
没有什么比缓慢的网站更令人沮丧的了。
缓慢的加载时间会破坏整体用户体验,并对着陆页的转化潜力产生负面影响。
从 SEO 的角度来看,Google 不太可能推广加载时间过长的网页。
是的,网站速度是一个排名因素,因此花时间改进它可以大大提高您的排名位置。
因此,如果您准备好从慢到快,Google 的 PageSpeed Insights Report 可以帮助您确定您的网页是否符合性能标准,如果不符合,如何改进它们。
使用本指南了解您的 PageSpeed Insights 报告,并了解如何利用它来提高 SERP 性能。
什么是页面速度?
谷歌以两种方式定义页面速度:
- 在首屏显示内容需要多长时间。
- 浏览器需要多长时间才能完全呈现页面。
但是我们的网页速度有多快。用户的 Internet 连接、域的 Web 托管服务和缓存清除可能会影响加载时间。
所以当我们谈论页面速度时,有些元素是网站所有者无法控制的。但是网站管理员可以优化很多元素,例如图像、视频、JavaScript 等。
由于页面速度对用户体验至关重要,因此 Google 在确定是否在 SERP 中推广页面时会考虑页面的整体性能。
花时间优化您的内容以提高速度向 Google 表明您希望为您的网站访问者创造高质量的体验。
什么是 Google 的 PageSpeed Insights (PSI)?
PageSpeed Insights 是一款免费的性能工具,可以分析给定网页的内容,并为页面的移动版和桌面版提供页面速度分数。
