您可能听说过 Web 可访问性方面的图像替代文本。Alt 文本(也称为 alt 属性或 alt 描述)是伴随图像的文本,由屏幕阅读器大声朗读,帮助视障用户浏览网络。
但是替代文本可以为您的图像搜索引擎优化做的比您想象的要多得多,就像留下一个空的替代属性会损害您的排名一样。在本指南中,我们将介绍:
- 什么是图像的替代文本?
- 为什么替代文本对图像 SEO 很重要?
- 如何在页面上的图像中添加替代文本
- 如何编写有效的替代文本
- 图像 SEO 的替代文本最佳实践
- 替代文本示例:从坏到最好
- 如何为电子商务网站编写替代文本
- 发现图像替代文本的问题
- 替代文字常见问题解答
- 图像替代文本的重要性
什么是图像的替代文本?
替代文本不仅描述了图像的内容,还描述了它的上下文。经常与 alt 标签混淆,alt 文本实际上是 HTML 代码的一部分,但它只是 alt 标签中包含的图像的描述,而不是整个属性。
alt 文本的含义来自替代文本,如果您曾经在页面上出现无法正确加载的图像,您可能已经遇到过它。替代文本是代替这些图像显示的书面副本。
向图像添加替代文本是 SEO 专业人员用来优化网络图像的最佳实践之一。这是 HTML 图像 alt 标记的外观:

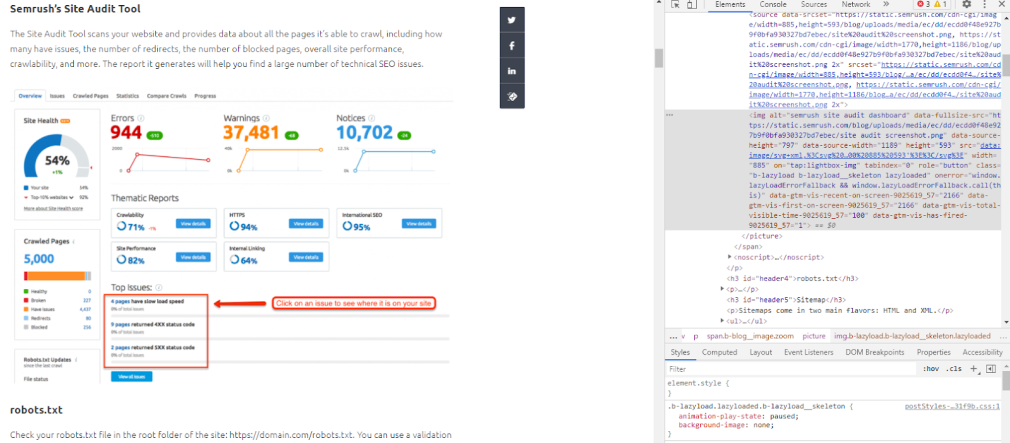
如右侧的源代码所示,我们的站点审计工具仪表板屏幕截图的替代文本是:
<img alt=”站点审计仪表板” />
直截了当,不是吗?
为什么替代文本对图像 SEO 很重要?
