
在当今的数字时代,用户体验比以往任何时候都重要,而且现在移动设备上的搜索量比桌面搜索量大,因此,拥有一个适合移动设备的网站对于企业的成功至关重要。正是这一点促使 Offspring 的网站迁移到响应式设计,这只是这家运动鞋零售商为改善客户旅程并最终提高转化率而做出的改变之一。
快速概览
Offspring 之前没有移动网站,这意味着使用智能手机和其他移动设备访问网站的客户体验不佳。这种糟糕的用户体验直接影响了转化率和收入。很明显,为了顺应当前的消费者和数字趋势,需要完全迁移到响应式网站设计。
战略与目标
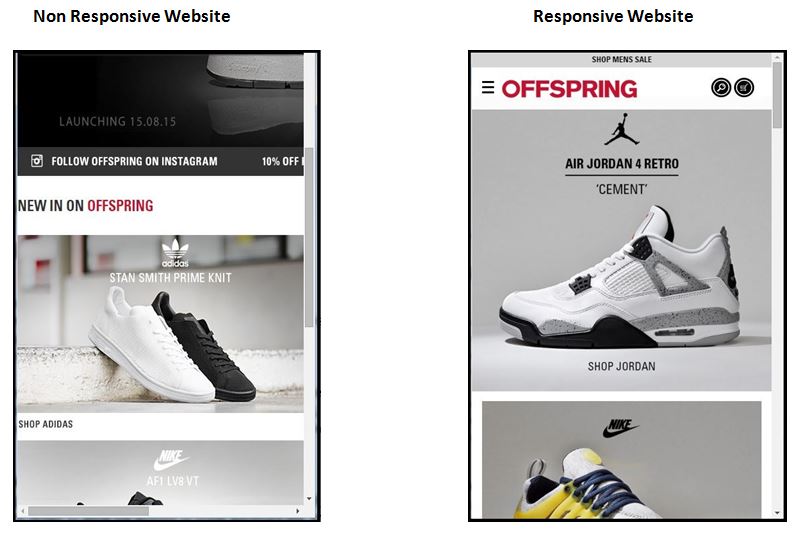
实现移动友好性意味着要在响应式网页设计和专用移动网站之间做出选择。我们选择了响应式网页设计,以便网站能够根据所使用的设备自动调整大小和重新格式化,我们希望无论使用哪种设备,都能获得最佳的观看体验。
网站重新设计的主要目的如下:
- 改善所有设备上的客户体验,减少“捏合放大”产品的需要
- 提高转化率
- 增加收入
由于移动友好性现在已成为影响搜索引擎排名的一个因素,因此我们选择的时机再好不过了。

该在线零售商还希望确保平板电脑用户在访问网站时获得定制体验。这种方法也奏效了,因为我们仅从平板电脑用户身上就看到了电子商务转化率增加 20.35% 的成果。
发展挑战、优势及解决方案
我们推测重新设计会面临挑战,并强调了我们需要克服的几个高优先级挑战:
- 使用响应式网站设计的一个发展优势在于它内置于网站前端,并在客户的设备上执行。这样就无需更改服务器端、重定向和第三方参与。
- 响应式设计的测试外包是为了确保网站在尽可能多的设备上进行测试,从而防止任何错误,并且无论使用哪种设备访问网站都能带来积极的用户体验。
谷歌 SEO 注意事项
从搜索角度来看,Offspring 在每个开发阶段都利用了技术审核。这使该品牌能够监控这些变化对排名和自然可见度的影响。
重要的是确保搜索性能不会立即下降,否则可能会导致流量损失。
我们希望,由于该网站提供了更好的用户体验,因此搜索可见性也会得到增强。
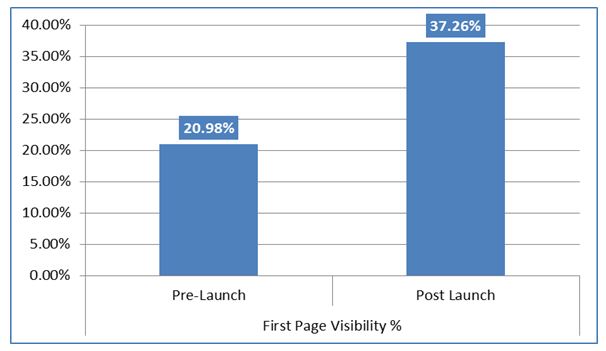
在对 Offspring 排名进行监控时,情况确实如此。重新设计后,跟踪了 400 多个关键词,发布后三个月内首页可见度提高了 77.59%。

