
Schema.org 词汇表是终极合作。
由于 Google、Microsoft、Yahoo 和 Yandex 之间的相互握手,我们拥有了一个字段库,可以用来突出显示和更恰当地定义网页上的信息。正如 Alexis Sanders 在这个精彩的播客中所解释的那样,通过利用结构化数据,我们为搜索引擎提供了更多的信心(即更好地理解页面内容)。这样做可以产生许多积极的影响,包括引人注目的 SERP 显示和提高排名。
如果您是 google SEO,您对使用 Schema.org 词汇表审核或创建结构化数据标记有多大信心?如果您只是不舒服地在座位上移动,那么这就是您的指南。在其中,我旨在揭开 JSON-LD 的一些语法的神秘面纱,并分享有关为网页创建结构化数据的有用技巧。

了解 JSON-LD 的语法
虽然有几种不同的方式可以标记页面内容,但本指南将重点介绍 Google 喜欢的格式;JSON-LD。此外,我们不会深入探讨它的所有复杂性,而是介绍那些最常遇到且对 google SEO 有用的实例。
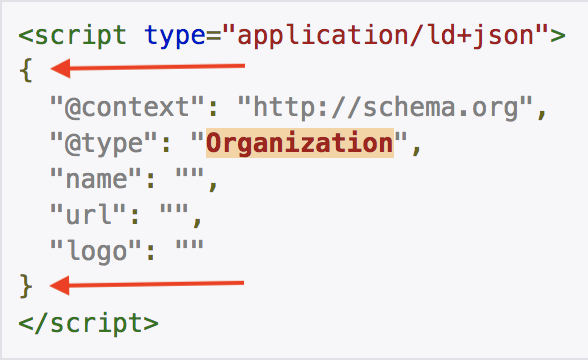
大括号
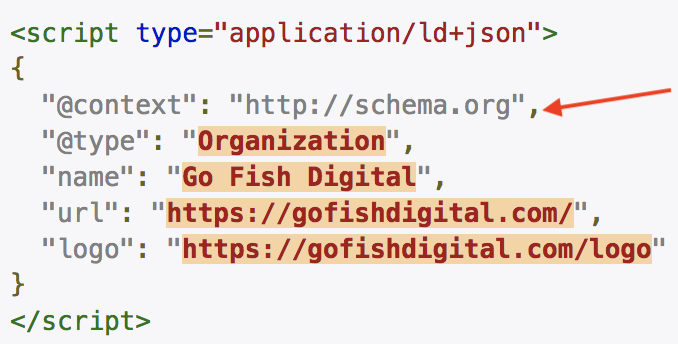
在开始 <script> 标记之后你会注意到的第一件事是一个开放的花括号。并且,就在结束的 </script> 标记之前,是一个闭合的花括号。

我们所有的结构化数据都将存在于这两个花括号中。当我们构建我们的标记时,我们可能会看到额外的花括号,这就是缩进真正有助于防止事情变得过于混乱的地方!
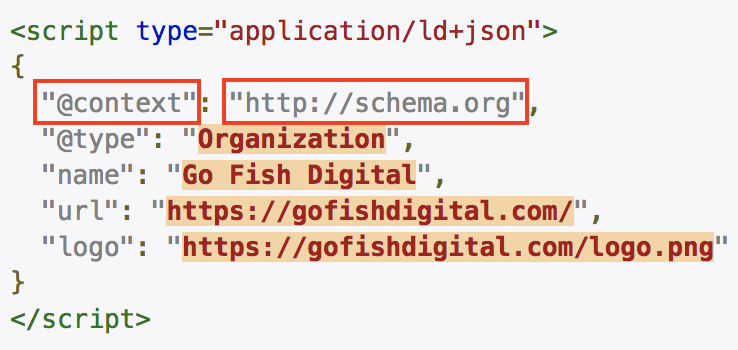
引号
接下来你会注意到引号。每次我们调用 Schema 类型、属性或填写字段时,我们都会将信息用引号引起来。

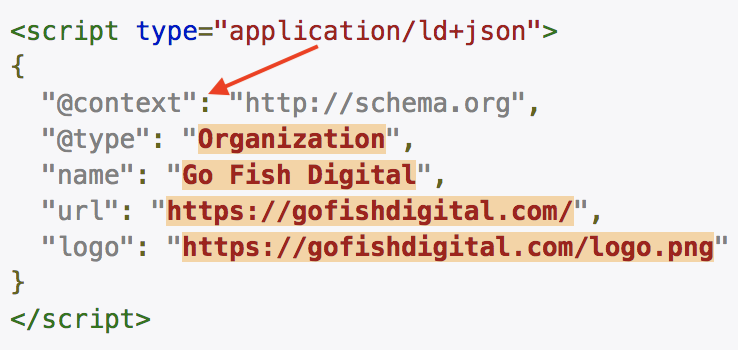
冒号
接下来是冒号(没有傻笑)。基本上,每次我们调用类型或属性时,我们都需要使用冒号继续输入信息。这是一个字段分隔符。

逗号
逗号用于设置另一个值(即更多信息)即将到来的期望。

请注意,填写“logo”属性的信息字段后,没有逗号。那是因为没有额外的信息要说明。
括号
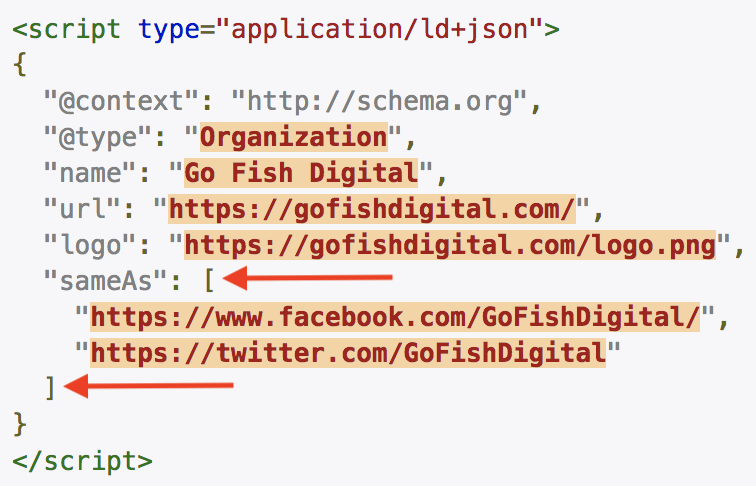
当我们调用一个包含两个或多个条目的属性时,我们可以使用一个左括号和一个右括号作为外壳。