随着搜索引擎提高了阅读页面上任何图像的能力,并且视觉内容使用户体验变得更加丰富,替代文本变得越来越重要。
如果您现在正在为互联网创建任何类型的内容,您可能需要视觉效果。从用户的角度来看,页面上的嵌入图像比单击超链接更令人愉悦,而 Google SERP 正在迎头赶上。
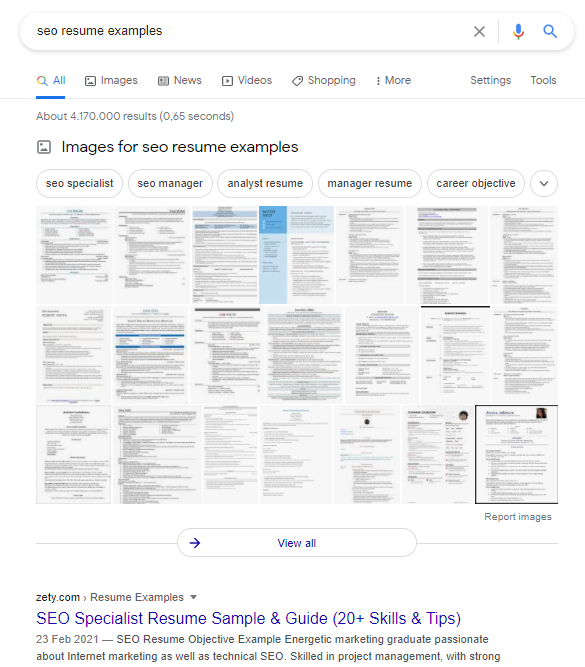
事实上,谷歌搜索的排名最高的结果通常是视觉内容。例如,如果我们搜索“seo resume examples”,这就是 SERP 的样子:

这主要是由于谷歌不断扩展视觉研究,并紧跟最新的机器学习和 AR 渲染技术。
Google早在 2007 年就讨论了 alt 标签的重要性,它们是Google 图片发布指南中不可或缺的一部分。每次更新都证实了搜索引擎向更全面的视觉搜索迈进的意图。
因此,优化替代文本对某些人来说可能仍然是一个新事物,但替代文本最佳实践对于任何在互联网上创建内容的人来说很快就会变得必不可少。
现在我们了解了为什么 alt 文本对于图像 SEO 如此重要,有必要了解 alt 属性选项在您的 CMS 中的位置,因为大多数网站平台通常已经设置了适当的功能。
查看我们关于图像 谷歌SEO 和 alt 标签的指南,了解如何在 WordPress、Shopify、Magento 和 Wix 上向图像添加 alt 文本。
如何编写有效的替代文本
替代文本为我们提供了以相关且有意义的方式整合焦点关键字的机会,这实际上丰富了内容并提供了更好的用户体验。
在 alt 文本中包含 focus 关键字并不是优化图像时唯一要记住的事情。编写替代文本时,请记住:
- 尽可能客观地描述图像:最终在图像未加载时显示替代文本,因此它需要是连贯的图像描述。
- 为图像提供上下文:以便爬虫可以准确地对其进行索引。
- 保持简洁明了:对于较长的描述,请使用longdesc 属性(注意:避免使用“image of”或“picture of”之类的短语——这是不言自明的,因为 alt 文本本身就是对图像的描述)。
- 使用关键字但避免关键字填充:所有优质内容的常规规则也适用于替代文本。关键字填充不适用于您的内容,也不适用于替代文本。
