
没有什么比缓慢的网站更令人沮丧了。
缓慢的加载时间会破坏整体用户体验,并对登录页面的转换潜力产生负面影响。
从搜索引擎优化的角度来看,谷歌不太可能推广加载时间过长的网页。
是的,网站速度是一个排名因素,因此花时间改进它可以大大提高你的排名。
因此,如果您准备从慢变快,谷歌的PageSpeed Insights报告可以帮助您确定页面是否符合性能标准,如果不符合,如何改进。
使用本指南了解您的PageSpeed Insights报告,并了解如何利用它提高SERP性能。
什么是页面速度?
谷歌以两种方式定义页面速度:
- 在折叠上方显示内容需要多长时间。
- 浏览器完全呈现页面所需的时间。
但是,我们的网页速度有多快有很多问题。用户的internet连接、域的web托管服务和缓存清除可能会影响加载时间。
所以当我们谈论页面速度时,有些元素是网站所有者无法控制的。但是网站管理员可以优化很多元素,如图像、视频、JavaScript等。
由于页面速度对用户体验至关重要,谷歌在决定是否在SERP中提升页面时会考虑页面的整体性能。
花时间优化您的内容以提高速度,这向谷歌表明,您
蚂蚁为您的网站访问者创造高质量的体验。
什么是谷歌的PageSpeed Insights(PSI)?
PageSpeed Insights是一个免费的性能工具,用于分析给定网页的内容,并为该网页的移动和桌面版本提供页面速度分数。
 pagespeed.web的屏幕截图。开发署,2022年8月
pagespeed.web的屏幕截图。开发署,2022年8月
该工具还确定了优化的机会,并提出了具体的改进建议。
