == null) {
createCookie(‘BlogPagesVisited’,1,1);
}
else if (y == 1) {
createCookie(‘BlogPagesVisited’,2,1);
}
}
else if (y == 2) {
createCookie(‘BlogPagesVisited’,3,1);
}
else if (y == 3) {
var newCount = Number(y) + 1;
createCookie(‘BlogPagesVisited’,newCount,12);
}
if (newCount == 4) {
dataLayer.push({
‘event’: ‘4 Blog Pages’
});
现在我们对脚本有了基本的了解,我们可以使用 GTM 来实现一切。
首先,您需要设置以下“标签”、“触发器”和“变量”:
标签
自定义 HTML 标记:包含 cookie 脚本
事件代码:在第三次网页浏览为会话后触发事件并将数据发送到 GA。
触发器
页面查看触发器:定义将触发您的自定义 HTML 标记的条件。
自定义事件触发器:定义触发事件的条件。
多变的
第一方 Cookie 变量:这将定义触发器需要评估您的自定义 HTML 标记是否应该触发的值。
现在,让我们来看看在 GTM 中进行设置的步骤。
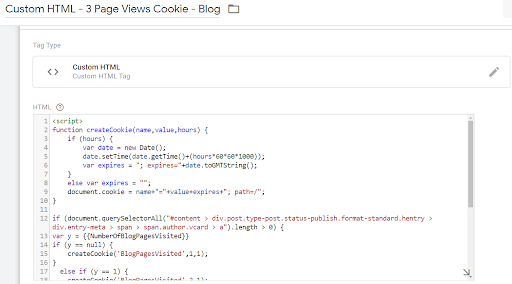
第 1 步:创建自定义 HTML 标记
首先,我们需要创建一个包含 cookie 脚本的自定义 HTML 标记。这一次,我添加了 CSS 选择器,如下所示:
#content > div.post.type-post.status-publish.format-standard.hentry > div.entry-meta > span > span.author.vcard > a
这与 Distilled 博客页面上的作者匹配,因此您需要添加自己的独特选择器。
导航到标记 > 新建 > 自定义 HTML 标记 > 并将脚本粘贴到自定义 HTML 标记框中。

您需要确保您的标签名称具有描述性和直观性。Google 建议使用以下标签命名约定:标签类型 – 详细信息 – 位置。这将允许您从概览标签界面轻松识别和排序相关标签。您还可以为不同的项目创建单独的文件夹,以使事情更有条理。
按照 Google 的示例,我将我的标签命名为 Custom HTML – 3 Page Views Cookie – Blog。
创建标签后,请记住单击保存。
第 2 步:创建触发器
创建触发器将定义触发自定义 HTML 标记的条件。如果您想了解有关触发器的更多信息,可以阅读 Simo Ahava 的触发器指南。
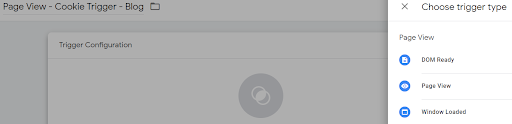
导航到触发器 > 新建 > PageView。
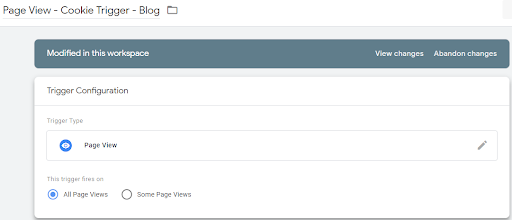
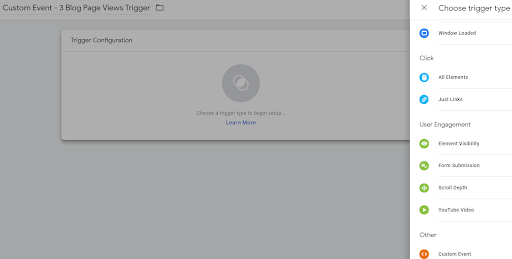
单击触发器配置框后,您需要选择“页面视图”作为触发器类型。我还将触发器命名为 Page View – Cookie Trigger – Blog,因为我将设置标签以在用户登陆博客内容时触发。

接下来,您需要定义触发器的属性。

由于我们依靠 CSS 选择器来触发整个站点的 cookie,因此选择“所有页面视图”。
定义触发器后,单击保存。
第 3 步:创建变量
就像自定义 HTML 标记如何依赖触发器触发一样,触发器也依赖于变量。变量定义触发器需要评估标签是否应该触发的值。如果您想了解有关变量的更多信息,我建议您阅读 Simo Ahava 的变量指南。
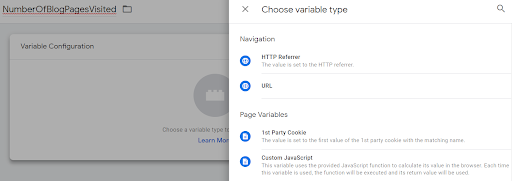
转到变量 > 用户定义的变量 > 选择第一方 Cookie。您还会注意到我将这个变量命名为“NumberOfBlogPagesVisited”——您会希望这个变量名与您的 cookie 代码中的内容相匹配。