截图来自 pagespeed.web.dev,2022 年 8 月

该工具还可以识别优化机会并提出具体的改进建议。
截图来自 pagespeed.web.dev,2022 年 8 月

PageSpeed Insights 是网站所有者可用的众多页面速度审计工具之一,但对于那些有兴趣提高 SEO 速度的人来说,它是迄今为止最好的。
借助 PageSpeed Insights,网站所有者可以详细了解 Google 如何了解其网页的技术性能。
PageSpeed 洞察力和排名
虽然网站速度是一个排名因素,但 PSI 分数不是。该分数旨在作为估计的性能概述。
PSI 不是排名因素,它只是一个“实验室”工具,可帮助您找到要解决的问题。它确实从某些位置进行测试,因此对于 PSI,位置/网络可以发挥作用。当您使用 Lighthouse 在本地进行测试时,情况类似。两者都尝试模拟一般用户连接。
— ? 瑞士的 johnmu(个人)? (@JohnMu) 2021 年 7 月 6 日
该工具用来计算 PSI 分数的一些指标,例如 Core Web Vitals,是 Google 排名算法的一部分。
所有这一切都是说,PSI 分数可以很好地表明您的网页是否符合 Google 的速度和性能标准。更高的分数和更好的关键字排名之间存在很强的相关性。
当慢速未解决时,任何 SEO 策略都会因表现不佳的页面而脱轨。
页面速度和用户体验