 pagespeed.web的屏幕截图。开发署,2022年8月
pagespeed.web的屏幕截图。开发署,2022年8月
PageSpeed Insights是网站所有者可以使用的众多页面速度审计工具之一,但对于那些有兴趣提高搜索引擎优化速度的用户来说,它是最好的。
通过PageSpeed Insights,网站所有者可以详细了解谷歌如何理解其页面的技术性能。
PageSpeed洞察和排名
虽然站点速度是排名因素,但PSI分数不是。该分数被设计为估计的性能概述。
PSI不是一个排名因素,它只是一个“实验室”工具,帮助您找到需要解决的问题。它确实在某些位置进行测试,因此对于PSI,位置\/网络可以发挥作用。当您使用Lighthouse进行本地测试时,情况类似。两者都试图模拟一般用户连接。
— 🥔 瑞士约翰姆大学(个人)🥔;(@JohnMu)2021 07月06日
该工具用来计算PSI分数的一些指标,如核心网络生命体征,是谷歌排名算法的一部分。
所有这些都是说,PSI分数是一个很好的指标,表明您的页面是否符合谷歌的速度和性能标准。分数越高越好之间存在着强烈的相关性
关键词排名。
当速度慢得无法解决时,任何搜索引擎优化策略都会因页面表现不佳而脱轨。
页面速度和用户体验
除了搜索引擎优化,页面速度对整体用户体验也至关重要。
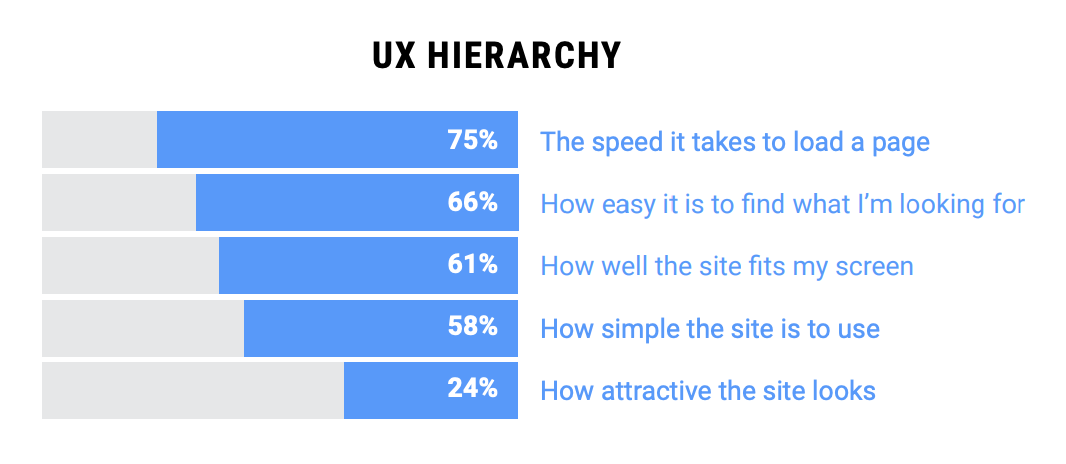
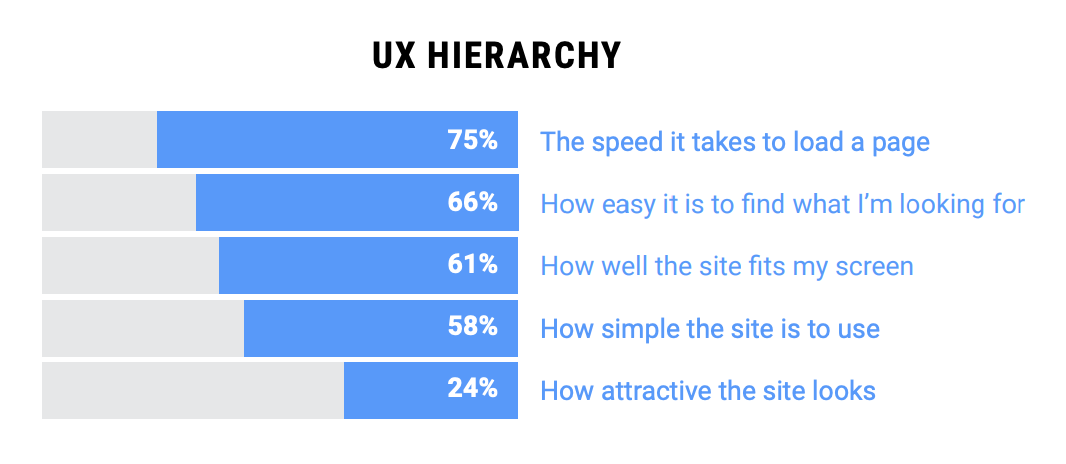
对于移动用户来说,页面加载速度被认为是最重要的因素,甚至比快速找到他们想要的内容或页面的美学质量更重要。