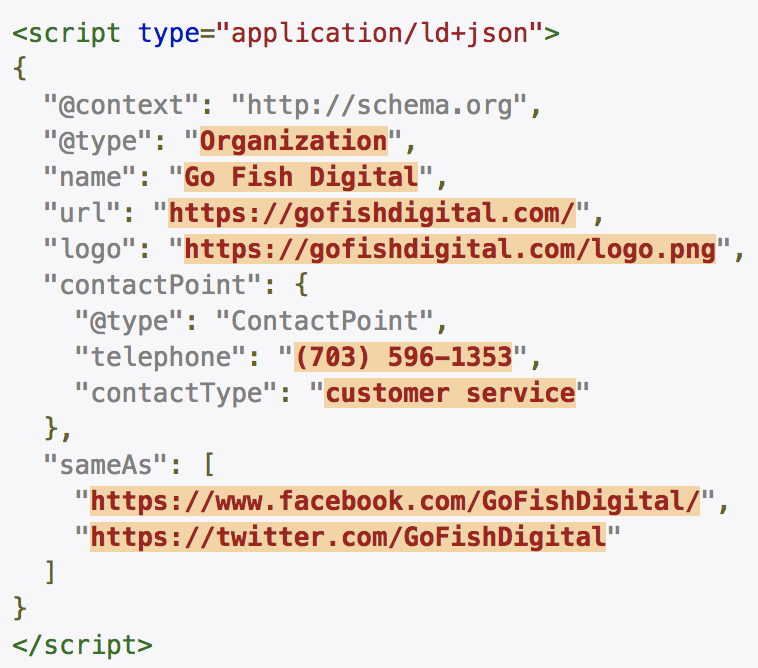
看看我们如何将 Go Fish Digital 的 Facebook 和 Twitter 个人资料包含在“sameAs”属性中?由于有多个条目,我们将这两个条目括在括号内(我称之为数组)。如果我们只包含 Facebook URL,我们就不会使用括号。我们只需将值(URL)用引号括起来。
内花括号
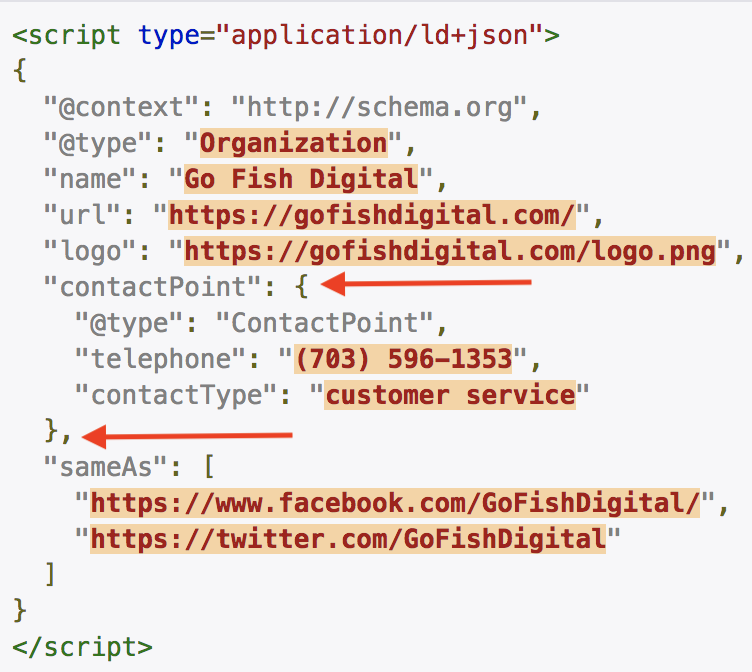
每当我们调用具有预期“类型”的属性时,我们将使用内花括号来包含信息。

在上图中,调用了“contactPoint”属性。此特定属性的预期类型为“ContactPoint”。这不是很好而且令人困惑吗?我们稍后会更详细地讨论它,但现在只注意在调用“contactPoint”属性后,打开了一个内花括号。在下一行,您将看到调用的 ContactPoint 类型。声明了该类型中的属性(“telephone”和“contactType”),然后关闭了内部花括号。
在这个用例中还有一些其他的东西,如果你现在能理解,将来会为你省去很多麻烦:
看看“客户服务”后面怎么没有逗号。那是因为在该集合中没有更多信息可以共享。但是在封闭的内大括号之后有一个逗号,因为还有更多数据要到来(特别是“sameAs”属性)。
使用在线生成器创建结构化数据标记
现在我们对语法有了一些了解,让我们开始创建结构化数据标记。
如果您是初学者,或者作为创建基线标记的一种方式来构建(并节省时间),在线生成器非常棒。我最喜欢的是 Merkle 的 Schema 标记生成器,我将在本指南的这一部分中使用它。
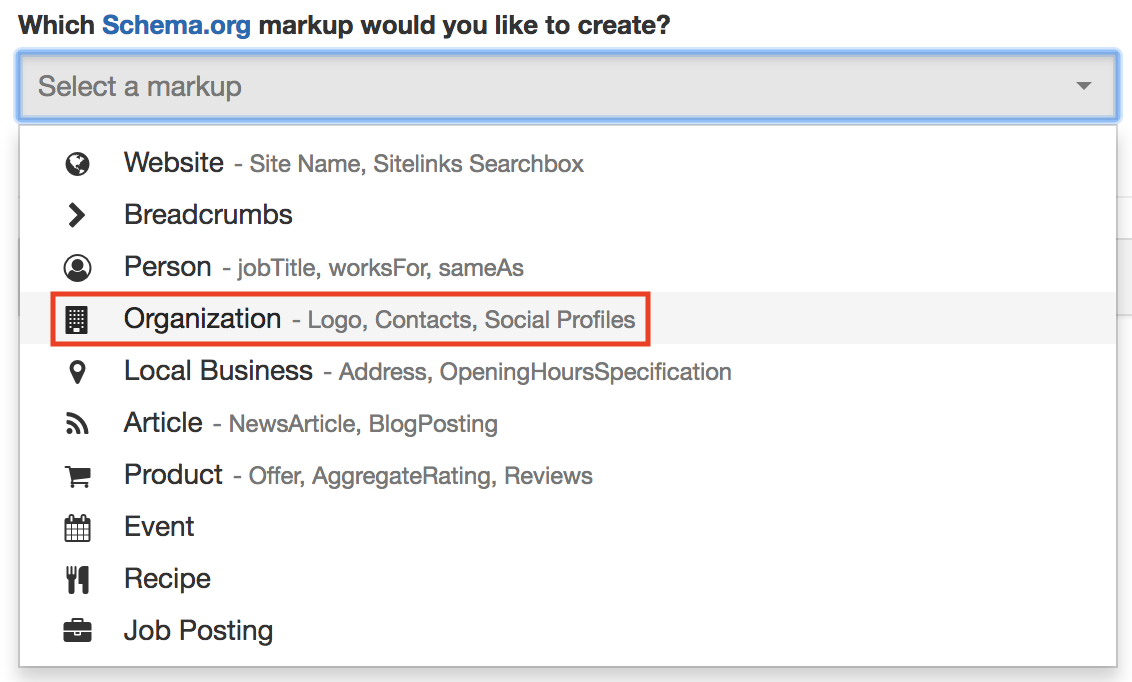
接下来,您需要选择页面和标记类型。对于此示例,我选择 https://gofishdigital.com/ 作为我们的页面,并选择组织作为我们的标记类型。