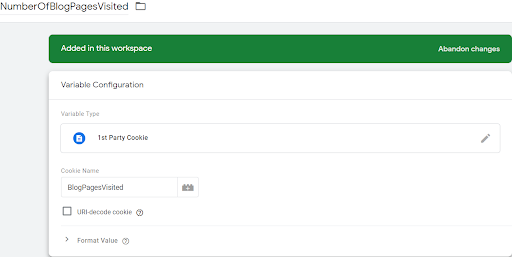
选择“第一方 Cookie”后,您现在需要输入您的 cookie 名称。请记住:cookie 名称需要复制您在代码中为您的 cookie 提供的名称。我将我的 cookie 命名为 BlogPagesVisited,所以我已经复制了在 Cookie 名称字段中,如下所示。

第 4 步:创建您的事件标签
当用户触发第三页浏览时,我们希望将其记录下来并发送到 GA。为此,我们需要设置一个“事件”标签。
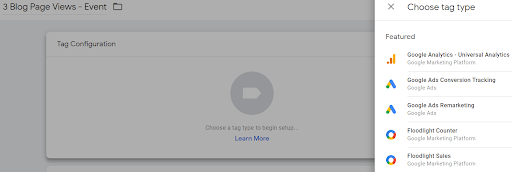
首先,导航到标签 > 新建 > 选择 Google Analytics – Universal Analytics:

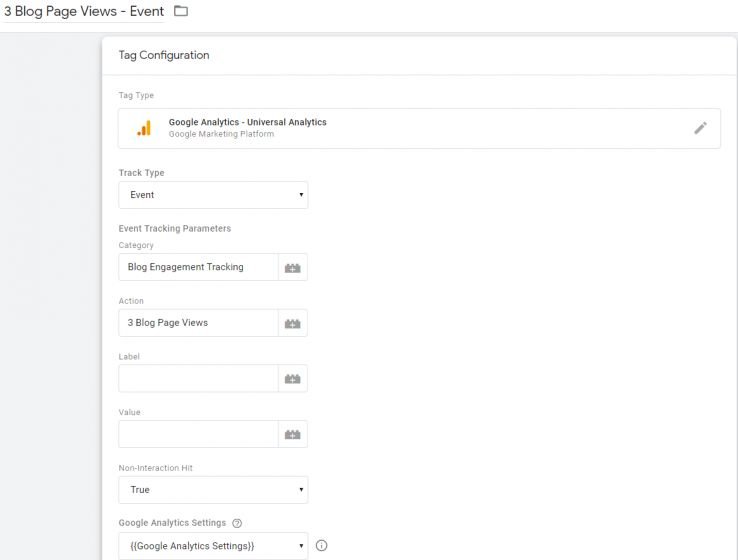
将标记类型设置为“Google Analytics – Universal Analytics”后,请确保跟踪类型为“事件”,并相应地命名“类别”和“操作”。如果您愿意,也可以填写标签和值。我还在“非交互命中”字段中选择了“真”,因为我仍然想跟踪跳出率指标。

最后,您需要选择一个 GA 设置变量,它将存储的 cookie 信息传递给 GA 属性。
第 5 步:创建触发器
此触发器将引用您的事件。
导航到触发器 > 新建 > 自定义事件

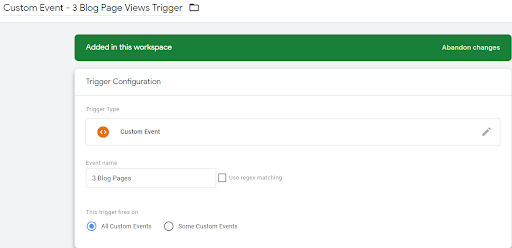
选择自定义事件后,您需要确保“事件名称”字段与您在代码中为事件指定的名称相匹配。就我而言,我将事件称为“3 个博客页面”。

第 6 步:在预览模式下审核您的 cookie
选择预览模式后,您应该对 cookie 进行审核,以确保一切正常。为此,请导航到您设置 cookie 的站点。
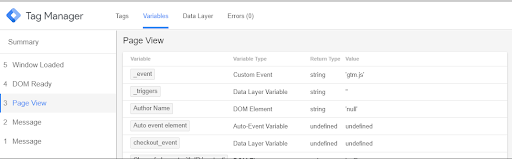
在调试界面中,转到页面视图 > 变量。