 图片来源:速度问题:awwwards的移动性能设计。com,2022年8月
图片来源:速度问题:awwwards的移动性能设计。com,2022年8月
一到三秒的延迟会使访客反弹的可能性增加32%。
更糟糕的是,每增加一秒加载时间,转换率平均下降4.42%。
提高网站速度是任何搜索引擎优化和转换优化策略都不可协商的。
谷歌的PSI工具是了解你的网站速度以及如何提高速度的最佳开始。
使用PageSpeed Insights工具
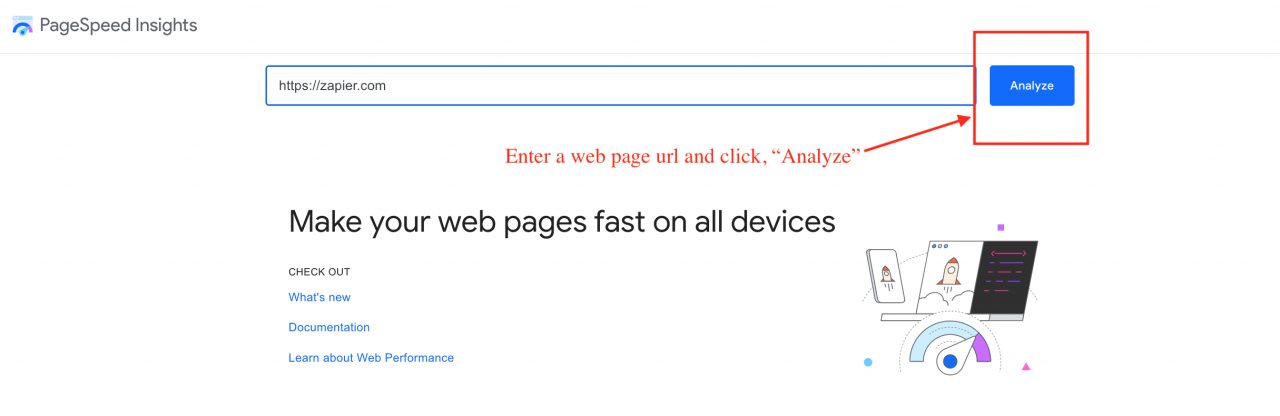
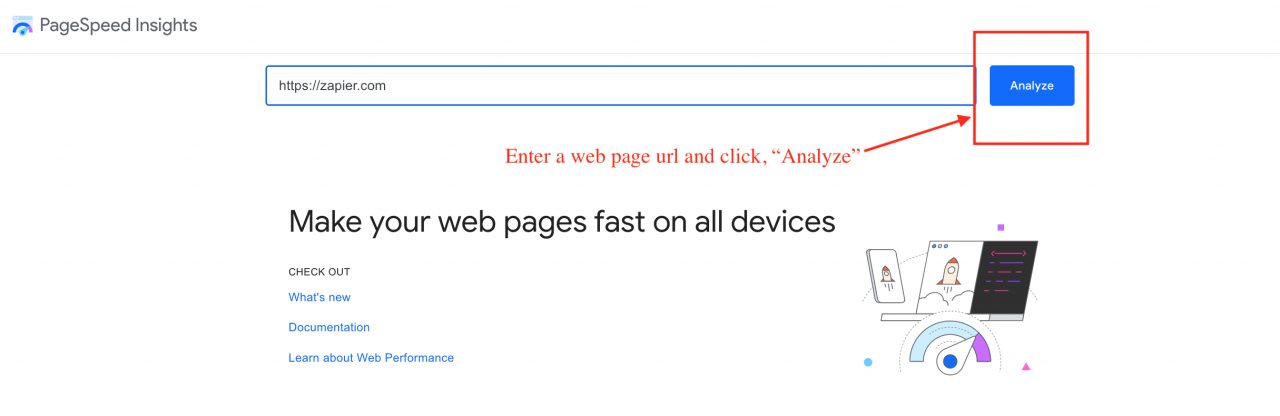
要使用Google的PSI工具,请在工具栏中输入任何URL,然后按“分析”,PSI将开始工作。
 pagespeed.web的屏幕截图。开发署,2022年8月
pagespeed.web的屏幕截图。开发署,2022年8月
当您等待生成报告时,该工具正在做两件主要的事情。
首先,它收集页面的“字段数据”,即Chrome用户体验报告(CrUX)中包含的性能数据。
西康
d、 它通过Lighthouse API测量页面性能。这被称为“实验室数据”,因为它在模拟的受控环境中测量网页的速度:移动网络和中端设备。
这有助于消除一些可能影响网页速度和性能的变量。
了解您的PSI报告
谷歌的PSI工具将生成一份详细的报告,包括核心网络生命评估、灯塔实验室数据、机会、诊断和通过的审计。
 pagespeed.web的屏幕截图。开发署,2022年8月
pagespeed.web的屏幕截图。开发署,2022年8月