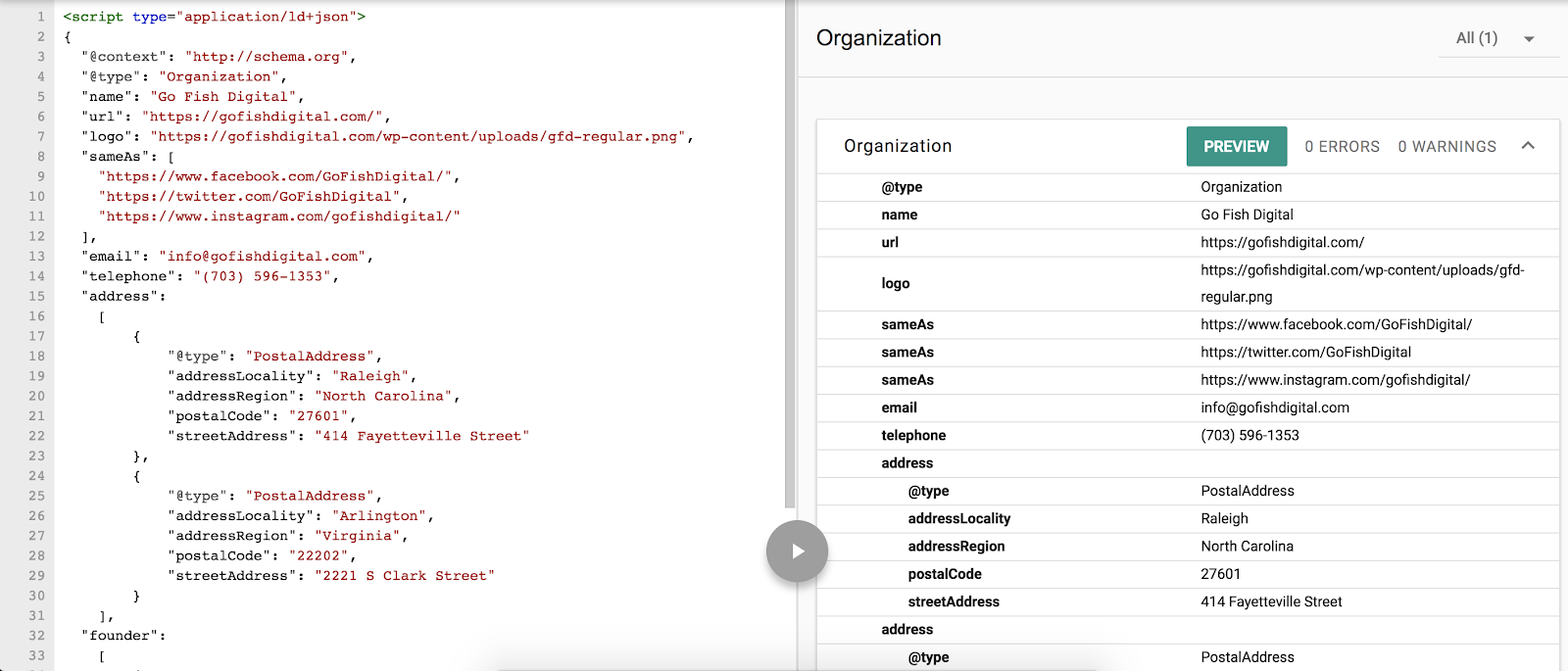
填写一些信息后,我们的工具为主页创建了一些很棒的基线标记:

希望在我们的语法课之后,您可以毫无问题地阅读本示例的大部分(或全部)内容!
使用文本编辑器创建自定义结构化数据标记
基线标记会做得很好,但我们可以超越在线生成器预设,完全控制并为我们的页面编写漂亮的自定义结构化数据。在 https://schema.org/Organization 上,您将看到属于组织标记类型的所有可用属性。这比在线工具提供的要多得多,所以让我们卷起袖子,惹上麻烦吧!
下载文本编辑器
在这一点上,我们必须把训练轮收起来,把在线工具留在后面(单撕)。我们需要可以编辑和创建自定义标记的地方。我不会对此温和——现在就获得一个文本编辑器。这是物有所值的,并且将为您提供远远超出结构化数据标记的服务。我将使用我最喜欢的文本编辑器 Sublime Text 3。
专业提示:转到查看 > 语法 > Javascript > JSON 以适当地设置您的语法。
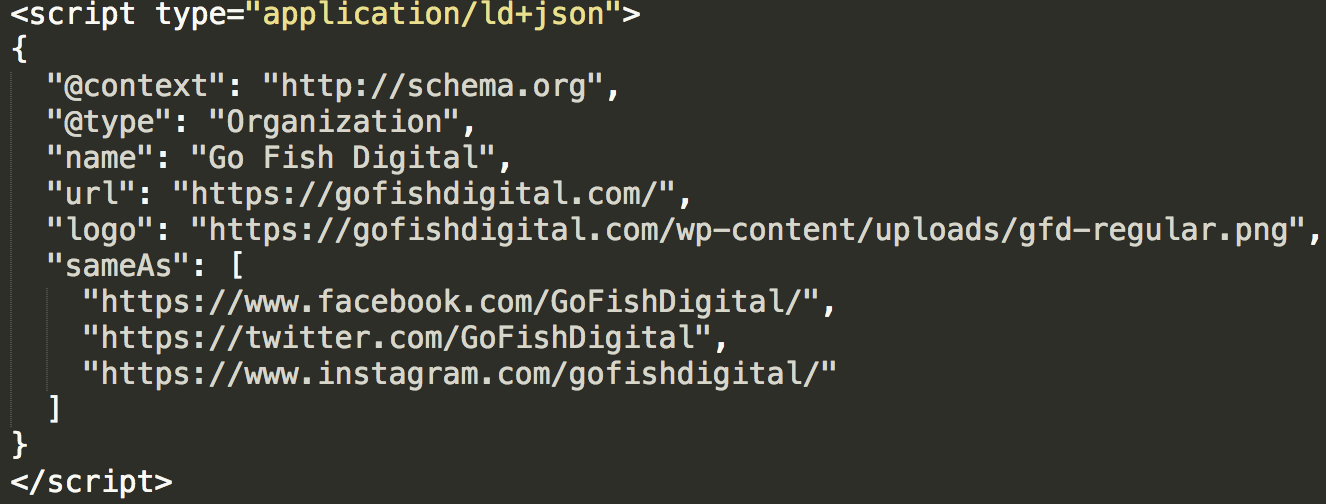
我已经将生成器中的一些基线组织标记粘贴到 Sublime Text 中。这是它的样子:

添加属性:简单模式
https://schema.org/Organization 上的页面包含组织类型的所有可用字段。我们的基线标记没有电子邮件信息,所以我查看了 Schema 页面并发现:
![]()
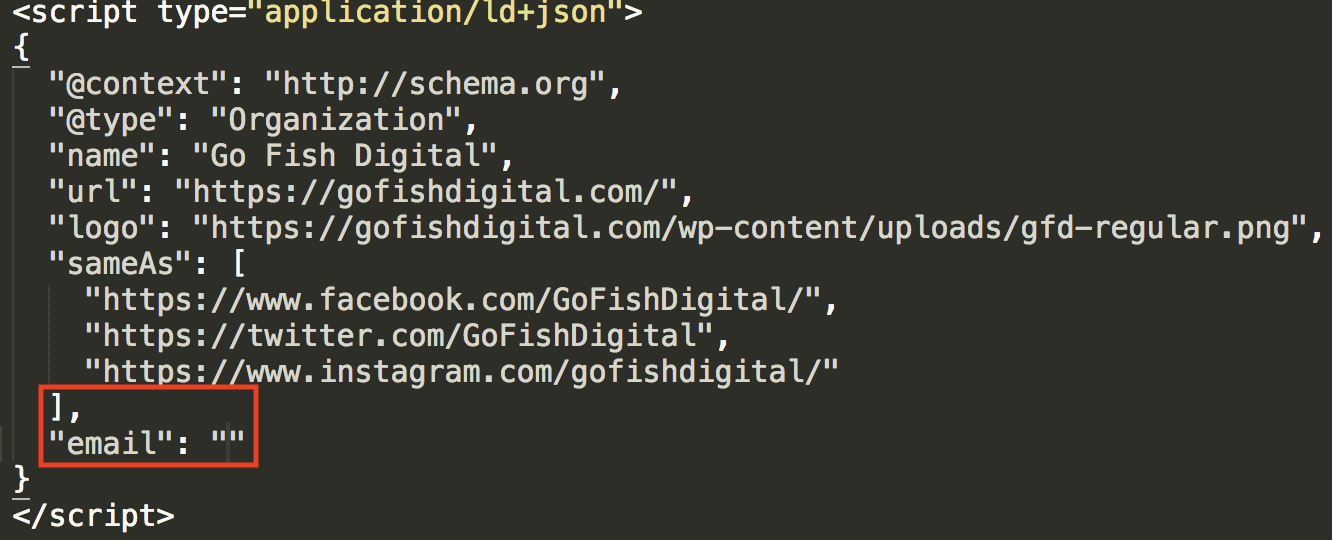
第一列显示有一个电子邮件属性。分数!我将在我们的右括号后添加一个逗号以设置对更多信息的期望,然后我将添加“email”属性:

Schema.org 上的第二列是“预期类型”。这一次,它显示“文本”,这意味着我们可以简单地输入电子邮件地址。天哪,我喜欢它容易的时候。

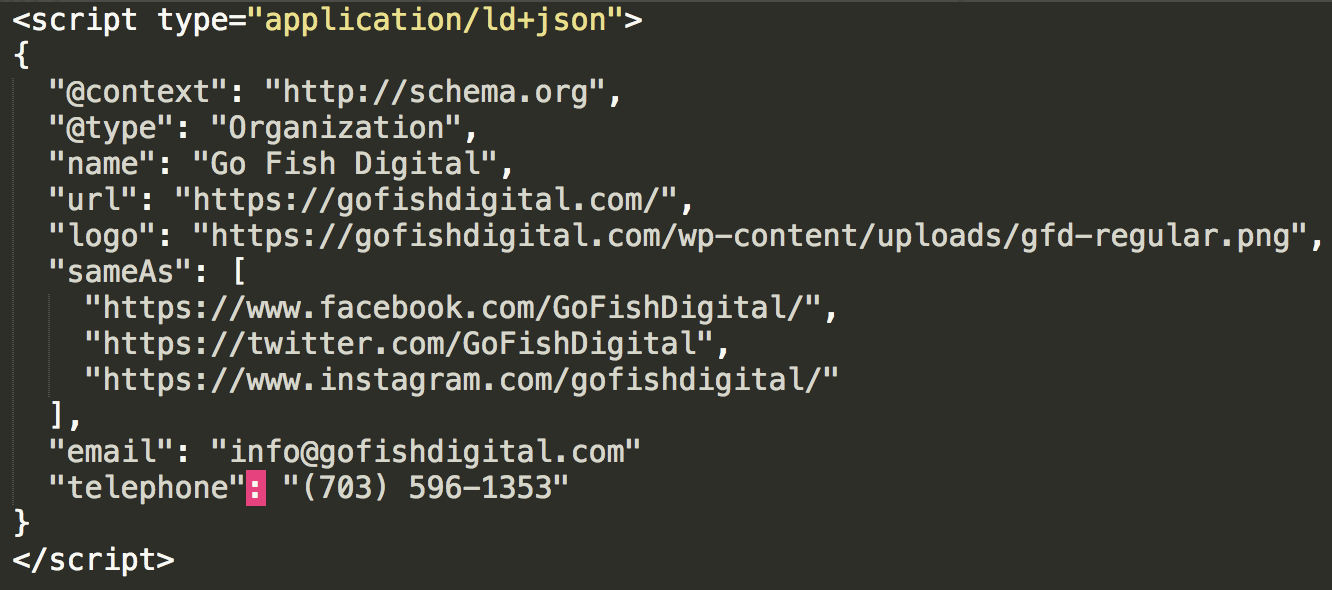
让我们继续推动。我想确保我们的电话号码是这个标记的一部分,所以让我们看看是否有一个属性……
![]()
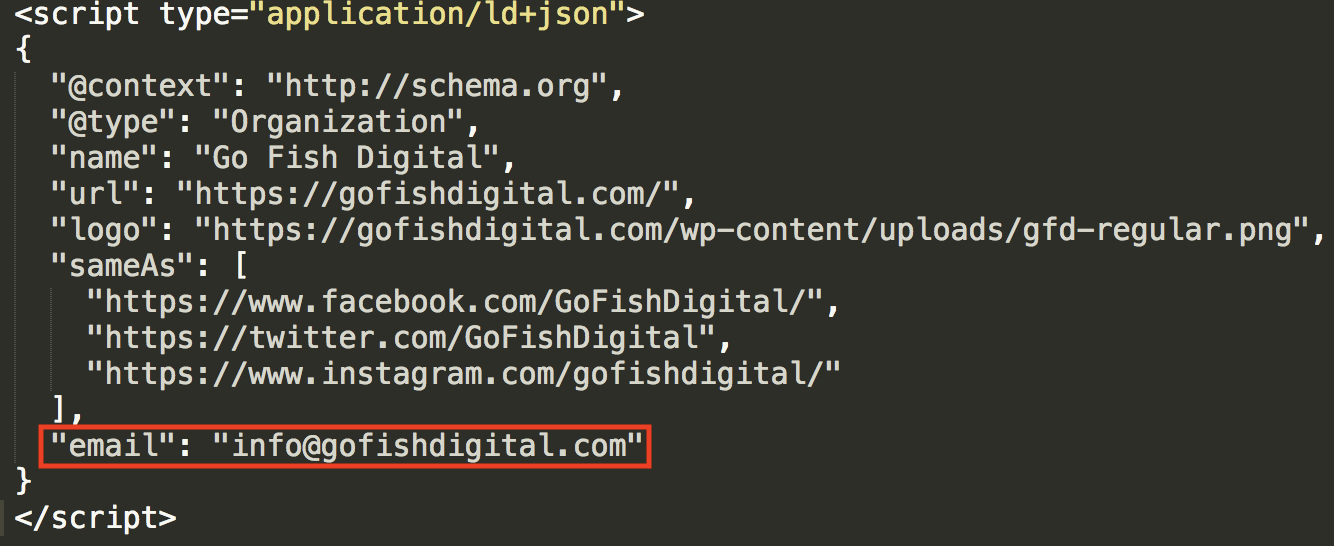
答对了。预期的类型只是“文本”。我将在“email”属性后添加一个逗号,然后输入“telephone”。在这个例子中不需要强调任何东西;我可以告诉你,你已经掌握了窍门。