除了 SEO,页面速度对整体用户体验也至关重要。
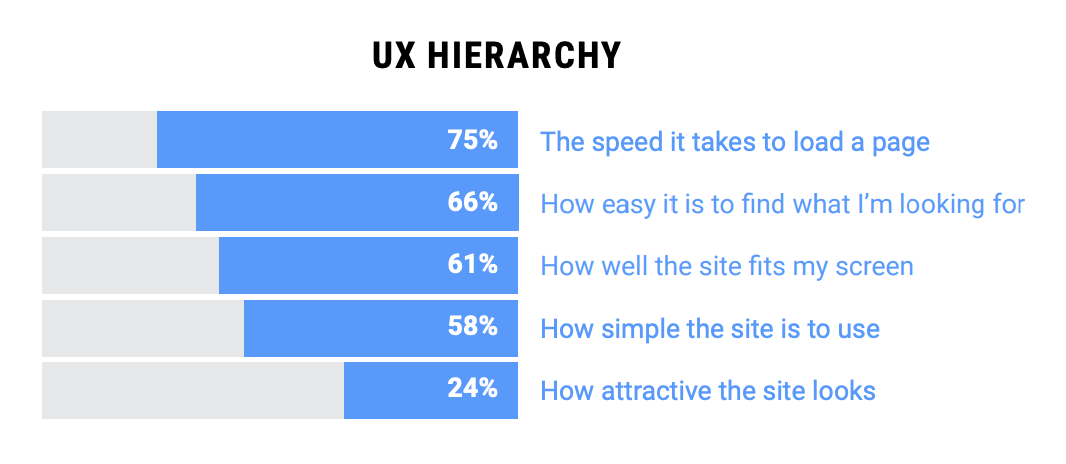
对于移动用户来说,页面加载速度被认为是最重要的因素,甚至比快速找到他们正在寻找的内容或页面的美学质量更重要。
图片来源:SPEED MATTERS: Designing for Mobile Performance by awwwards.com,2022 年 8 月

一到三秒的延迟会使访问者反弹的可能性增加 32%。
更糟糕的是,每增加一秒的加载时间,转化率平均下降 4.42%。
提高网站速度对于任何搜索引擎优化和转换优化策略都是不可协商的。
Google 的 PSI 工具是了解您的网站速度以及如何改进它的最佳起点。
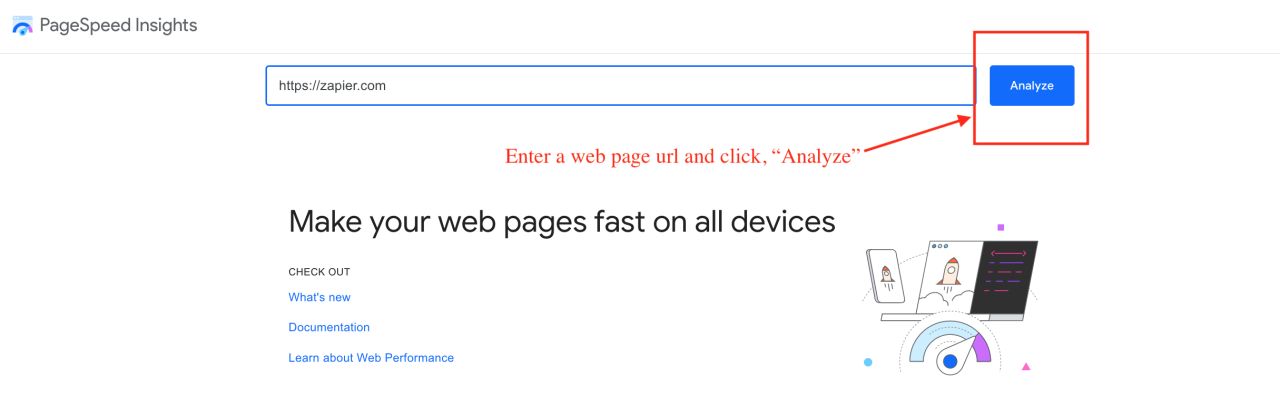
使用 PageSpeed Insights 工具
要使用 Google 的 PSI 工具,请在工具栏中输入任何 URL,按分析,PSI 将开始工作。
截图来自 pagespeed.web.dev,2022 年 8 月

当您等待生成报告时,该工具主要做两件事。
首先,它收集页面的“字段数据”,或 Chrome 用户体验报告 (CrUX) 中包含的性能数据。
其次,它通过 Lighthouse API 衡量您的页面性能。这被称为“实验室数据”,因为它在模拟的受控环境中测量网页的速度:移动网络和中间层设备。
这有助于消除一些可能影响网页速度和性能的变量。