图像 SEO 的替代文本最佳实践
一些对 SEO 友好的建议是避免使用图像代替文字。由于搜索引擎无法像人类那样“阅读”,因此使用图像而不是实际文本会使爬虫感到困惑,并且会损害排名。
作为一般规则,请确保将替代文本添加到页面上的所有图像。这包括用作按钮的图像。按钮的替代文本可以是“立即申请”或“订阅时事通讯”等描述。
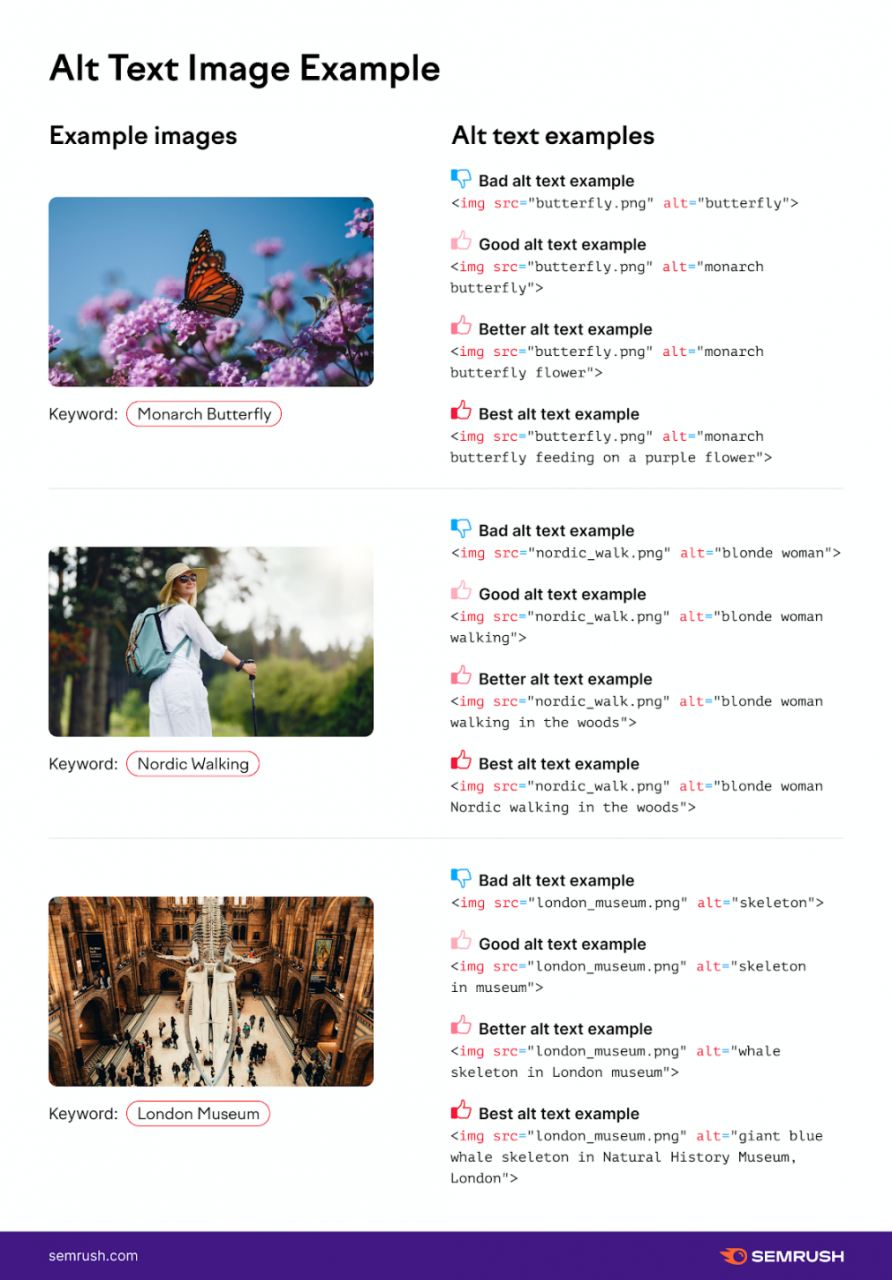
替代文本示例:从坏到最好
让我们看一些从坏到最好的替代文本示例:

如何为电子商务网站编写替代文本
再一次,替代文本需要尽可能具有描述性。避免使用诸如“大清仓匡威鞋现在就买你的”之类的替代文字很重要。这可能会触发垃圾邮件警报。

Pixabay 免费的商业用途
为电子商务网站优化图像时,一个好的 alt 标签可能是:
<img =”converse_shoes.png” alt=” 匡威全明星黑色男士运动鞋”>
发现图像替代文本的问题
即使我们尽最大努力编写效果很好的替代文本,有时我们也会错过一些东西。
当您想优化 Web 图像时,我们的站点审核工具可以帮助您突出显示页面上图像的问题。
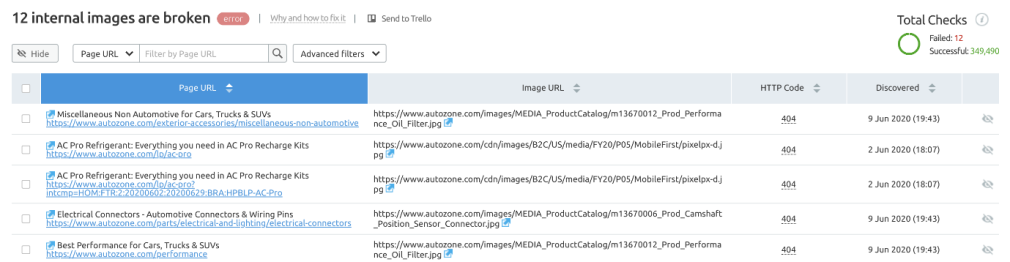
破碎的图像
损坏的图像提供了糟糕的用户体验,因为它们无法正确显示,给人的整体印象是您的页面质量低下。一旦搜索引擎意识到这一点,损坏的图像就会损害网站排名。

站点审核工具将突出显示损坏图像的原因。然后,您可能需要修复:
- URL 拼写错误或文件路径无效:更正 URL 中的拼写错误;如果图像文件已移动,请更正 URL 以指向当前位置。
- 镜像不存在:如果镜像文件被删除或损坏,请更换新的;或者,如果不再需要该图像,也将其从页面的 HTML 代码中删除。
这里唯一要记住的是损坏的内部图像和损坏的外部图像之间的区别。由于您无法控制外部图像,因此最好的方法是完全替换它们。
没有 Alt 属性的图像
如前所述,空的 alt 属性是错失更好的图像搜索排名的机会。此外,它不会为视障用户提供良好的用户体验。

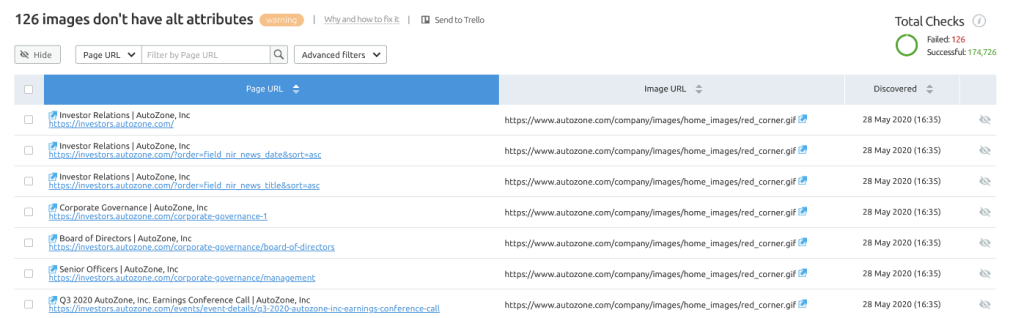