添加属性:困难模式
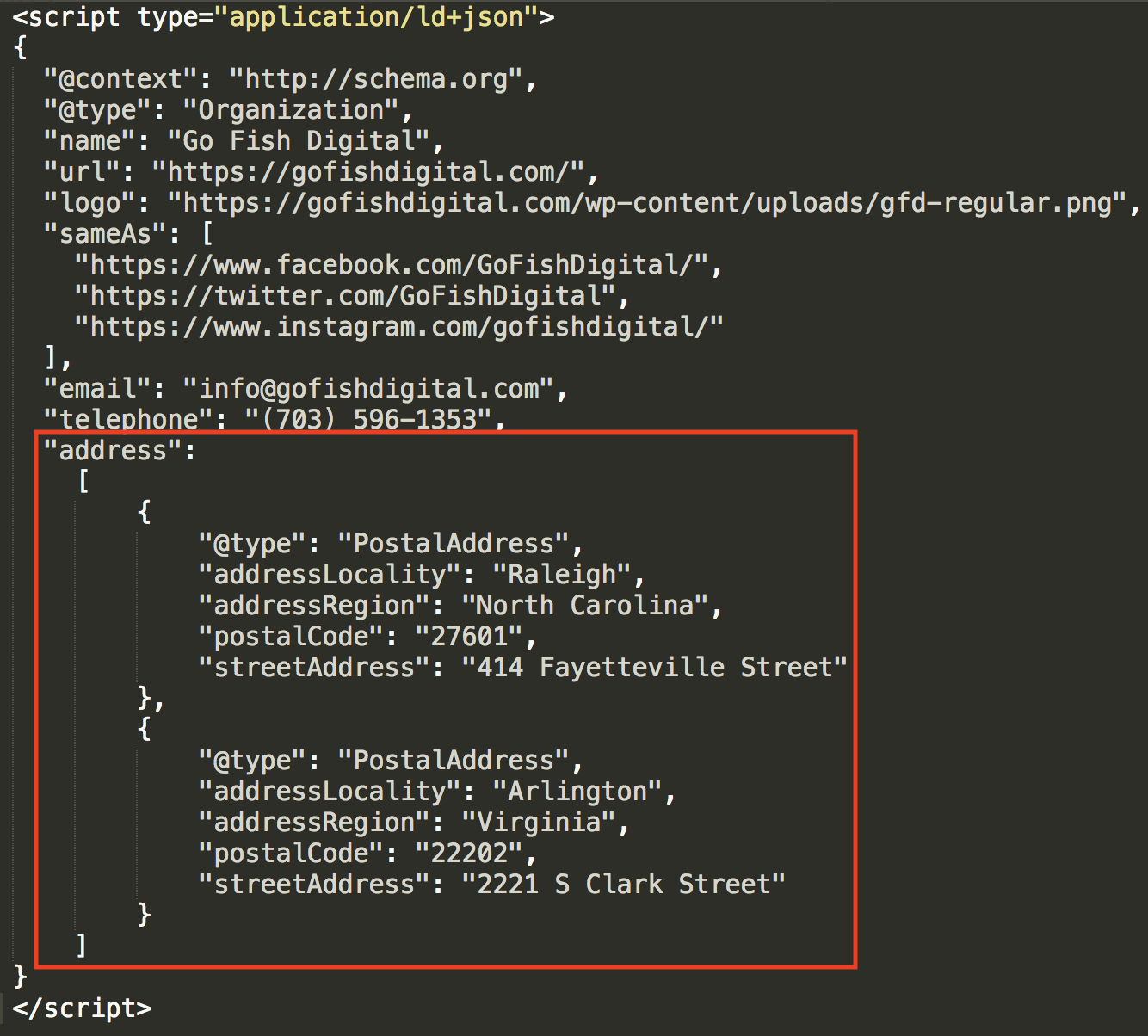
接下来,我们将添加一个稍微复杂一点的属性——“address”属性。就像“电子邮件”和“电话”一样,让我们在 https://schema.org/Organization 上跟踪它。
![]()
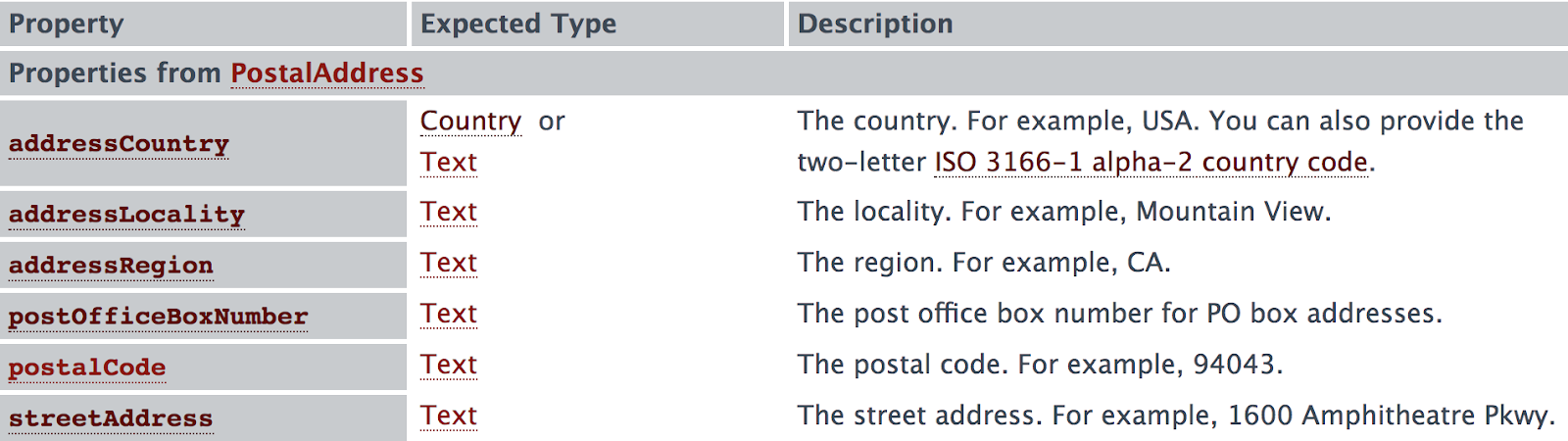
所以,我确实看到了“文本”,但我也看到了预期的“邮政地址”类型。带有数据标记的游戏的名称是:如果你能更具体,那就更具体。让我们点击“PostalAddress”,看看那里有什么。

我看到许多需要简单文本值的属性。让我们选择其中一些属性并添加我们的“地址”标记!