了解您的 PSI 报告
Google 的 PSI 工具将生成一份详细的报告,其中包括 Core Web Vitals 评估、Lighthouse 实验室数据、机会、诊断和通过的审计。
截图来自 pagespeed.web.dev,2022 年 8 月

在整个 PSI 报告中,颜色编码使您可以轻松了解页面表现良好、仍需要改进或表现不佳的区域。
- 绿色 = 好。
- 黄色 = 需要改进。
- 红色 = 差。
以下是如何解释报告各个领域的信息。
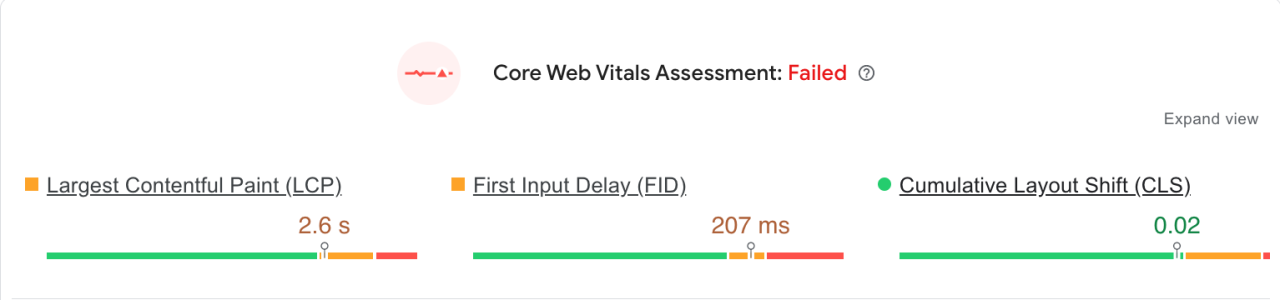
核心网络生命体征评估(现场数据)
PSI 的 Core Web Vitals 数据来自 Chrome UX 报告,包括三个主要指标。每个都捕获速度和加载时间的不同方面。
截图来自 pagespeed.web.dev,2022 年 8 月

- First Contentful Paint (FCP):加载第一个文本或图像资源所需的时间。
- 最大内容绘制 (LCP):加载最大的文本或图像资源所需的时间。
- 首次输入延迟 (FID):浏览器响应用户第一次交互所需的时间。
- Cumulative Layout Shift (CLS):这会测量视口中页面的任何移动。
每个性能指标都以秒或毫秒为单位,但累积布局偏移 (CLS) 除外。
CLS 是通过专门的公式计算的。CLS 分数低于 0.1 被认为是好,而 CLS 分数高于 0.25 被认为是差。