在整个PSI报告中,颜色编码可以很容易地理解页面表现良好、仍需改进或表现不佳的区域。
- 绿色=好。
- 黄色=需要改进。
- 红色=差。
下面是如何解释报告中每个区域的信息。
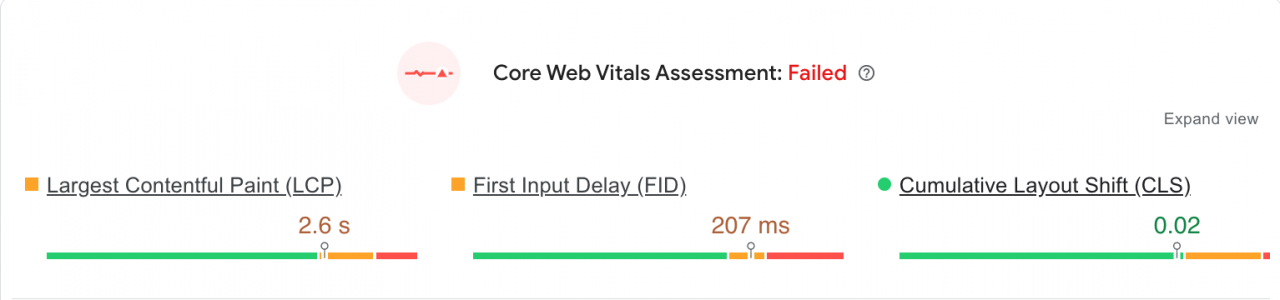
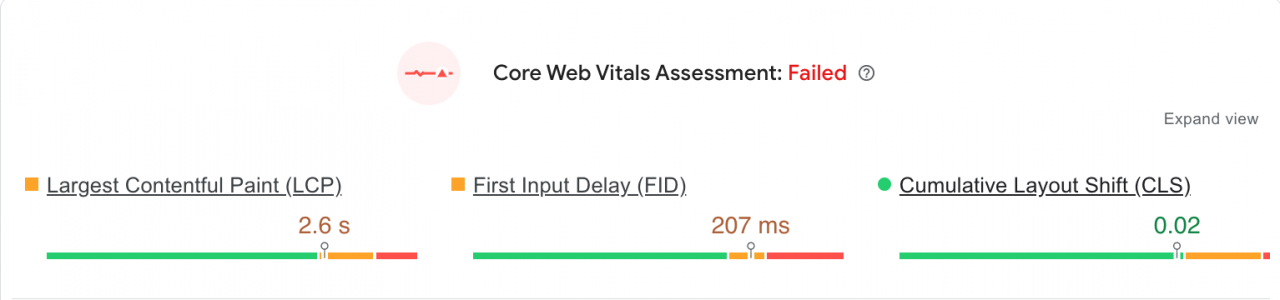
核心网生命体征评估(现场数据)
PSI的核心网络生命数据来自Chrome UX报告,包括三个主要指标。每个都捕获了速度和加载时间的不同方面。
 pagespeed.web的屏幕截图。开发署,2022年8月
pagespeed.web的屏幕截图。开发署,2022年8月
- 第一种涂料(FCP): 加载第一个文本或图像资源所需的时间。
- 最大含量涂料(LCP): 加载最大文本或图像资源所需的时间。
- 第一输入延迟(FID): 浏览器响应用户第一次交互所需的时间。
- 累积布局移位(CLS): 这将测量视口中页面的任何移动。
除累积布局偏移(CLS)外,每个性能指标都以秒或毫秒为单位进行测量。
CLS通过专用公式计算。A CLS评分b
低于0.1被认为是好的,而高于0.25的CLS分数被认为是差的。
报告中提供的现场数据来自前28天,并将始终随附配电杆。
这是因为字段数据由来自CrUX报告的聚合数据组成,并且同一个网页对所有用户的执行方式不同。
例如,在上述报告中,页面在69%的时间符合FCP标准,但在31%的时间未满足这些标准。
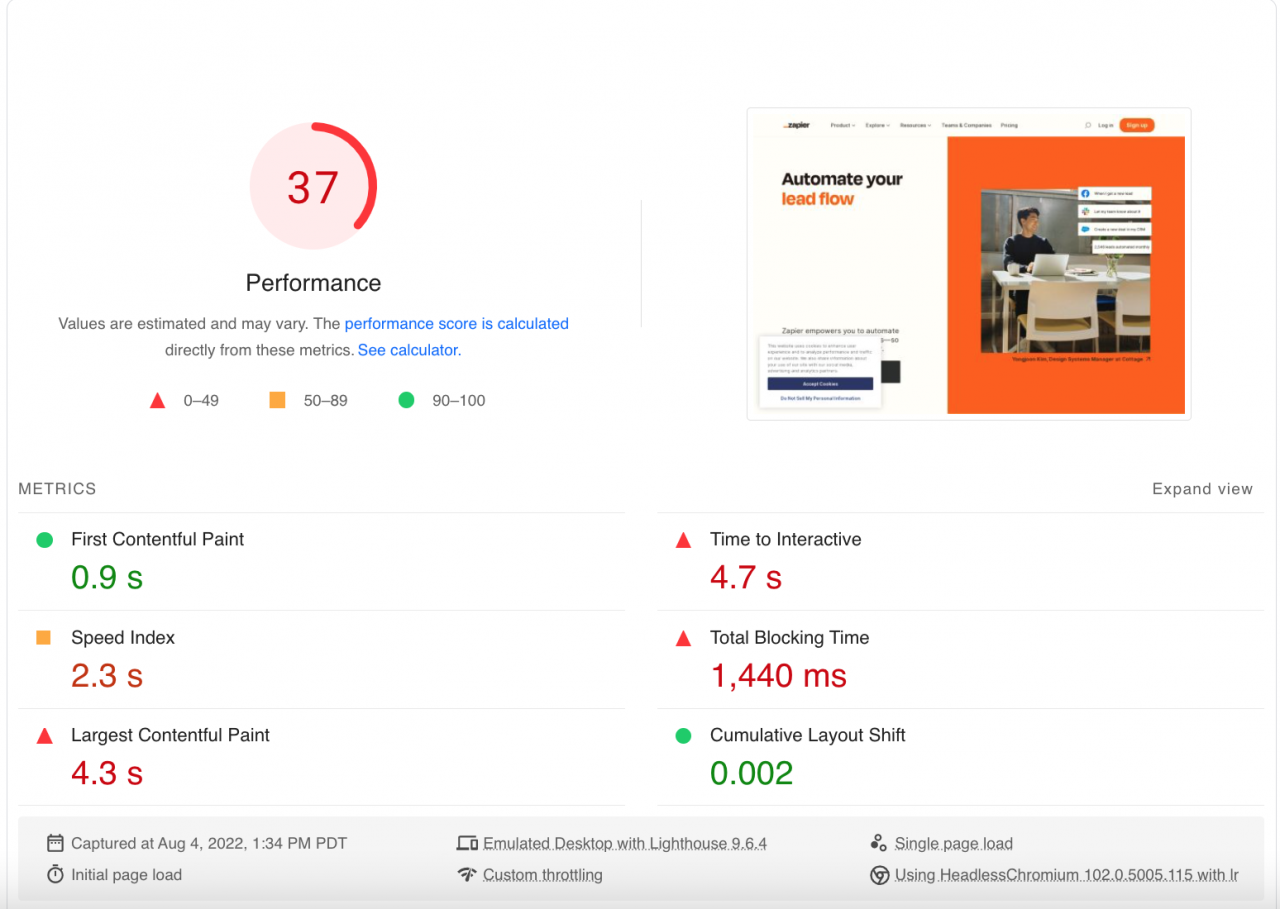
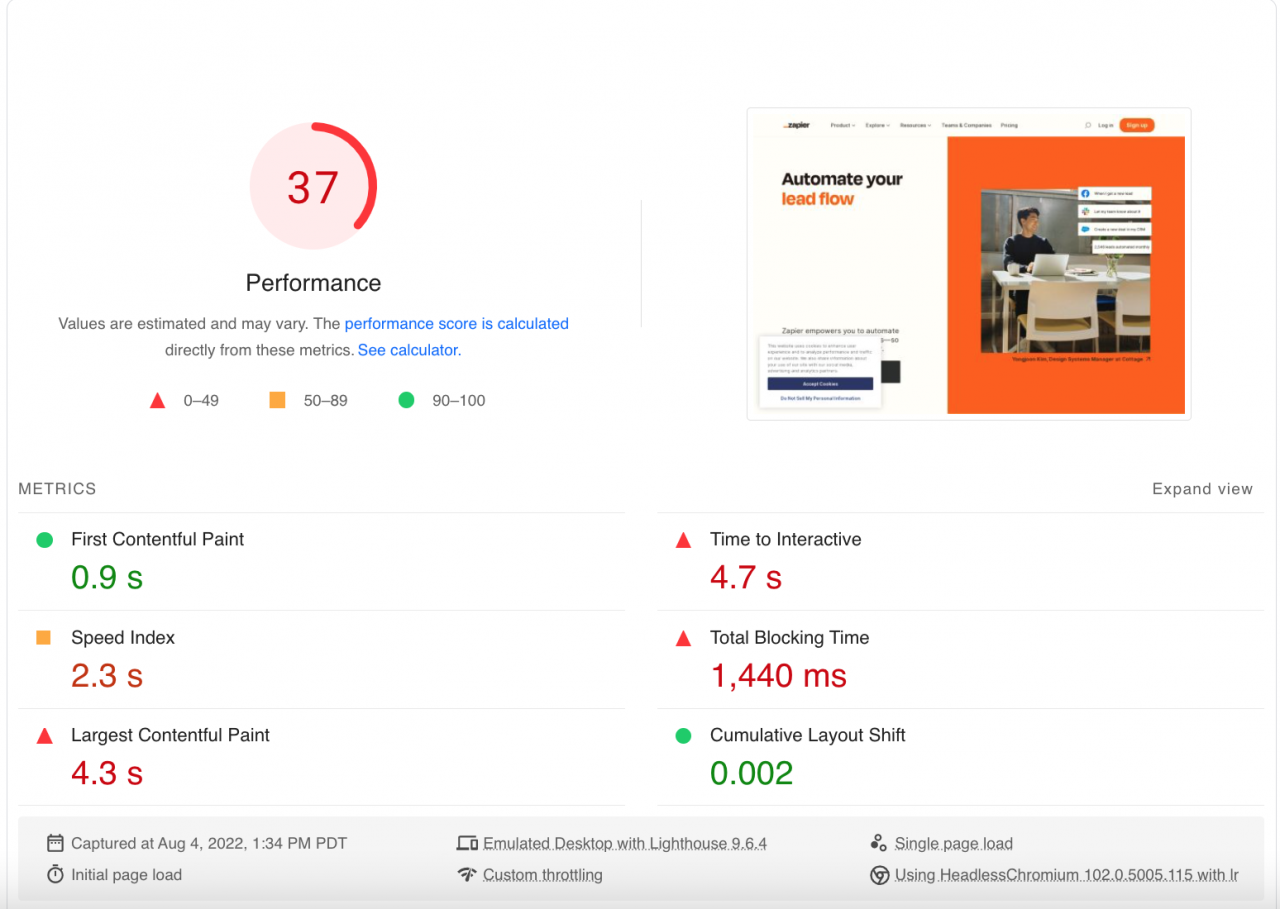