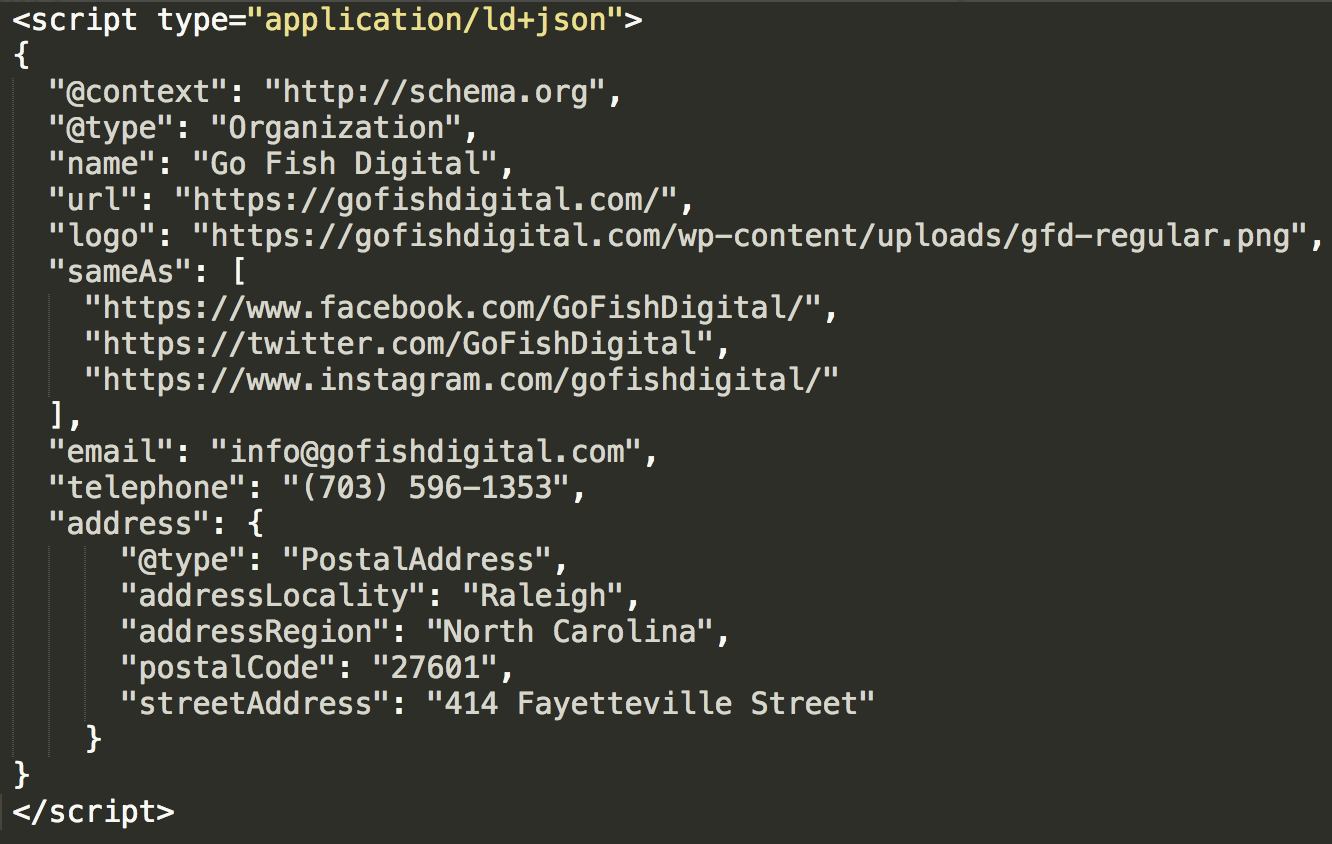
以下是我添加此标记的步骤:
- 在“电话”属性之后放置一个逗号
- 称为“地址”属性
- 由于“地址”属性有一个预期的类型,我打开了内花括号
- 称为“邮政地址”类型
- 在“PostalAddress”类型中调用属性
- 关闭内部花括号
你能从上面的图片中发现所有这些吗?如果是这样,那么恭喜你——你已经完成了困难模式!
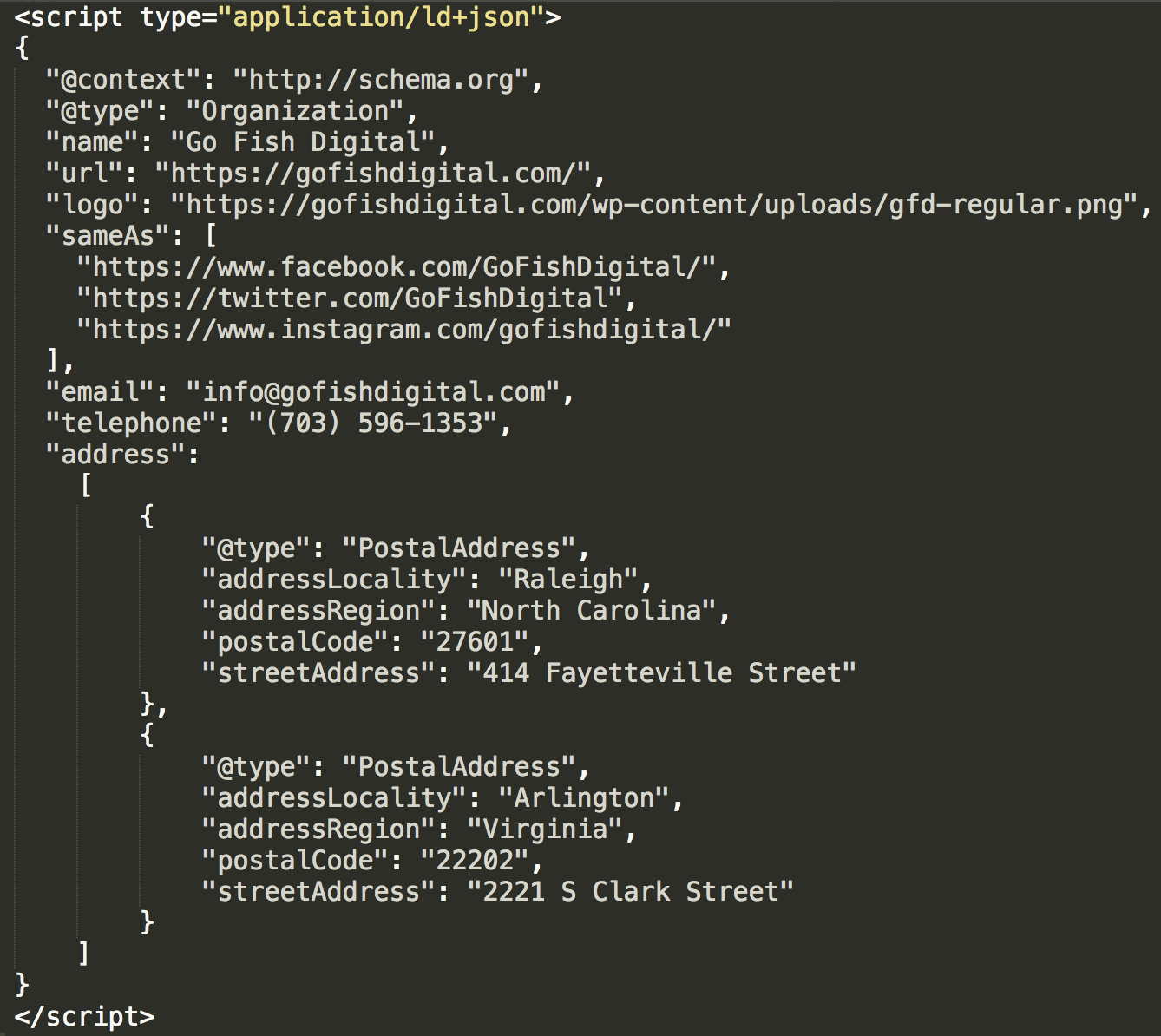
创建一个复杂的数组
在我们关于括号的讨论中,我提到了一个数组。当一个属性(例如“sameAs”)有两个或更多条目时,可以使用数组。

这是简单数组的一个很好的例子。但是有时我们必须创建复杂的数组。例如,Go Fish Digital 有两个不同的位置。我们将如何为此创建一个数组?