报告中显示的现场数据来自前 28 天,并且将始终与随附的分布条一起显示。
这是因为 Field Data 是由 CrUX 报告中的聚合数据组成的,并且同一个网页永远不会以相同的方式对所有用户执行。
例如,在上述报告中,页面在 69% 的情况下符合 FCP 标准,但在 31% 的情况下未能满足这些标准。
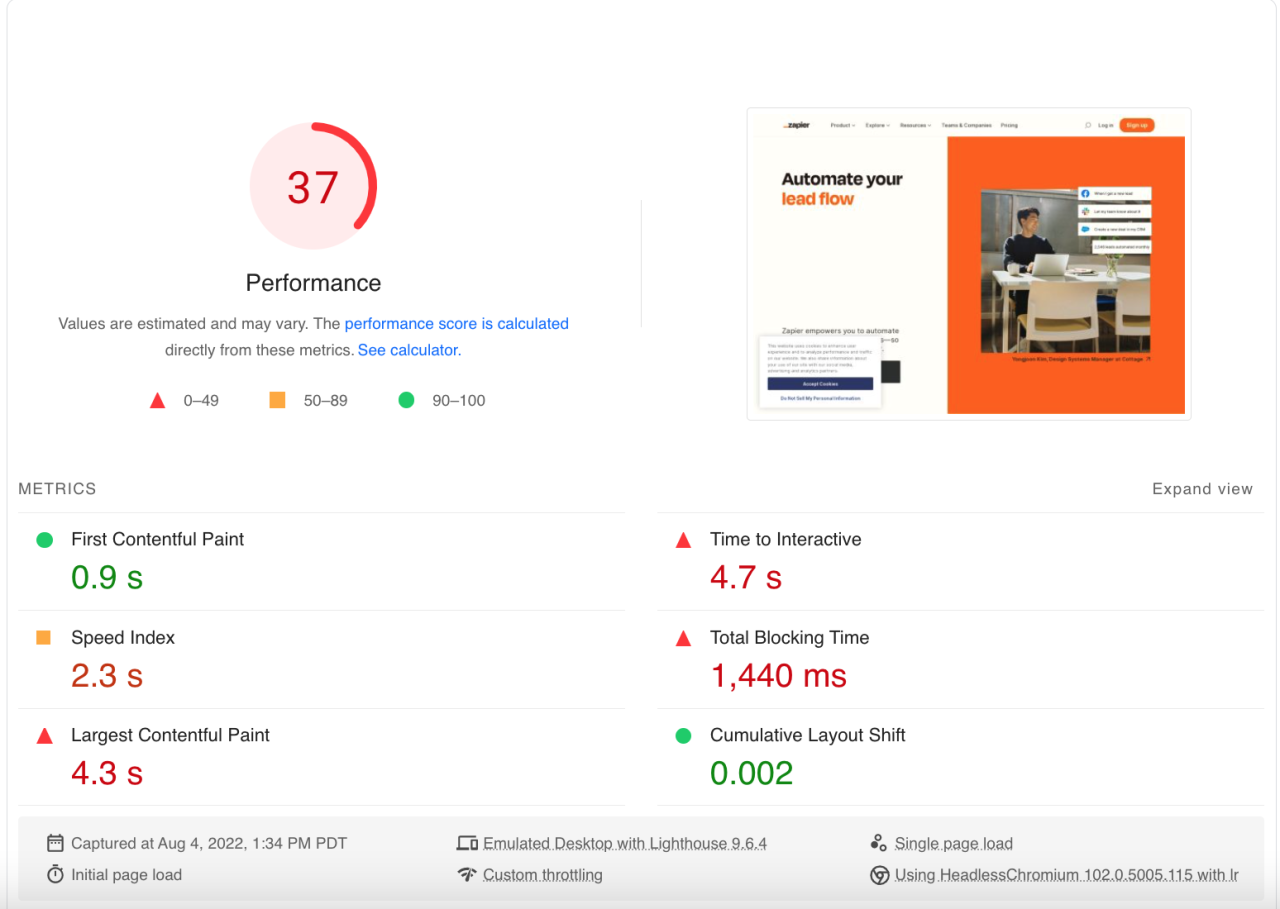
实验室数据
Google 的 PageSpeed Insights Lab Data 包括来自 Lighthouse API 的合成数据。Lighthouse 测量 Core Web Vitals 和三个额外的指标。
截图来自 pagespeed.web.dev,2022 年 8 月

- 速度指数:在页面加载期间内容以视觉方式出现所花费的时间。
- 交互时间:页面变为完全交互所需的时间。
- 总阻塞时间:FCP 和完全交互之间的时间总和。
与现场数据不同,在实验室数据中测量的指标不包含显示栏,而仅包含时间戳或实验室测试的结果。
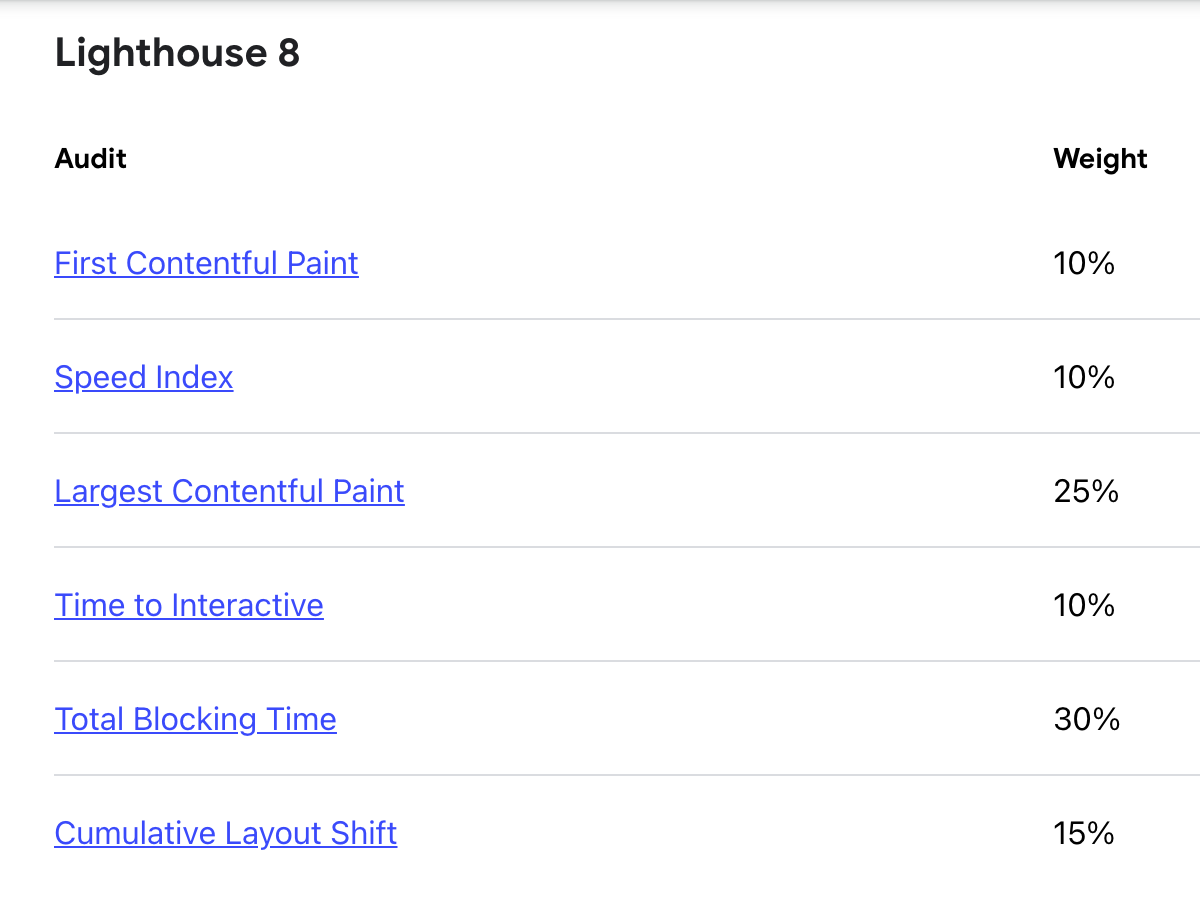
需要注意的是,其中一些指标在整体 PSI 得分中的权重更大。这是 Lighthouse 8 中实验室数据的当前加权标准。
2022年8月灯塔8号截图

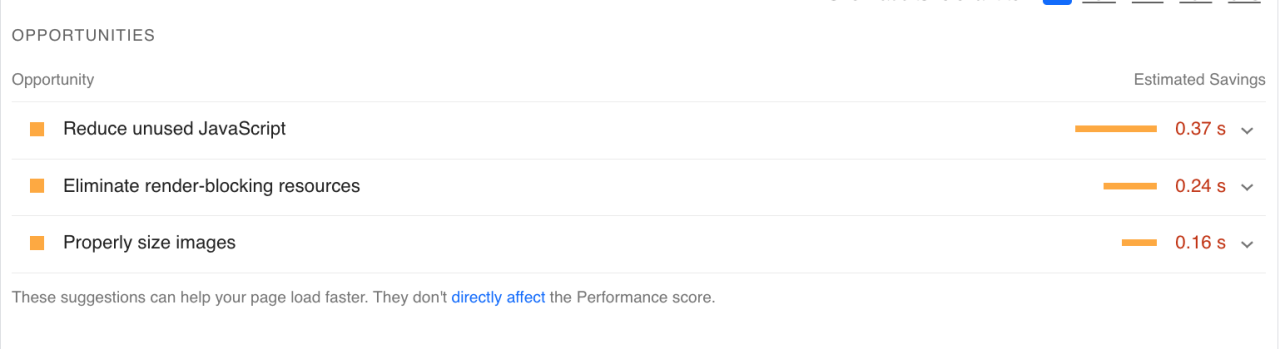