实验室数据
谷歌的PageSpeed Insights实验室数据包括来自Lighthouse API的合成数据。Lighthouse测量核心Web生命体征和三个附加指标。
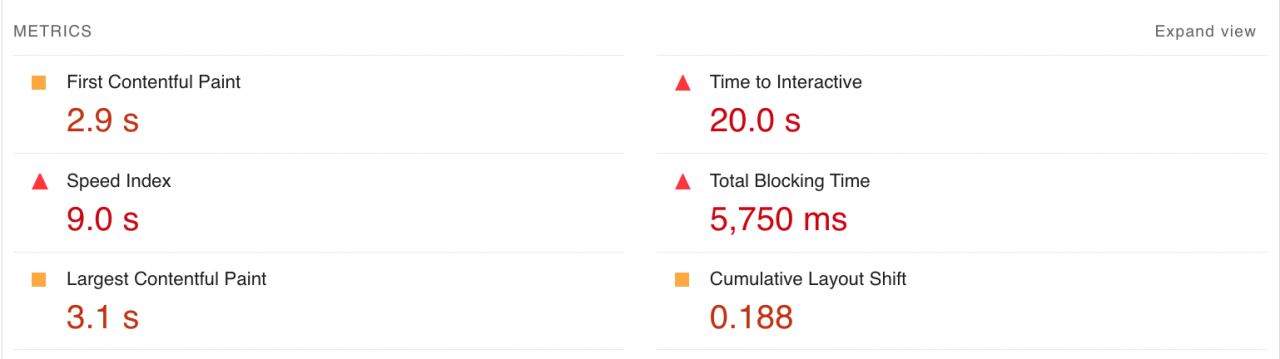
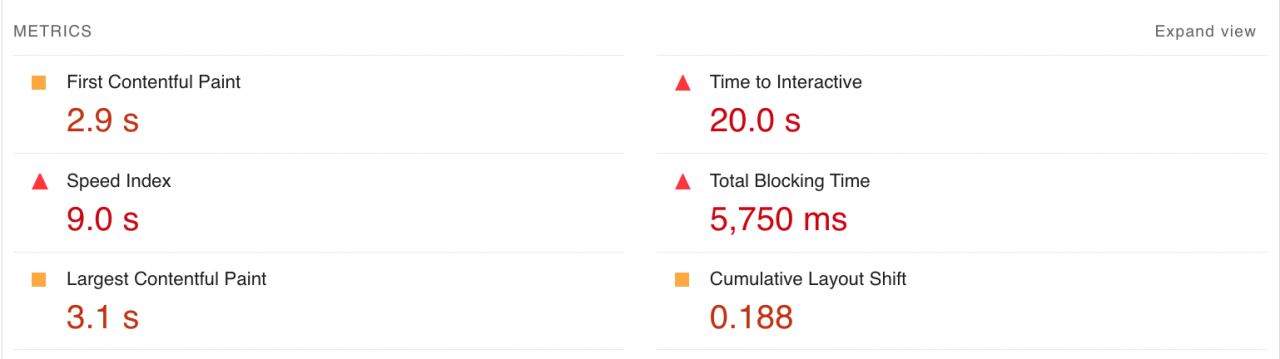
 pagespeed.web的屏幕截图。开发署,2022年8月
pagespeed.web的屏幕截图。开发署,2022年8月
- 速度指数:页面加载过程中内容可视化显示所需的时间。
- 互动时间: 页面完全交互所需的时间。
- 总阻塞时间: FCP和完全交互之间的时间总和。
与现场数据不同,实验室数据中测量的指标不包含显示栏,而仅包含时间戳或实验室测试结果。
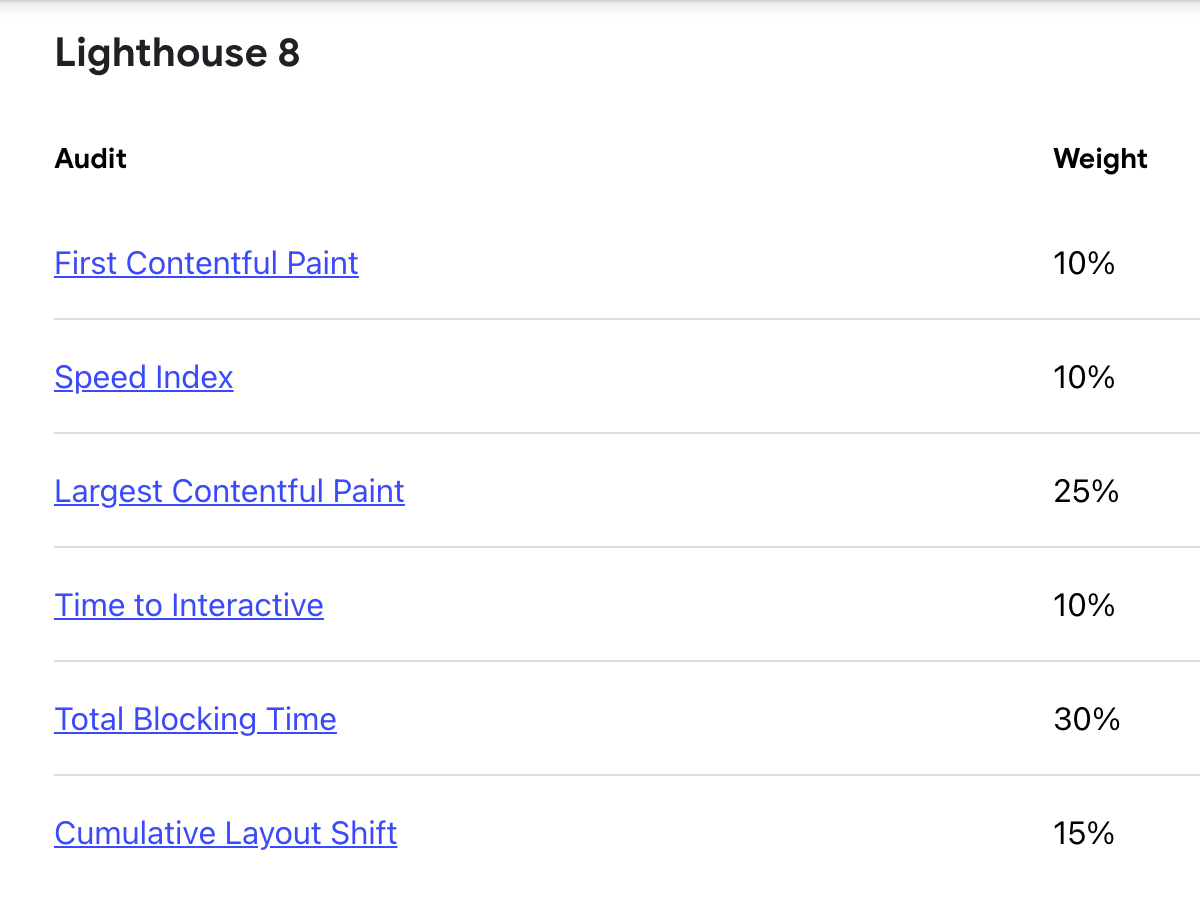
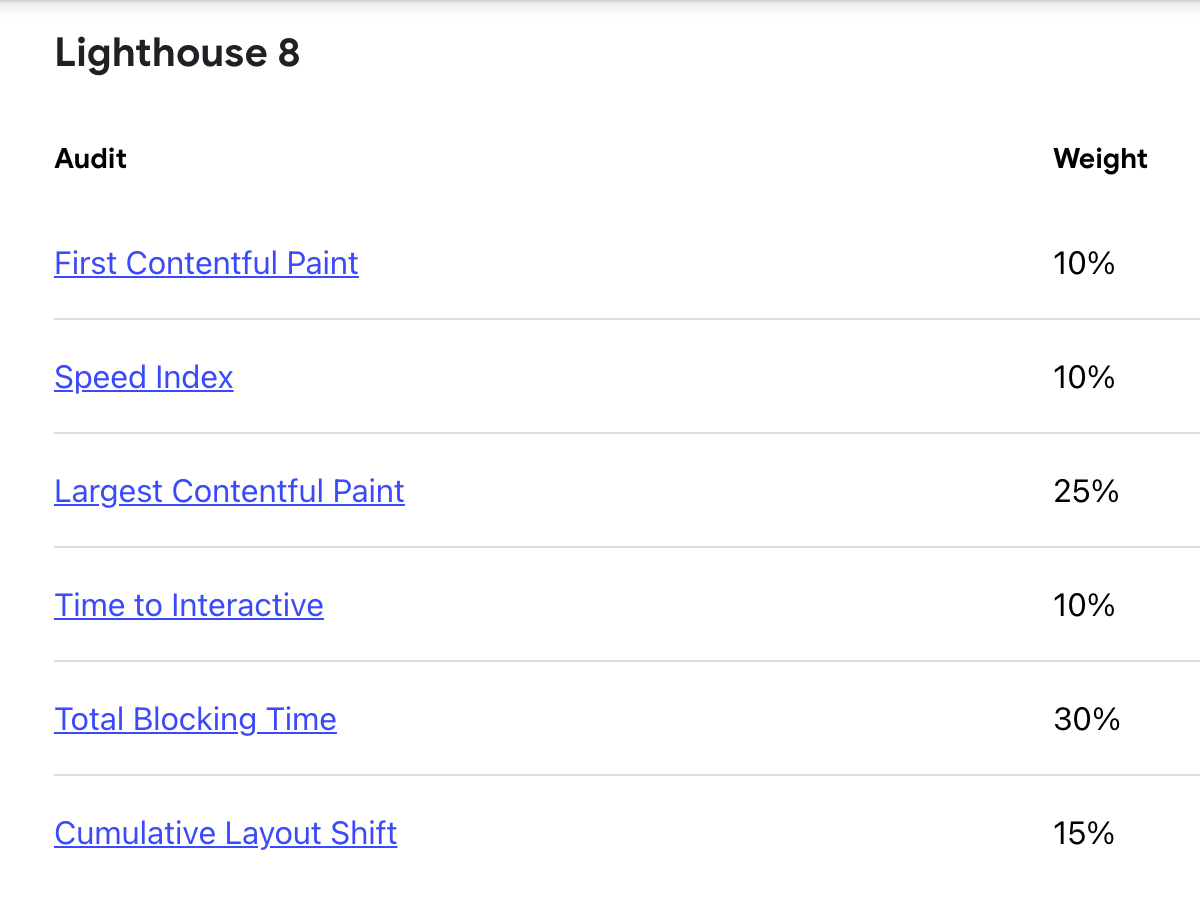
值得注意的是,这些指标中的一些在总体PSI得分中具有更大的权重。以下是灯塔8实验室数据的当前加权标准。
 灯塔8截图
灯塔8截图
,2022年8月
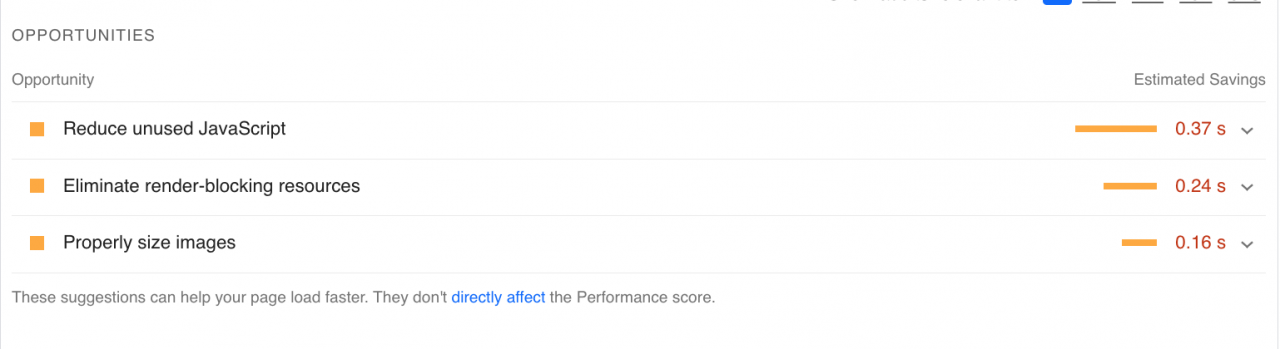
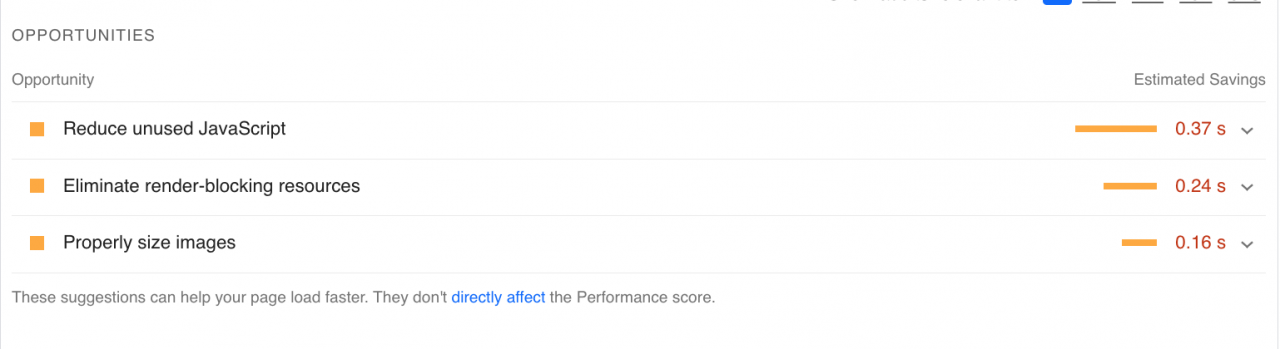
机会与诊断
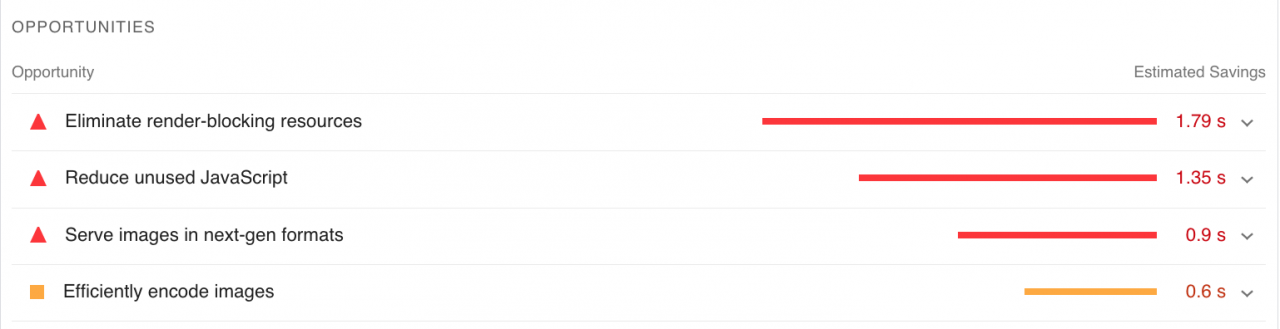
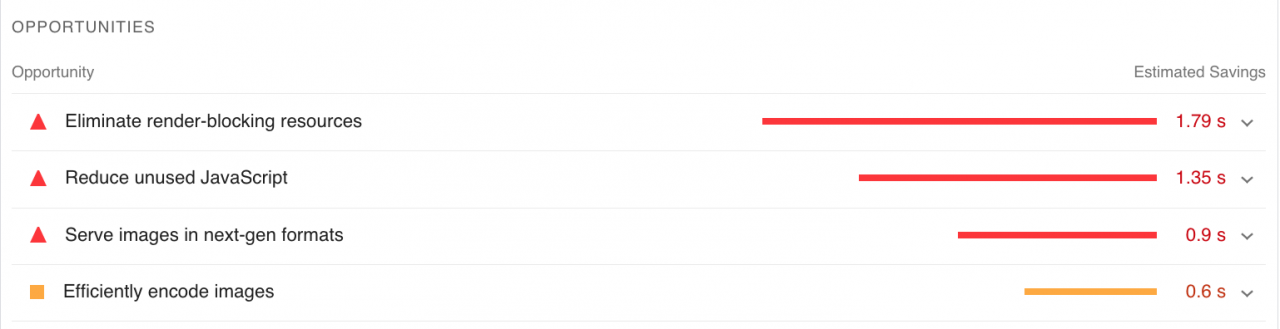
机会和诊断部分提供了提高页面速度的具体建议。
