
去年,Homeday(德国领先的房地产科技公司之一)的团队决定迁移到新的内容管理系统 (CMS)。除其他外,迁移的目标是提高页面速度并创建一个具有所有必要功能的最先进、面向未来的网站。迁移的主要动机之一是使内容编辑器能够在没有开发人员帮助的情况下更自由地创建页面。
在评估了几个 CMS 选项后,我们决定使用 Contentful 的现代技术堆栈,为编辑和开发人员提供卓越的体验。从技术角度来看,Contentful 作为一个无头 CMS,允许我们选择我们想要使用的渲染策略。
我们目前正在分几个阶段或多次进行迁移,以降低产生大规模负面影响的问题的风险。在第一波中,我们遇到了 cookie 同意问题,导致在五天内可见度损失近 22%。在本文中,我将描述我们在第一次迁移浪潮中面临的问题以及我们如何解决这些问题。
设置第一个测试波
在第一波测试中,我们选择了 10 个流量高但转化率低的谷歌 SEO 页面。我们建立了一个基础设施来报告和监控这 10 个页面:
- 最相关关键字的排名跟踪
- 谷歌 SEO 仪表板(DataStudio、Moz Pro、SEMRush、Search Console、谷歌分析)
- 定期抓取
经过全面的规划和测试阶段,我们于 2021 年 12 月将前 10 个 google SEO 页面迁移到新的 CMS。尽管在测试阶段遇到了一些挑战(加载时间增加、HTML 文档对象模型更大等),但我们决定继续生活,因为我们没有看到大块,我们想在圣诞节前迁移第一个测试波。
第一次绩效考核
很高兴实现了迁移的第一步,我们在第二天查看了迁移页面的性能。
我们接下来看到的真的让我们不高兴。
一夜之间,被迁移页面的跟踪关键字的可见度从 62.35% 下降到 53.59% — 我们在一天内失去了 8.76% 的可见度!