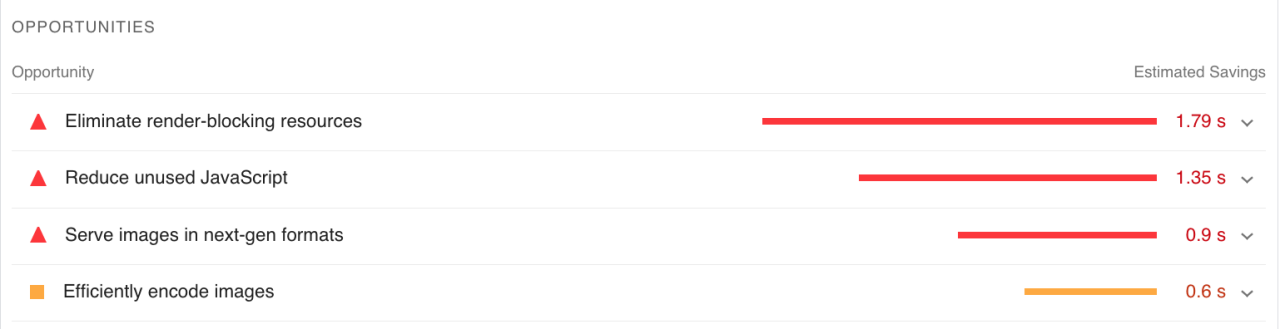
机会与诊断
机会和诊断部分提供了提高页面速度的具体建议。
截图来自 pagespeed.web.dev,2022 年 8 月

该报告还详细说明了遵循这些建议可能带来的估计时间节省。
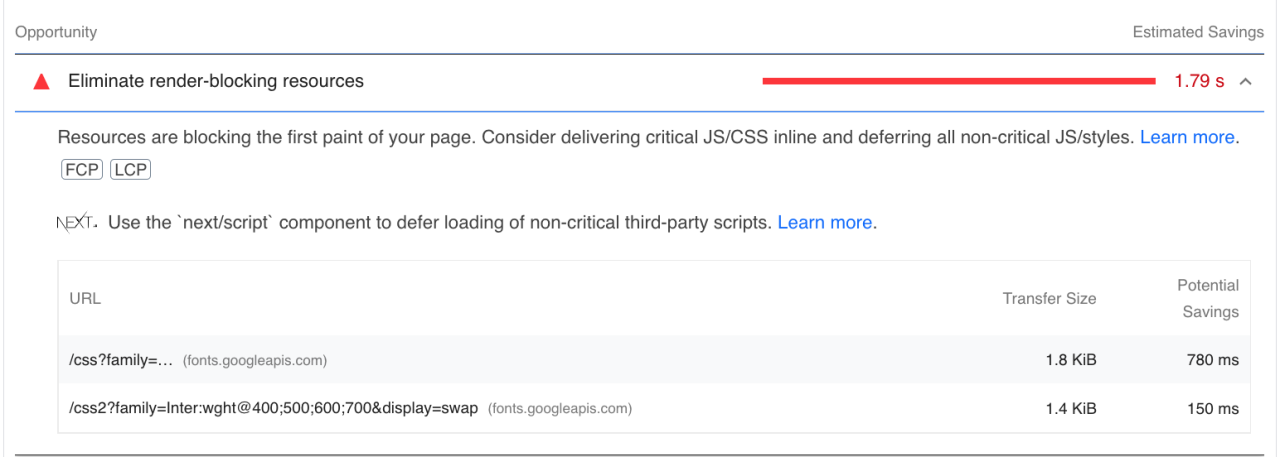
要获取有关后续步骤的更多详细信息,请单击报告中任何给定机会旁边的下拉箭头。
该工具将解释该问题并提供有关如何解决该问题的指导。
截图来自 pagespeed.web.dev,2022 年 8 月

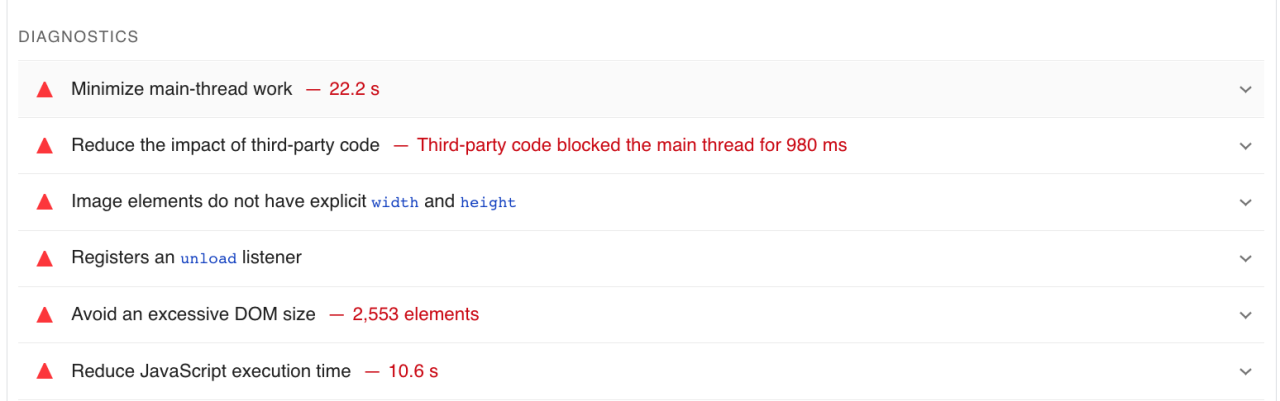
同样,报告的“诊断”部分详细介绍了根据页面分析该网页似乎未遵循的最佳实践。
pagespeed.web.dev 截图,2022 年 8 月

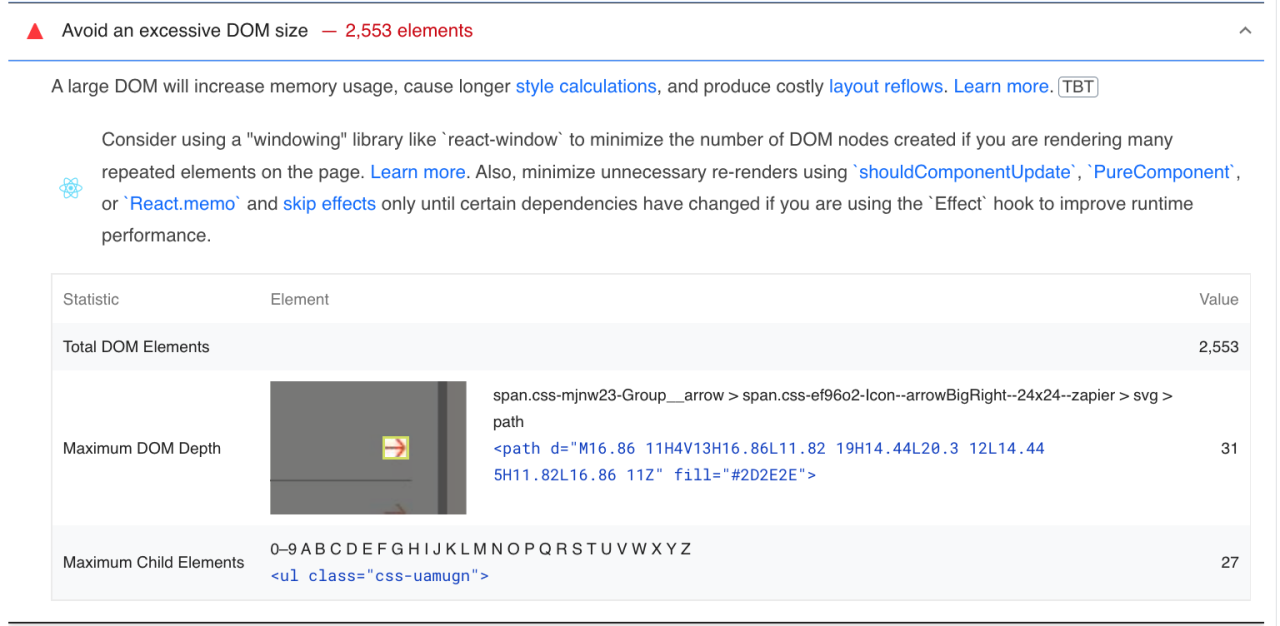
选择下拉箭头以获取有关最佳实践的更多信息以及页面分析中与该问题相关的特定数据。
截图来自 pagespeed.web.dev,2022 年 8 月

报告的这一部分中可能列出的机会和诊断的数量很长,并且取决于 PSI 工具在页面上检测到的具体问题。
通过审核
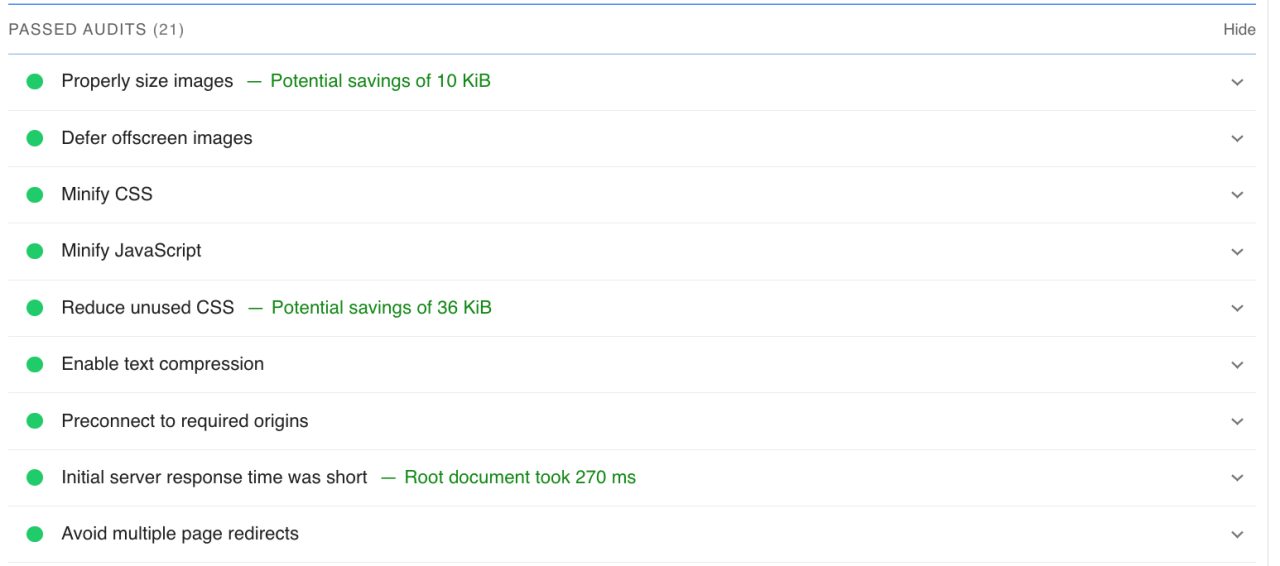
报告的这一部分基本上让网站所有者知道页面在做什么。
pagespeed.web.dev 截图,2022 年 8 月