如果我们分解它,它并不是那么复杂。在北卡罗来纳州信息之后,您将看到一个封闭的内花括号。我刚刚输入了一个逗号,然后为弗吉尼亚位置添加了相同的类型 (PostalAddress) 和属性。由于为“地址”属性创建了两个条目,因此我将整个内容括在括号中。
使用 @graph 创建节点数组
2019 年 4 月 16 日,来自 Yoast 的 Joost de Valk 宣布 Yoast google SEO 11.0 的到来,它拥有新的结构化数据标记功能。您可以在这篇文章和这个视频中获得更新的概述。但是,我想更深入地研究 Yoast 用来为搜索引擎提供信息丰富的连接标记的特定技术:使用 @graph (*the crowd gasps) 创建一个节点数组。
代码以“@graph”打开,然后是一个左括号,它调用一个数组。这与上面标题为“创建复杂数组”的部分中使用的技术相同。现在打开数组,您将看到一系列节点(或模式类型):
- 组织
- 网站
- 网页
- 面包屑列表
- 文章
- 人
我已将每个(见下文)分开,以便您可以轻松查看数组的组织方式。每个节点中调用了很多属性,但真正的魔力在于“@id”。
在网站节点下,他们调用“@id”并声明以下 URL:https://yoast.com/#website。后来,在他们建立了 WebPage 节点之后,他们说该网页是 yoast.com 网站的一部分,其中包含以下行:
“isPartOf”:{“@id”:”https://yoast.com/#website”}
这有多棒?他们建立了有关网站和特定网页的信息,然后在两者之间建立了联系。
Yoast 在 Article 节点下做同样的事情。首先,在网页下,他们再次调用“@id”并将 URL 声明为 https://yoast.com/wordpress-google seo/#webpage。然后,在文章下,他们告诉搜索引擎文章(或博客文章)是网页的一部分,代码如下:
“isPartOf”:{“@id”:”https://yoast.com/wordpress-google seo/#webpage”}
当您阅读下面的标记时,请特别注意这两件事:
- 上面列出的 6 个节点,每个节点分开以更好地可视化
- “@id”和“isPartOf”调用,定义、建立和连接数组中的项目
干得好,尤斯特!
源页面:https://yoast.com/wordpress-google seo/
<script type=”application/ld+json”>
{“@context”:”https://schema.org”,
“@graph”:[
{
“@type”:”Organization”,
“@id”:” https://yoast.com/#organization”,
“名称”:”Yoast”,
“url”:”https://yoast.com/”,
“sameAs”:
[“https://www.facebook.com /yoast”、“https://www.instagram.com/yoast/”、“https://www.linkedin.com/company/1414157/”、“https://www.youtube.com/yoast
”
、
_
“https://www.pinterest.com/yoast/”、“https://en.wikipedia.org/wiki/Yoast”、“https://twitter.com/yoast
”
]、
“标志”:{”@type”:”ImageObject”,
“@id”:”https://yoast.com/#logo”,
“url”:”https://yoast.com/app/uploads/2015/09/Yoast-Logo -Icon-120×120.png”,
“caption”:”Yoast”},
“图像”:{“@id”:“https://yoast.com/#logo”}},
{
“@type”:“网站”,
“@id”:“https://yoast.com/#网站”,
“url”:“https://yoast.com/”,
“名称”:“Yoast”,
“发布者”:{“@id”:“https://yoast.com/#organization”},
“potentialAction”:{“@type”:”SearchAction”,
“target”:”https://yoast.com/?s={search_term_string}”,
“query-input”:”required name=search_term_string”}},
{
“@type”:”WebPage”,
“@id”:”https://yoast.com/wordpress-google seo/#webpage”,
“url”:”https://yoast.com/wordpress-google seo/”,
“inLanguage”:”en-US”,
“name”:”WordPress google SEO 教程 \u2022 The Definitive Guide \u2022 Yoast”,
“isPartOf”:{“@id”:”https ://yoast.com/#website”},
“image”:{“@type”:”ImageObject”,
“@id”:”https://yoast.com/wordpress-google seo/#primaryimage”,
“url”:”https://yoast.com/ app/uploads/2008/04/WordPress_google SEO_definitive_guide_FI.png”,
“caption”:””},
“primaryImageOfPage”:{“@id”:”https://yoast.com/wordpress-google seo/#primaryimage”} ,
“datePublished”:”2019-03-28T14:05:01+00:00″,
“dateModified”:”2019-04-11T12:24:14+00:00″,
“description”:”这是唯一的教程,您需要通过改善您的 WordPress 谷歌 SEO 来大幅增加您的搜索引擎流量。想要更高的排名?继续阅读!”,
“breadcrumb”:{“@id”:”https://yoast.com/wordpress-google seo/#breadcrumb”}},
{
“@type”:”BreadcrumbList”,
“@id”:”https://yoast.com/wordpress-google seo/#面包屑”,
“itemListElement”:[
{
“@type”:”ListItem”,
“position”:1,
“item”:
{“@type”:”WebPage”,
“@id”:”https://yoast.com/” ,
“url”:”https://yoast.com/”,
“name”:”Home”}},
{
“@type”:”ListItem”,
“position”:2,
“item”:{“@type “:”网页”,
“@id”:”https://yoast.com/google seo-blog/”,
“url”:”https://yoast.com/google seo-blog/”,
“名称” :”google SEO blog”}},
{
“@type”:”ListItem”,
“position”:3,
“项目”:{“@type”:“网页”,
“@id”:“https://yoast.com/tag/wordpress/”,
“url”:“https://yoast.com/tag/wordpress /”,
“name”:”WordPress”}},
{
“@type”:”ListItem”,
“position”:4,
“项目”:{“@type”:“网页”,
“@id”:“https://yoast.com/wordpress-google seo/”,
“url”:“https://yoast.com/wordpress- google seo/”,
“name”:”WordPress google SEO: 权威指南”}}]},
{
“@type”:”Article”,
“@id”:”https://yoast.com/wordpress-google seo/#article”,
“isPartOf”:{“@id”:”https://yoast.com/wordpress-google seo/#webpage”},
“author”:{“@id”:”https:// yoast.com/about-us/team/joost-de-valk/#author”,
“name”:”Joost de Valk”},
“publisher”:{“@id”:”https://yoast.com/ #组织”},
“标题”:”WordPress google SEO:权威指南”、
“datePublished”:”2019-03-28T14:05:01+00:00″、
“dateModified”:”2019-04-11T12:24:14+00: 00″,
“commentCount”:”4″,
“mainEntityOfPage”:”https://yoast.com/wordpress-google seo/#webpage”,
“image”:{“@id”:”https://yoast.com/wordpress-google seo/#primaryimage”} ,
“keywords”:”Content google SEO, Google Analytics, Mobile google SEO, Security, Site Speed, Site Structure,
Technical google SEO, WordPress, Yoast google SEO”},
{
“@type”:”Person”,
“@id “:”https://yoast.com/about-us/team/joost-de-valk/#author”,
“name”:”Joost de Valk”,
“image”:{“@type”:”ImageObject” ,
“@id”:”https://yoast.com/#personlogo”,
“url”:”https://yoast.com/app/uploads/2018/09/avatar_user_1_1537774226。png”,
“caption”:”Joost de Valk”},
“description”:”Joost de Valk 是 Yoast 的创始人和首席产品官,也是负责人
WordPress.org 的营销和传播。他是一名数字营销人员、开发人员和开源狂热者。”,
“sameAs”:[
“https://www.facebook.com/jdevalk”,
“http://www.linkedin.com/in/jdevalk”,
” https://twitter.com/jdevalk”]}
]}</script>
对标记进行故障排除
使用所有这些括号、大括号和逗号,可能会发生错误。那么我们如何检测和修复它们呢?
Sublime Text 报错
如果您按照我上面的专业提示将语法设置为 JSON,Sublime Text 会为您突出显示某些错误。