 pagespeed.web的屏幕截图。开发署,2022年8月
pagespeed.web的屏幕截图。开发署,2022年8月
报告还详细说明了根据这些建议可能节省的时间。
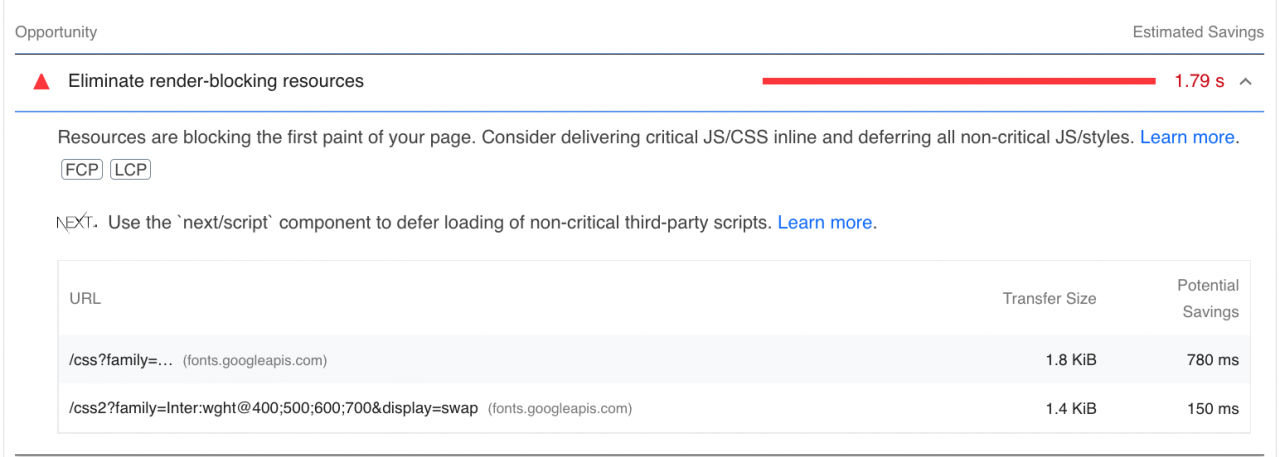
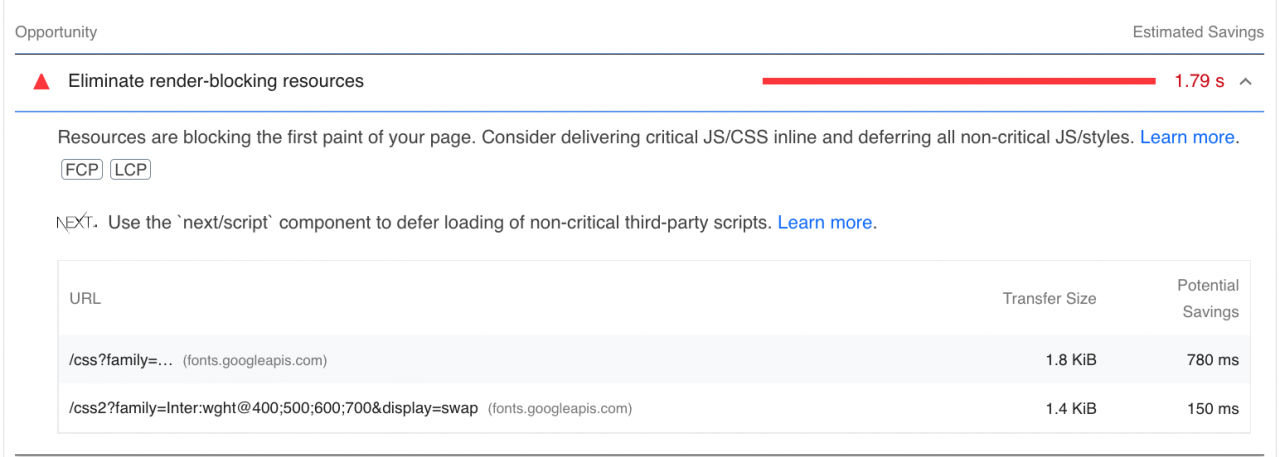
要获取有关下一步的更多详细信息,请单击报告中任何给定Opportunity旁边的下拉箭头。
该工具将解释该问题并提供如何修复该问题的指导。
 pagespeed.web的屏幕截图。开发署,2022年8月
pagespeed.web的屏幕截图。开发署,2022年8月
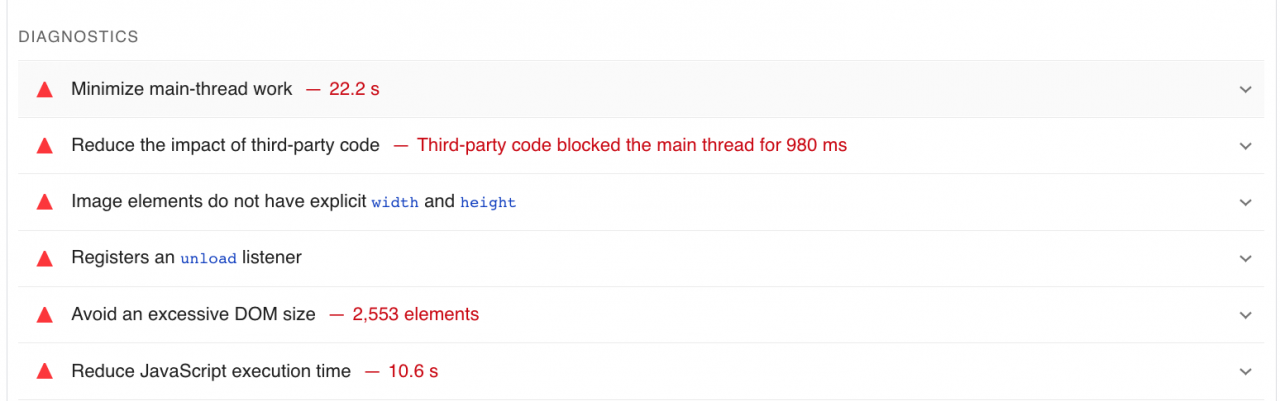
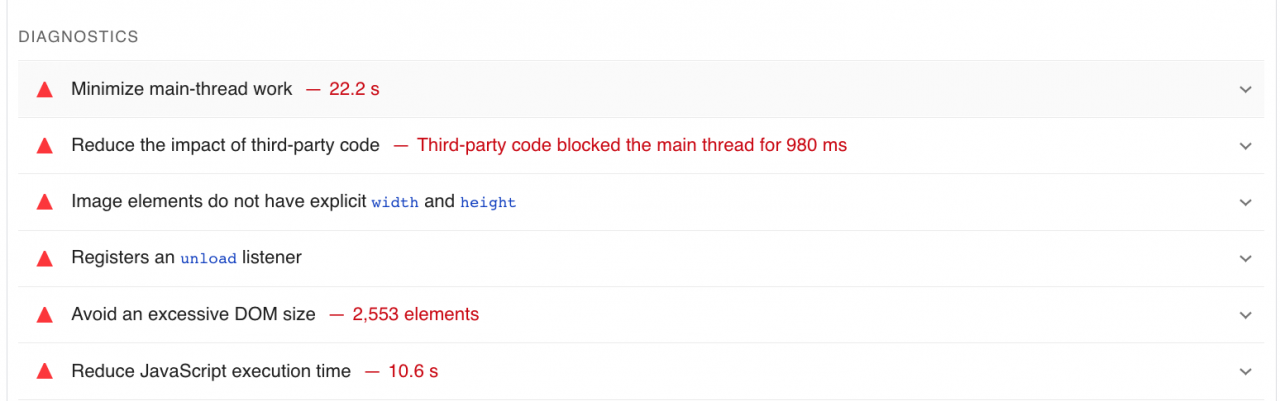
同样,报告的诊断部分详细说明了基于页面分析,网页似乎没有遵循的最佳实践。
 pagespeed.web的截图。开发署,2022年8月
pagespeed.web的截图。开发署,2022年8月
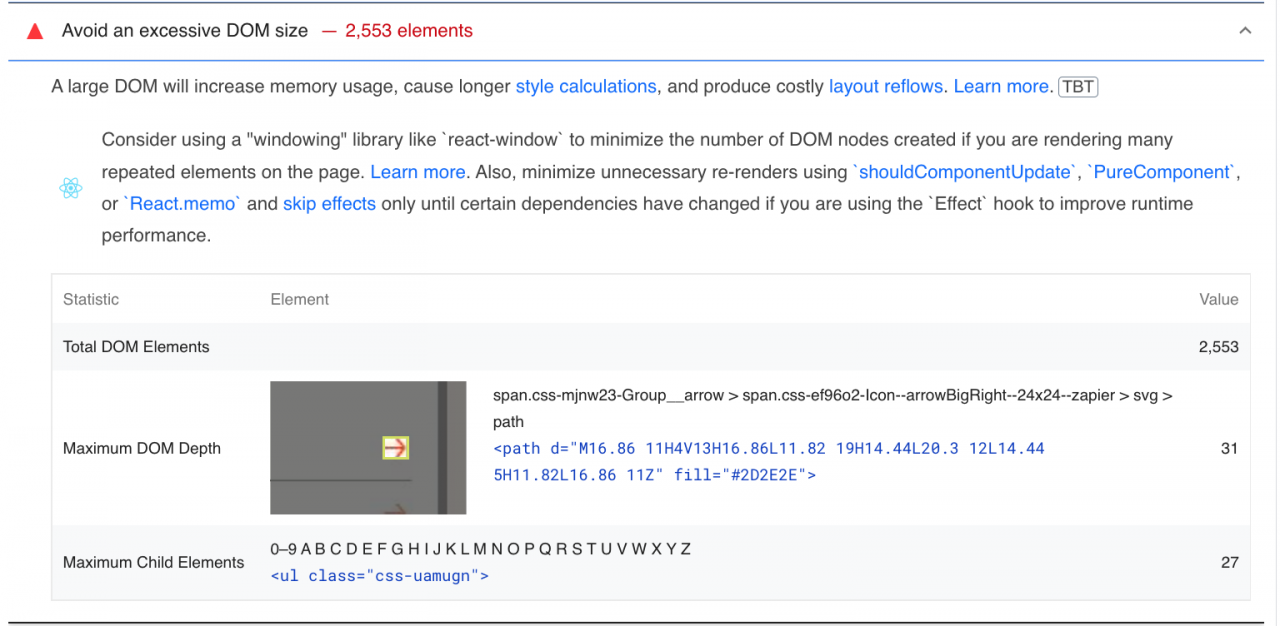
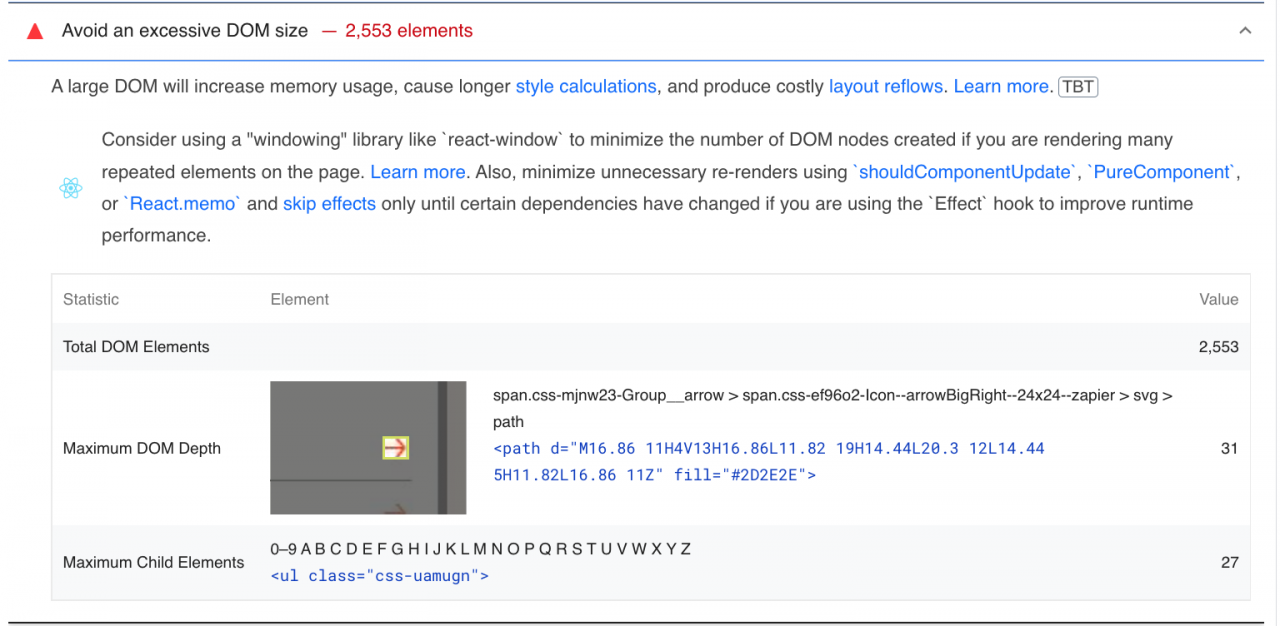
选择下拉箭头以获取有关最佳实践的更多信息,以及页面分析中与该问题相关的具体数据。
 pagespeed.web的屏幕截图。开发署,2022年8月
pagespeed.web的屏幕截图。开发署,2022年8月
本报告本节中列出的机会和诊断数量相当长,取决于PSI工具在页面上检测到的具体问题。