由于排名急剧下降,我们进行了另一轮广泛的测试。除其他事项外,我们还测试了覆盖率/索引问题,如果包含所有元标记、结构化数据、内部链接、页面速度和移动友好性。
第二次绩效考核
所有文章在迁移后都有一个缓存日期,并且内容已被完全索引并被 Google 阅读。此外,我们可以排除几个迁移风险因素(URL、内容、元标记、布局等)作为错误来源,因为没有任何变化。
在接下来的几天里,我们跟踪的关键字的可见度再次下降至 40.60%,在五天内总共下降了近 22%。与跟踪关键字的竞争(此处为“估计流量”)相比,这也清楚地显示出来,但可见性看起来相似。
由于其他迁移风险因素和 Google 更新已被排除在错误来源之外,这肯定是技术问题。过多的 JavaScript、较低的 Core Web Vitals 分数或更大、更复杂的文档对象模型 (DOM) 都可能是潜在原因。DOM 将页面表示为对象和节点,因此 JavaScript 等编程语言可以与页面交互并更改样式、结构和内容。
跟随饼干屑
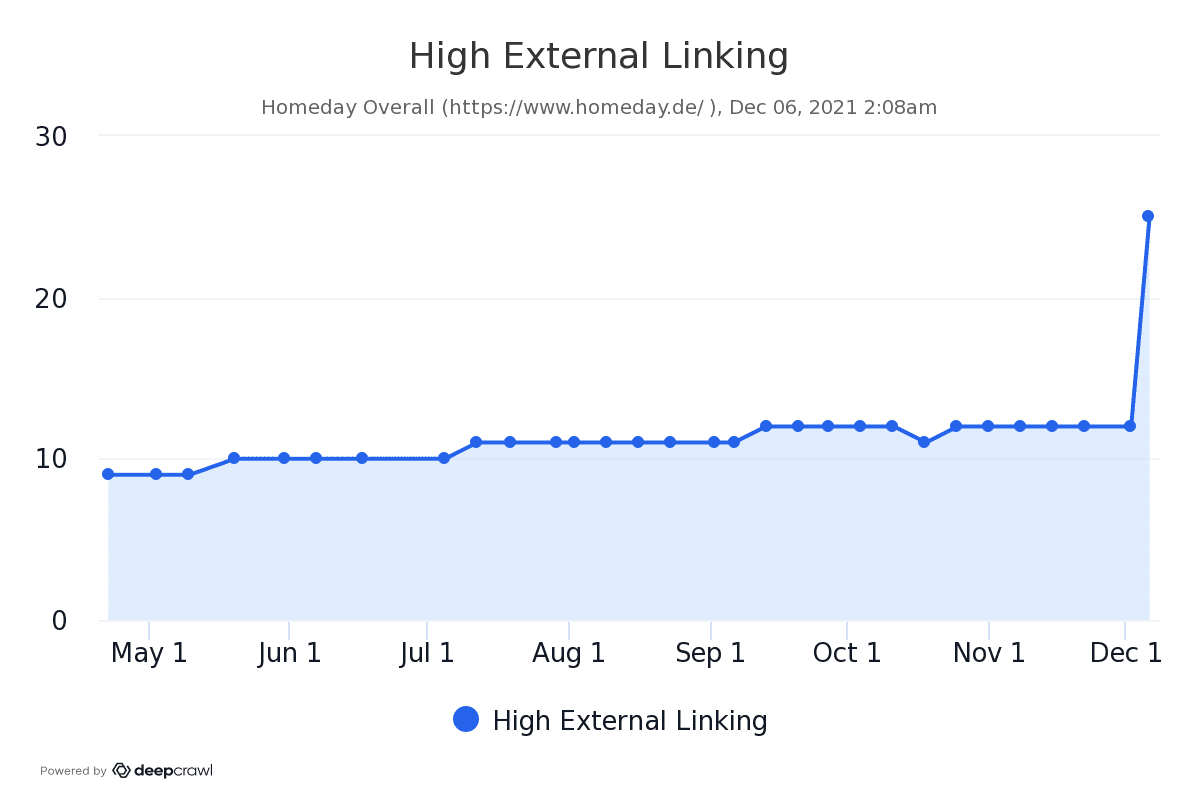
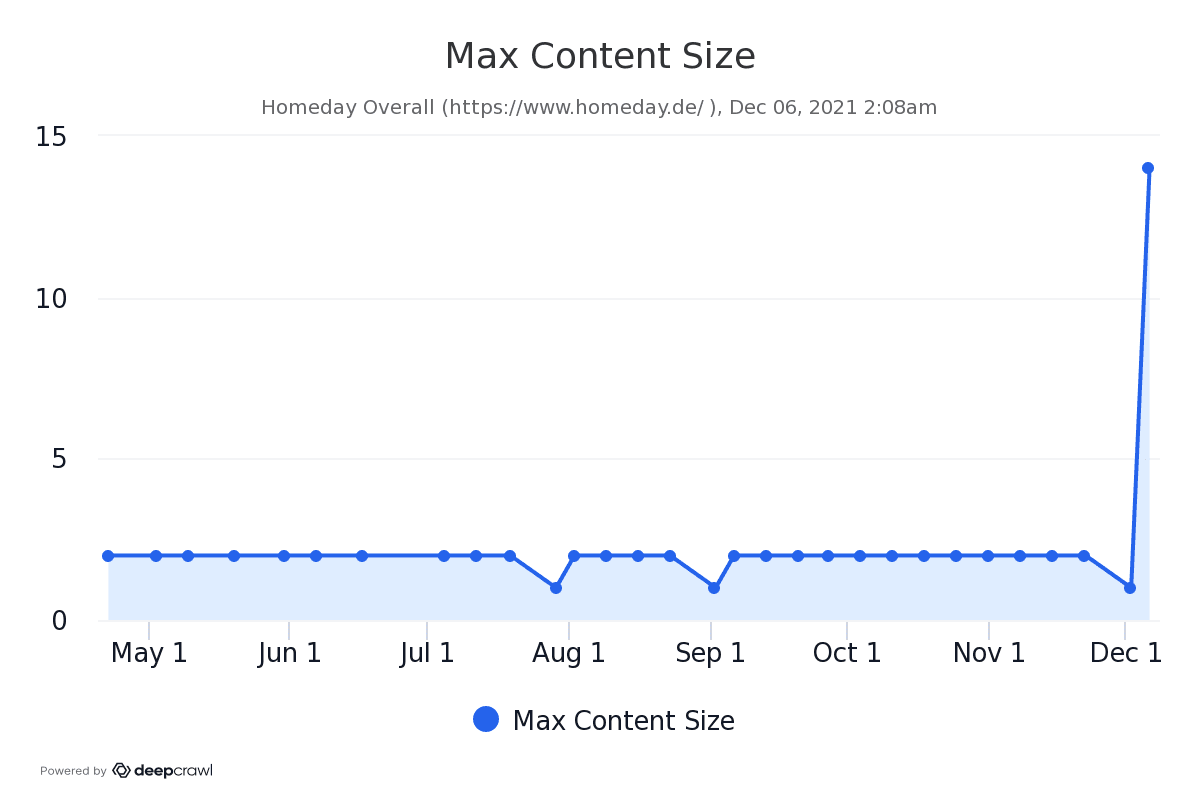
我们必须尽快发现问题并快速修复错误并尽量减少更多负面影响和流量下降。当我们的一个工具向我们显示具有高外部链接的页面数量以及具有最大内容大小的页面数量增加时,我们终于得到了第一个真正的提示,即可能是技术原因的原因。重要的是页面不要超过最大内容大小,因为具有大量正文内容的页面可能不会被完全索引。关于高外部链接,重要的是所有外部链接都是值得信赖的并且与用户相关。外部链接的数量就这样增加了,令人怀疑。


与我们迁移的页面数量相比,这两个指标都高得不成比例。但为什么?