Sublime Text 检测到错误并突出显示。需要注意的是,错误以三种方式“报告”:
- 错误是突出显示的项目。
- 错误出现在突出显示的行上。
- 错误在前一个字段中的某个地方。
在这种情况下,它是第三种选择。你发现了吗?“info@gofishdigital.com”之后缺少逗号。
老实说,这个错误报告一开始可能会让人困惑,但你很快就会习惯它,并且会相当容易地开始查明错误。
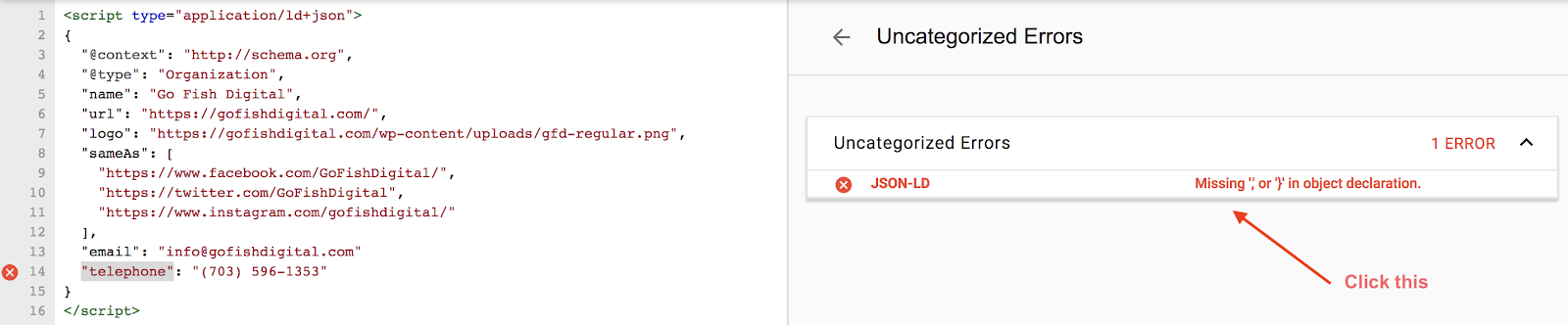
Google 的结构化数据工具错误报告
转到 https://search.google.com/structured-data/testing-tool > 新测试 > 代码片段。粘贴并运行您的代码。如果出现错误,您将看到以下内容:

单击错误报告,该工具将突出显示错误后的字段。如您所见,“info@gofishdigital”后缺少逗号导致该工具突出显示“电话”。那里的逻辑是,没有逗号,那行实际上是错误。这是合乎逻辑的,但可能会令人困惑,因此值得指出。
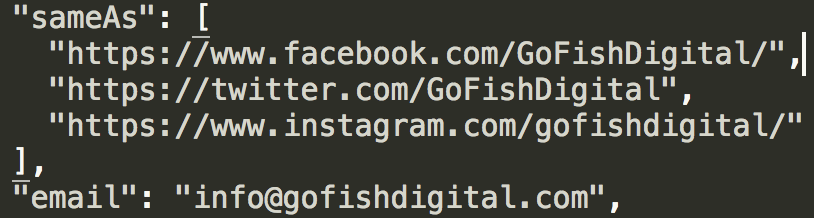
Sublime Text 的“隐藏”下划线功能
验证结构化数据标记可能会让人抓狂,每一个小技巧都会有所帮助。随着结构化数据变得越来越复杂,部分、括号和花括号的数量可能会增加。Sublime Text 有一个您可能没有注意到的功能,可以帮助您跟踪所有内容!

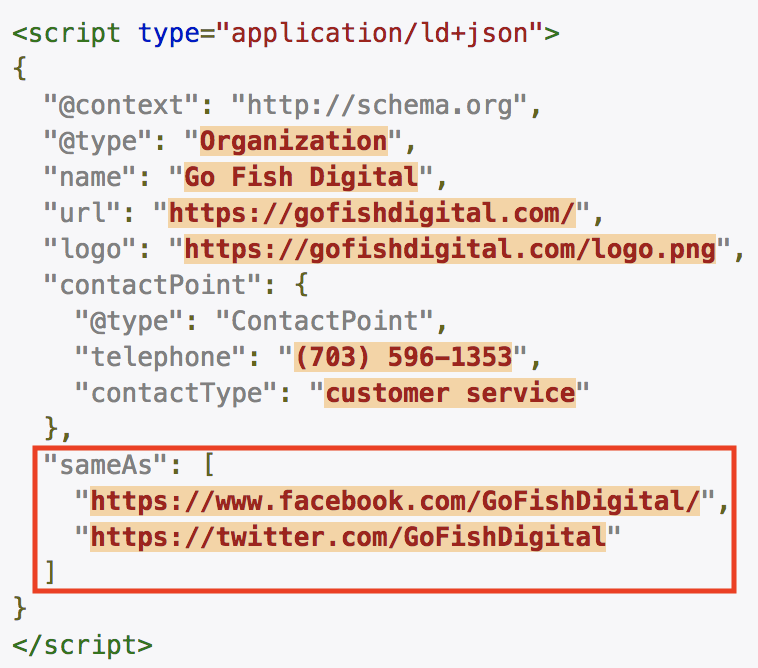
在上图中,我将光标放在与“sameAs”属性关联的第一行。仔细看,你会注意到 Sublime Text 已经强调了与这个分组相关的括号。如果光标位于分组内的任何位置,则需要这些下划线。
我经常使用此功能来匹配我的括号和/或花括号,以确保我没有遗漏任何内容或添加额外内容。
验证结构化数据
当然,所有这些错误检查的最终目标是让您的代码得到验证。上面的故障排除技巧将帮助您开发一种防弹的错误检查方法,并且您最终将获得经过验证的标记所带来的欣快感!

使用 Google 搜索独特案例
本指南中的课程和示例应该为大多数谷歌 SEO 提供了一个坚实、通用的知识库。但是您可能会遇到不确定如何适应的情况。在这些情况下,谷歌它。通过研究用例(有些只是松散地适合我的情况)和摆弄代码,我学到了很多关于 JSON-LD 结构化数据和 Schema 词汇的知识。你会遇到很多聪明而独特的嵌套技术,这些技术会让你的轮子旋转起来。
结构化数据和搜索的未来
传言是结构化数据只会在前进中变得更加重要。这是 Google 收集有关网络和整个世界的信息的方式之一。作为 google SEO,解开 JSON-LD 结构化数据和 Schema 词汇的结符合您的最大利益,我希望本指南有助于做到这一点。