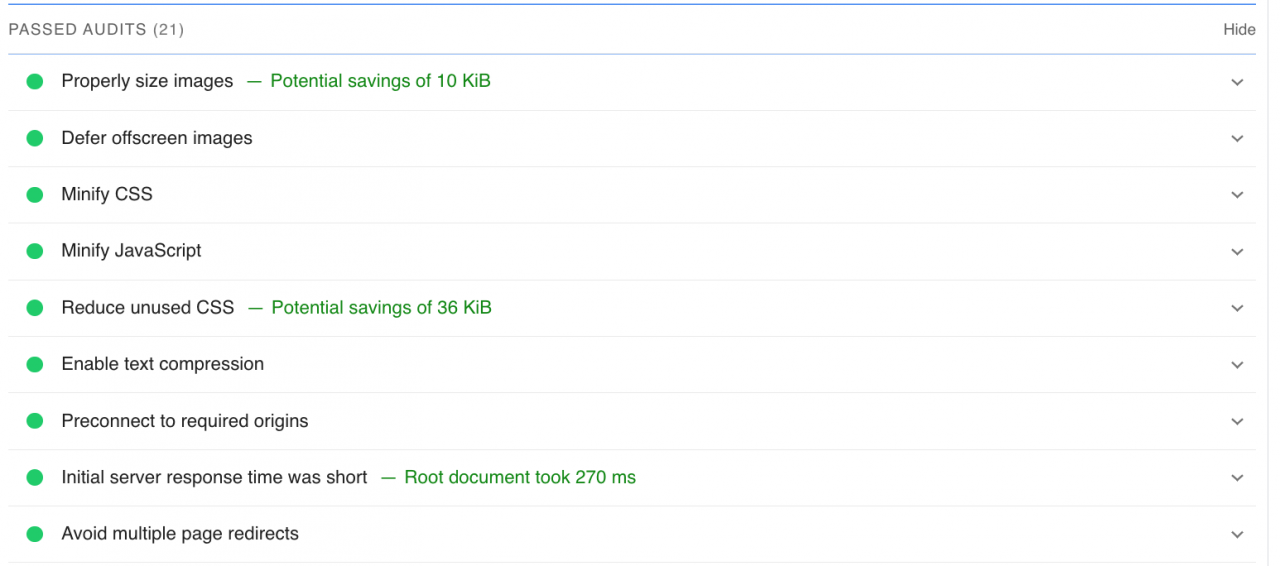
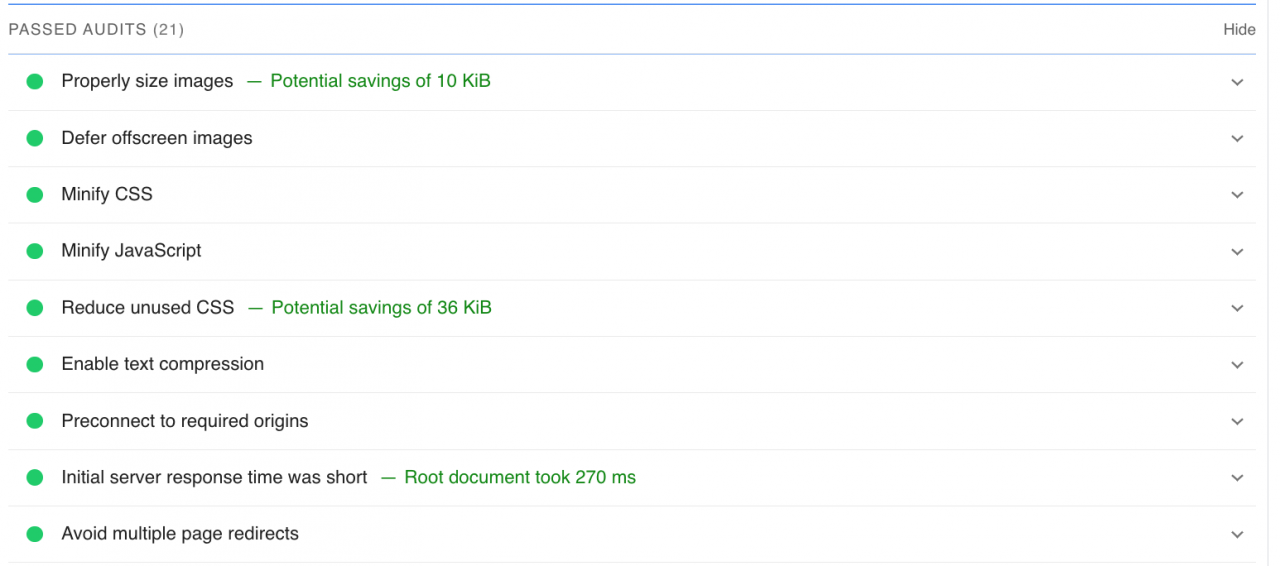
通过审核
报告的这一部分基本上让网站所有者知道页面正在做什么。
 pagespeed.web的截图。开发署,2022年8月
pagespeed.web的截图。开发署,2022年8月
一长串
通过审核是一个好迹象,这意味着您的页面正在显示页面速度最佳实践。
在PSI报告和6个提高页面速度的提示之后
对于那些刚接触SEO的人来说,PSI报告可能会让人感觉到压倒性的技术性。
但谢天谢地,谷歌一直在为用户着想,并在报告的机会部分提供了详细的行动项目。
根据PSI工具识别的机会和问题,任何站点所有者的下一步将有所不同。
然而,一些常见问题会影响网站管理员的页面速度。
以下最佳实践是一些简单的优化,可以帮助提高大多数网页的速度和加载时间。
1.优化您的图像
与任何其他内容资产相比,图像和视频最有可能产生与较慢速度和加载时间相关的问题。
适当优化的图像可以大大减少FCP和LCP时间,避免CLS问题。
一些最佳做法包括:
- 调整图像大小并压缩图像。
- 为每个图像设置特定的高度和宽度。
- 使用内容交付网络(CDN)交付图像。
2.嵌入视频内容
如果您的网站上有以您的产品或服务为特色的视频,请避免将其上传到您的网站。
不
它们不仅占用了大量空间,而且如果许多用户同时播放视频,它们还会给web服务器带来压力。
相反,将视频存储在其他地方(如YouTube),并在网页上嵌入视频内容,以显著提高加载时间。
3.避免过度重定向