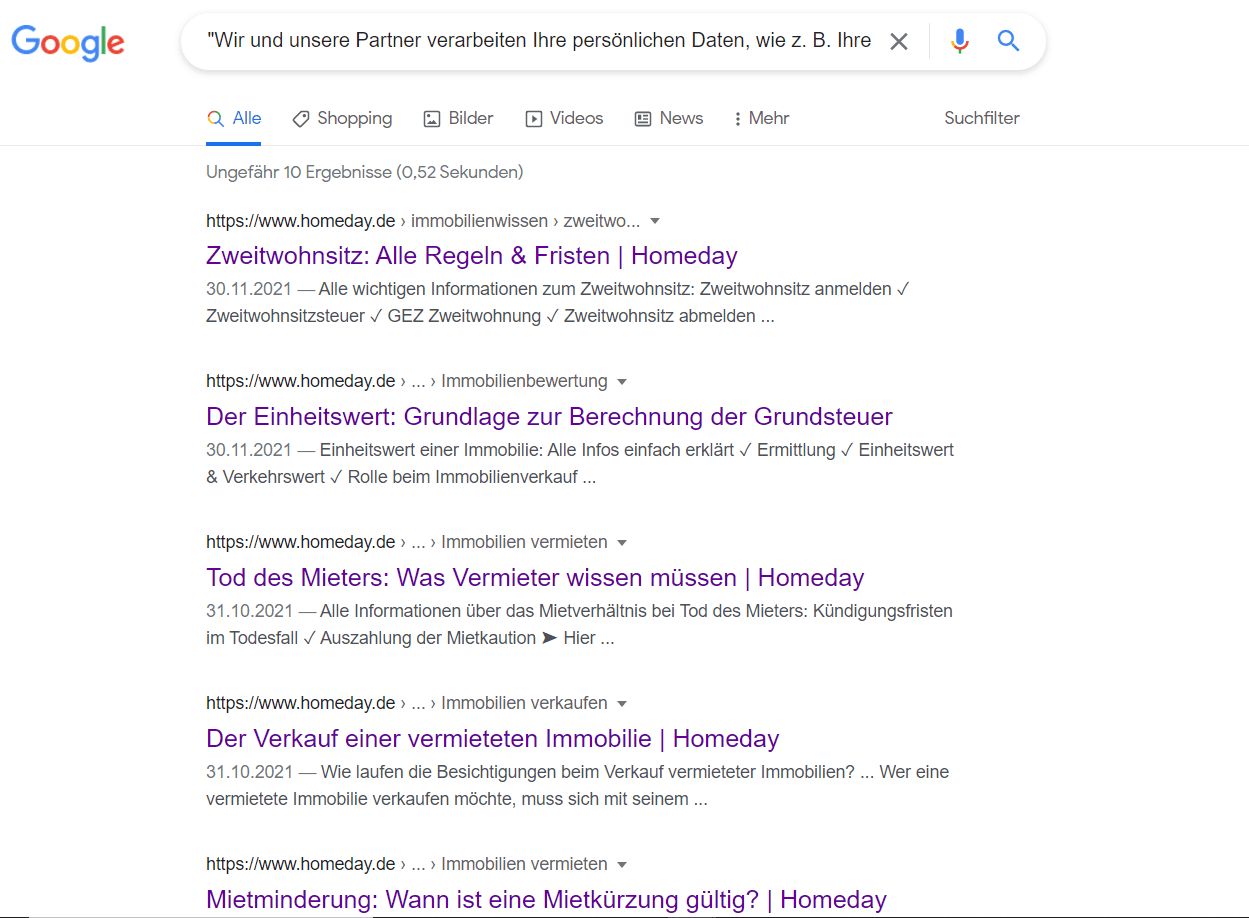
在检查了哪些外部链接已添加到迁移页面后,我们看到 Google 正在读取所有迁移页面的 cookie 同意书并将其编入索引。我们进行了网站搜索,检查了 cookie 同意的内容,并看到我们的理论得到证实:

这导致了几个问题:
- 由于索引 cookie 同意书,为每个页面创建了大量重复的内容。
- 迁移页面的内容大小急剧增加。这是一个问题,因为具有大量正文内容的页面可能无法完全编入索引。
- 外部传出链接的数量急剧增加。
- 我们的片段突然在 SERP 上显示了一个日期。这将建议博客或新闻文章,而 Homeday 上的大多数文章都是常青内容。此外,由于出现日期,元描述被切断。
但是为什么会这样呢?根据我们的服务提供商 Cookiebot 的说法,搜索引擎爬虫访问网站时会模拟完全同意。因此,他们可以访问所有内容,并且来自 cookie 同意横幅的副本不会被爬虫索引。
那么为什么迁移的页面不是这种情况呢?我们用不同的用户代理爬取并渲染了页面,但仍然无法在源代码中找到 Cookiebot 的踪迹。
调查 Google DOM 并寻找解决方案
迁移的页面使用来自 Contentful 和插件的动态数据呈现。这些插件只包含 JavaScript 代码,有时它们来自合作伙伴。其中一个插件是 cookie 管理器合作伙伴,它从我们的代码库外部获取 cookie 同意 HTML。这就是为什么我们一开始没有在 HTML 源文件中找到 cookie 同意 HTML 代码的踪迹。我们确实看到了更大的 DOM,但可以追溯到 Nuxt 的默认、更复杂、更大的 DOM。Nuxt 是我们使用的一个 JavaScript 框架。
为了验证 Google 是否从 cookie 同意横幅中读取副本,我们使用了 Google Search Console 的 URL 检查工具。我们将迁移页面的 DOM 与未迁移页面的 DOM 进行了比较。在一个迁移页面的 DOM 中,我们终于找到了 cookie 同意内容:
其他引起我们注意的是旧页面上加载的 JavaScript 文件与迁移页面上加载的文件。我们的网站有两个用于 cookie 同意横幅的脚本,由第三方提供:一个用于显示横幅并获取同意 (uc),另一个用于导入横幅内容 (cd)。
- 我们旧页面上加载的唯一脚本是 uc.js,它负责 cookie 同意横幅。这是我们在每个页面中都需要一个脚本来处理用户同意。它显示 cookie 同意横幅而不为内容编制索引并保存用户的决定(如果他们同意或不同意使用 cookie)。
- 对于迁移的页面,除了 uc.js 之外,还有一个 cd.js 文件加载。如果我们有一个页面,我们想向用户显示有关我们的 cookie 的更多信息并索引 cookie 数据,那么我们必须使用 cd.js。我们认为这两个文件相互依赖,这是不正确的。uc.js 可以单独运行。cd.js 文件是 cookie 横幅的内容被渲染和索引的原因。
找到它需要一段时间,因为我们认为第二个文件只是第一个文件的先决条件。我们确定简单地删除加载的 cd.js 文件就是解决方案。
实施解决方案后的绩效评估
在我们删除文件的那天,我们的关键字可见度为 41.70%,仍比迁移前低 21%。
然而,在删除文件后的第二天,我们的可见度提高到 50.77%,第二天几乎恢复正常,为 60.11%。估计的流量表现类似。终于解脱了!
结论
我可以想象许多谷歌 SEO 都处理过这样的小问题。这似乎微不足道,但导致迁移过程中的可见性和流量显着下降。这就是为什么我建议分波迁移,并预留足够的时间来调查迁移前后的技术错误。此外,在迁移后的几周内密切关注站点的性能至关重要。这些绝对是我从这次迁移浪潮中的主要收获。我们刚刚在 2022 年 5 月初完成了第二次迁移浪潮,我可以说到目前为止没有出现重大错误。我们将再进行两波,并有望在 2022 年 6 月底之前成功完成迁移。
迁移页面的性能现在几乎恢复正常,我们将继续下一波。