通过使用响应式设计保持网站相同的外观和感觉,我们能够为现有客户和潜在客户提供他们可以从任何设备轻松访问和舒适浏览的资源。

重要的设计考虑因素
除了谷歌 SEO 和开发考虑之外,还需要考虑许多设计元素,以改善用户体验:
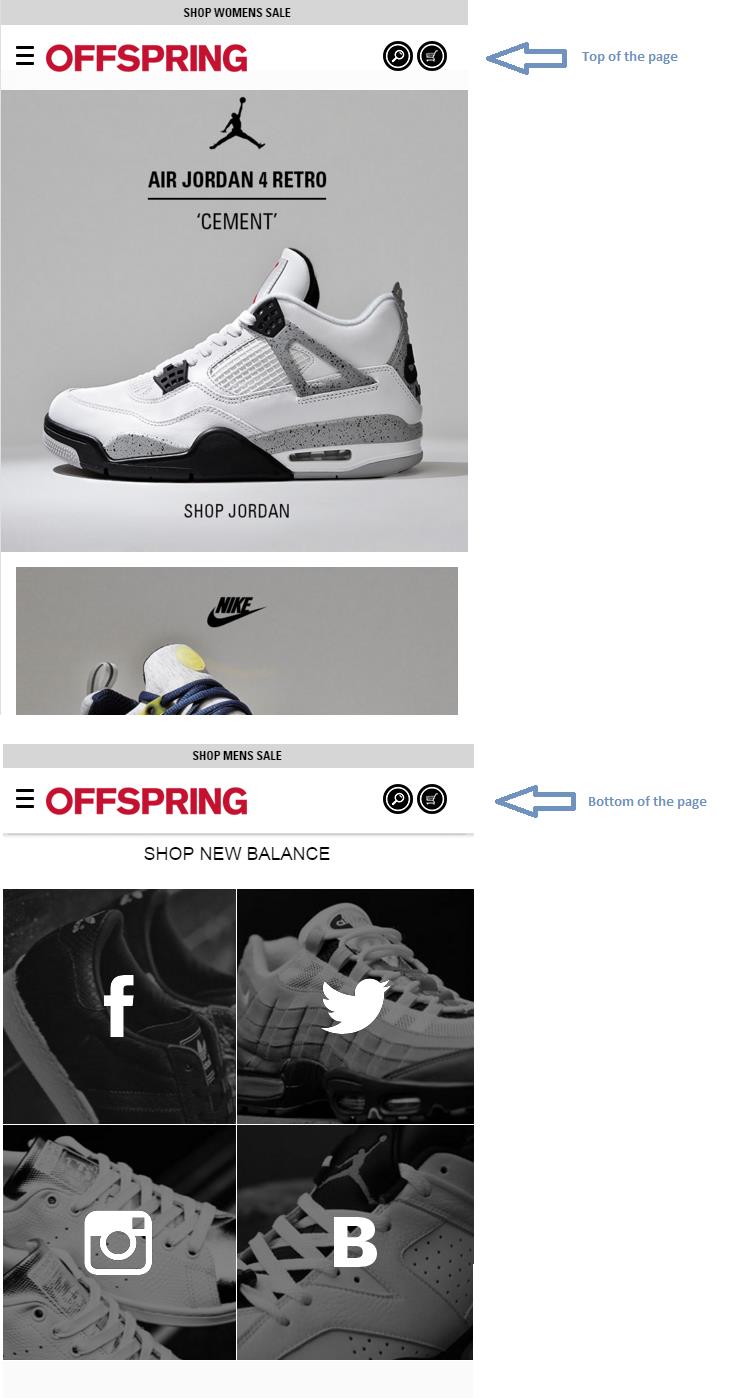
- 新的粘性标题(如上所述)会跟随用户浏览整个页面,无需滚动到页面顶部进行导航