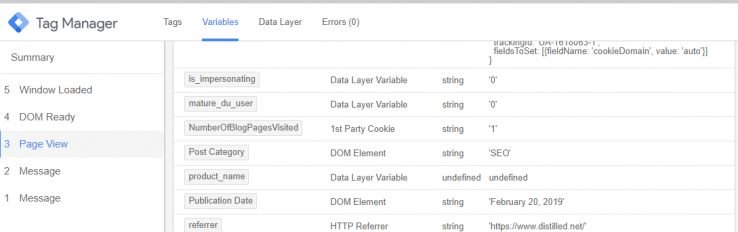
接下来,查看包含 CSS 选择器的 URL。在客户端的情况下,我们使用了引用页面作者的 CSS 选择器。他们所有的内容页面都为作者使用了相同的 CSS 选择器。使用 GTM 预览工具,您会看到“NumberOfBlogPagesVisited”变量已被执行。

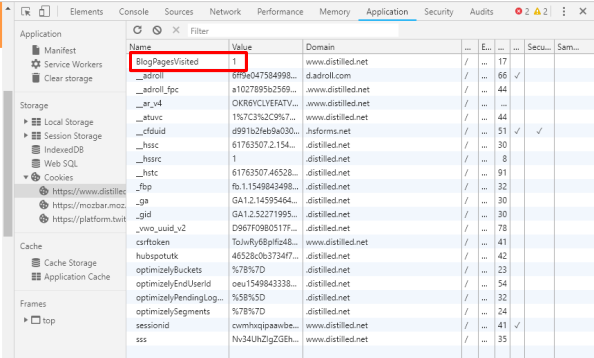
而实际的“BlogPagesVisited”cookie 在 Chrome DevTools 中的值为“1”。要查看此内容,请单击检查 > 应用程序 > Cookie。

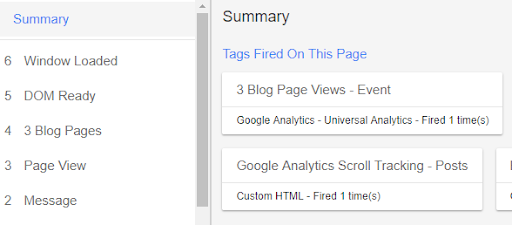
如果我们跳过第二页视图并在另一个博客页面上执行第三页视图,您会看到我们的 GA 事件和自定义 HTML 标记都被触发,因为它是我们的第三页视图。

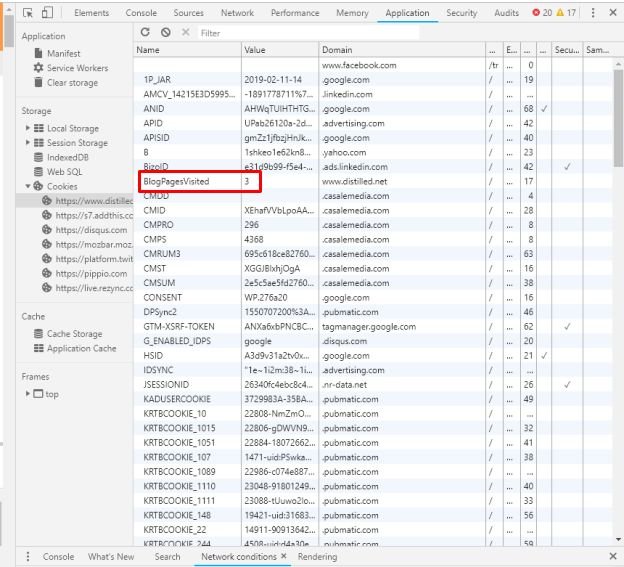
您还将在 Chrome DevTools 中看到第三页视图触发了我们的 cookie 值“3”。

第 7 步:设置您的高级细分
现在您已经设置了 cookie,您需要将存储的 cookie 数据提取到 GA 中,这将允许您按照您认为合适的方式操作数据。
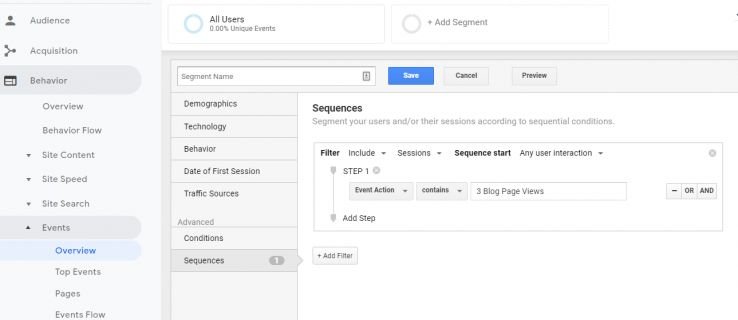
在 GA 中,转到行为 > 事件 > 概述 > 添加段 > 新段 > 序列 > 事件操作 >,然后添加您在事件标签中指定的事件名称。我指定了“3 次博客页面浏览量”。

你有它!
结论
既然您知道如何在 GTM 中设置 cookie,您就可以对内容的参与度有更多的了解。
您还知道如何使用代码片段并迭代触发 cookie 事件所需的页面浏览次数以及每个阶段 cookie 的到期时间以满足您的需求。
我很想听听您可以为此 cookie 想到哪些其他用例,或者您在 GTM 中设置了哪些其他类型的 cookie,以及您从中获得了哪些数据。