重定向可以增加到第一字节的时间(TTFB)或从向服务器发出请求到将第一数据发送回请求者之间的时间。
避免过多的重定向链可以帮助您提高页面速度,这是一个更好的SEO整体的良好实践。
4.选择更快的网站主题
特定网站主题针对速度进行了优化,可以显著提高加载时间。有些主题更轻量级,使用GZIP压缩,或者具有更具响应性的设计。
查看这个快速加载WordPress主题列表,并考虑是否应该更新主题以提高PSI分数和整体SEO。
5.对JavaScript使用异步加载
为了保持简单,异步加载有助于web浏览器成为更好的多任务处理程序。
在同步加载中,浏览器在加载JavaScript文件时暂停所有其他操作。
异步加载允许浏览器完成其他任务,如绘制表格或加载CSS样式表,同时下载JavaScript。
此优化需要更多的后端知识,因此请确保咨询web开发人员以实现此策略。
6.启用浏览器缓存
这是一个基本的优化,可以帮助您的网页更快地为返回的访问者加载。
通过浏览器缓存,图像和视频将被存储
用户设备上的红色,并在下次访问页面时从那里加载。
启用浏览器缓存需要编辑(或创建)一个.htaccess文件,熟练的web开发人员也可以更好地实现该文件。
关于PageSpeed Insights的最后想法
了解PageSpeed Insights报告不需要SEO技术背景。
虽然特定的修复可能需要您的web开发人员的帮助,但PageSpeed Insights报告将为加快网站速度提供清晰的路线图。
如果谷歌发现你花了时间遵循报告中的建议,为搜索者提供了更好的网络体验,他们更有可能在SERP中奖励你。