一长串通过的审核是一个好兆头,这意味着您的页面正在显示页面速度最佳实践。
在 PSI 报告和提高页面速度的 6 个技巧之后
对于那些不熟悉 SEO 的人来说,PSI 报告可能会感觉非常技术性。
但值得庆幸的是,谷歌一直在为用户着想,并在报告的“机会”部分提供了详细的操作项。
根据 PSI 工具识别的机会和问题,任何网站所有者的后续步骤都会有所不同。
但是,一些常见问题会影响网站管理员倾向于制作的页面速度。
以下最佳实践是一些简单的优化,可以帮助提高大多数网页的速度和加载时间。
1.优化您的图像
与任何其他内容资产相比,图像和视频最有可能产生与较慢的速度和加载时间相关的问题。
适当优化的图像可以大大减少 FCP 和 LCP 时间并避免 CLS 问题。
一些最佳实践包括:
- 调整图像大小和压缩图像。
- 为每个图像设置特定的高度和宽度。
- 使用内容交付网络 (CDN) 来交付您的图像。
2.嵌入视频内容
如果您的网站上有展示您的产品或服务的视频,请避免将它们上传到您的网站。
它们不仅会占用大量空间,而且如果有很多用户同时播放视频,它们还会给您的 Web 服务器带来压力。
相反,将视频存储在其他地方(如 YouTube)并在您的网页上嵌入视频内容以显着缩短加载时间。
3. 避免过度重定向
重定向可以增加第一个字节的时间 (TTFB) 或从请求到服务器与将第一个数据发送回请求者之间的时间。
避免过多的重定向链可以帮助您提高页面速度,并且是改善整体 SEO 的好习惯。