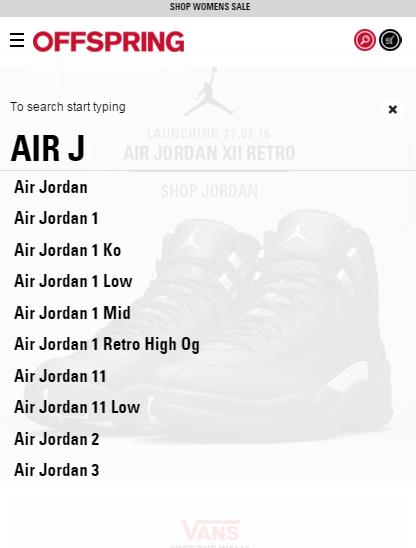
- 带有预测搜索功能的新搜索栏可让用户更快地找到所需的产品

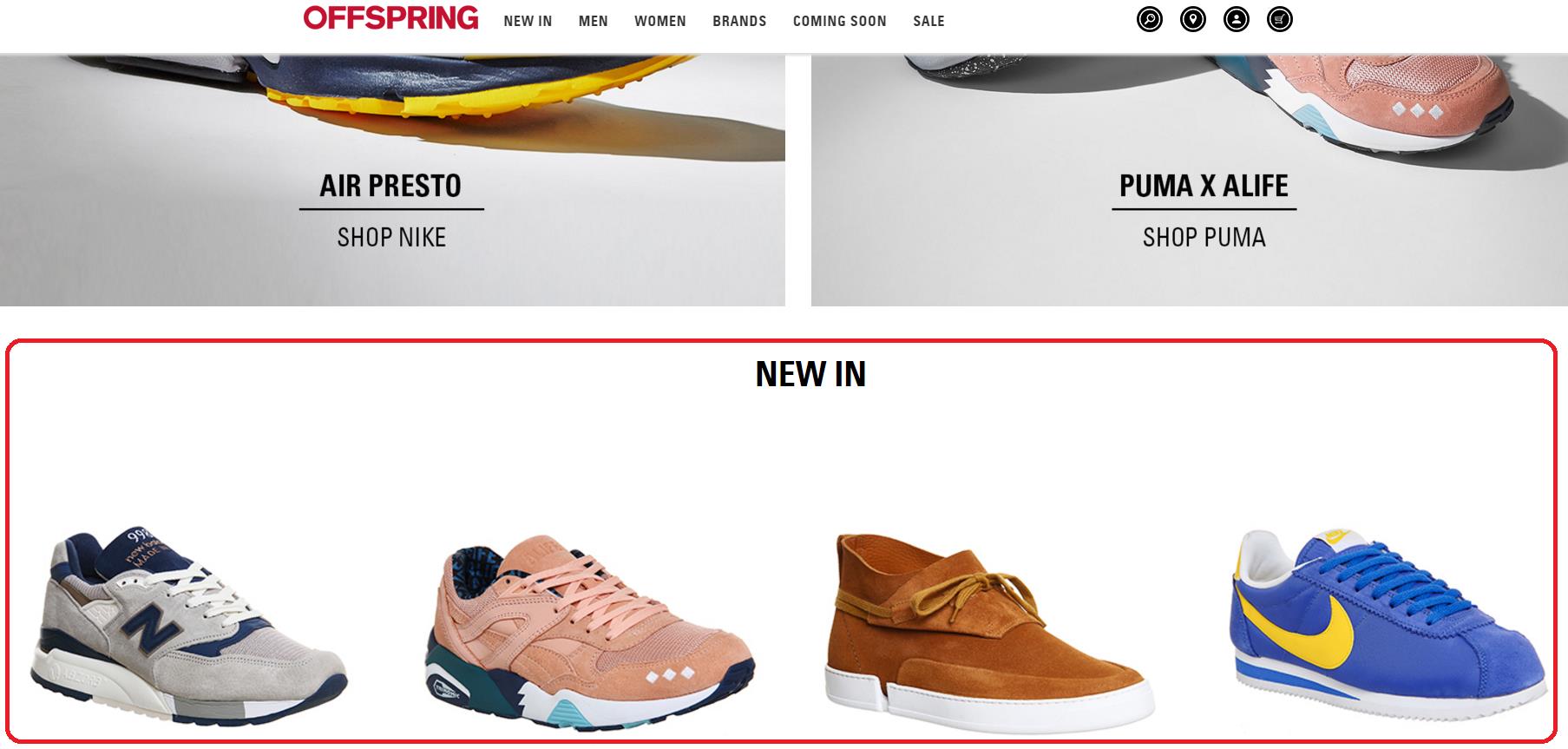
- 带有“最新产品”滑块的新主页设计改善了用户在网站上购买最新产品的导航时间

- 新的产品列表页面设计——在桌面上列出三页宽度的页面,以便更好地首次查看产品
- 响应式产品列表页面,可根据所用设备的尺寸自动缩小到两倍宽度或一倍宽度
- 产品详细信息页面上的新图像视图和选择流程
- 购物篮页面“不要忘记”部分 – 允许用户将产品直接添加到购物篮(适用于追加销售单一尺寸产品)
- 改进了结账流程,新增了配送选项页面
固定标题和带有预测搜索的新站内搜索栏的加入有助于实现直观的导航过程,用户能够找到他们想要的信息。用户在网站上花费的时间更多,从而提高了转化率和销售额。
结果
事实证明,迁移到响应式网页设计对于该品牌来说非常成功,取得了一些令人印象深刻的成果。在比较 Google Analytics 中的同比数据时,发现了一些惊人的数字:
- 移动/平板电脑转化率增加15.19%
- 移动/平板电脑收入同比增长 102.58%
- 谷歌提高了移动网站可用性评分——原为 60/100,现在为 100/100
- 搜索引擎排名提高,导致自然流量增加 25.59%
正如您可能想象的那样,我们很高兴做出了采用响应式设计的决定。
您的品牌是否也进行了类似的变革?如果是,您的结果如何?