您可以使用站点审核工具来查看所有没有 alt 属性的图像,这样您就可以更轻松地介入并使用适当的文本填写替代属性。
注意这里的空 alt 属性:
- <img src=”magename.png” alt=” “>
将其更改为:
- <img src=”imagename.png” alt=”用关键字写得很好的替代文本”>
替代文字常见问题解答
以下是我们在使用 alt 标签时经常听到的几个问题:
如何在页面上找到 Alt 标签?
用鼠标指向页面上的某处,右键单击并从菜单中选择“检查”。页面的源代码将出现在屏幕的右侧。
单击 HTML 代码面板左侧的第一个图标,然后在页面上找到您希望查看其 alt 标记的图像并单击该图像。该元素的 HTML 代码将与图像的所有属性一起突出显示。
如何阅读 HTML 代码中的替代文本?
单击“检查”后,您需要在显示页面源代码的面板中查找相关的 HTML 标记。alt 文本前面有一个标记为“alt=”,接下来是 alt 文本描述。
我如何知道图像是否有替代文本?
检查页面源代码中的图片时,如果“alt=”后面的alt标签只显示两个引号,中间没有内容,则alt属性为空,即没有alt文本。
如何将替代文本添加到 JPG 文件?
在 Microsoft Word 中,您可以右键单击图像并从菜单中选择“编辑替代文本”。在输入框中填写图像的描述,然后单击“确定”。请记住仔细检查您的文本的拼写和语法,因为输入框没有拼写检查。
您可以在替代文本中使用逗号和句点吗?
是的,你应该这样做。在替代文本中包含正确的标点符号可以让屏幕阅读器提供更好的用户体验。
此外,当图像未正确加载时,会显示替代文本。高质量的文本可确保更好的用户体验。
Alt标签应该多长时间?
为适应大多数屏幕阅读器而建议的最大 alt 文本长度为 125 个字符。
图像替代文本的重要性
Alt 文本是图像 SEO 和用户可访问性的重要组成部分,因此在优化 alt 标签时请尽量记住这两者。用户和搜索引擎使用您的替代文本来更好地理解您页面上的图像。通过执行上述步骤,您将能够很好地制作用户友好且更易于抓取的页面。