4.选择更快的网站主题
特定的网站主题针对速度进行了优化,可以显着提高您的加载时间。一些主题更轻量级,使用 GZIP 压缩,或者具有更灵敏的设计。
查看此快速加载 WordPress 主题列表,并考虑是否应该更新主题以提高 PSI 分数和整体 SEO。
5. 为 JavaScript 使用异步加载
为简单起见,异步加载有助于 Web 浏览器成为更好的多任务处理程序。
在同步加载中,浏览器会在加载 JavaScript 文件时暂停所有其他操作。
异步加载允许浏览器完成其他任务,例如绘制表格或加载 CSS 样式表,同时下载 JavaScript。
此优化需要更多的后端知识,因此请务必咨询 Web 开发人员以实施此策略。
6.启用浏览器缓存
这是一项基本优化,可帮助您的网页更快地为回访者加载。
通过浏览器缓存,图像和视频将存储在用户的设备上,并在他们下次访问页面时从那里加载。
启用浏览器缓存需要编辑(或创建)一个 .htaccess 文件,这也最好由熟练的 Web 开发人员实现。
关于 PageSpeed Insights 的最终想法
了解 PageSpeed Insights 报告不需要技术 SEO 背景。
虽然具体的修复可能需要您的 Web 开发人员的帮助,但 PageSpeed Insights 报告将为加快网站速度提供清晰的路线图。
如果 Google 发现您花时间遵循报告中的建议并为搜索者提供更优质的网络体验,他们更有可能在 SERP 中奖励您。



