
我们知道页面速度对 Google 来说有多重要,但究竟为什么呢?随着谷歌搜索引擎优化、用户体验和客户忠诚度越来越多的好处不可避免地转化为收入,比以往任何时候都更有理由既关注网站速度,又善于将其价值传达给开发人员和利益相关者。在今天的 Whiteboard Friday 中,Sam Marsden 将逐点介绍 Google 如何理解速度指标、访问和可视化该数据的最佳方式以及这一切的重要性。

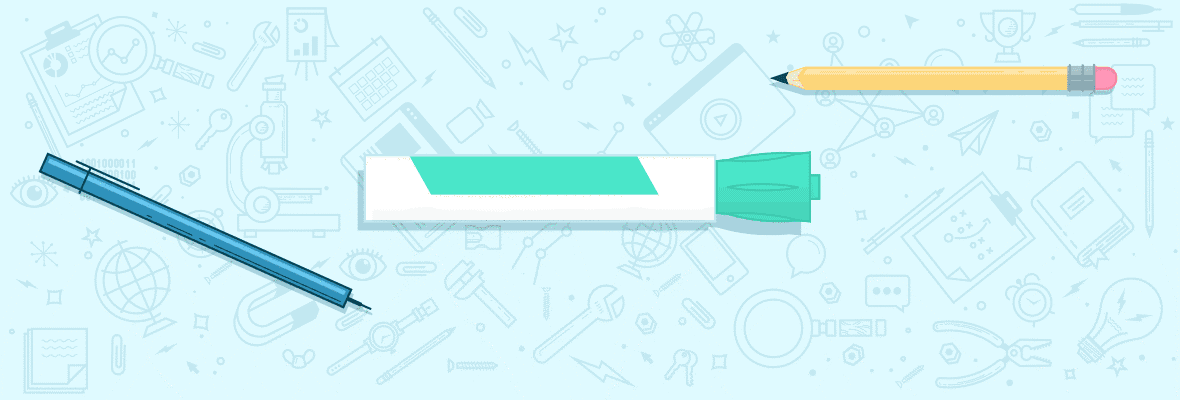
单击上面的白板图像,在新标签页中打开高分辨率版本!
视频转录
嗨,Moz 粉丝,欢迎来到另一个周五的白板。我的名字是 Sam Marsden,我在网络爬虫平台 DeepCrawl 担任谷歌 SEO。今天我们将讨论谷歌如何理解速度,以及我们如何可视化他们提供的一些性能指标,以使谷歌搜索引擎优化、改善用户体验以及最终从您的网站产生更多收入。
谷歌和速度
让我们先来看看 Google 是如何真正理解速度的。我们都知道,更快的网站通常会带来更好的用户体验。但直到最近,谷歌才真正将其直接整合到他们的算法中。直到 7 月的移动速度更新,谷歌才真正开始关注速度。现在它可能只是一个次要排名信号,因为相关性总是比页面实际加载的速度重要得多。

但这次更新的有趣之处在于,谷歌实际上已经确认了一些关于他们如何理解速度的细节。我们知道这是实验室和现场数据的混合。他们从 Lighthouse 和 Chrome 开发工具中引入实验室数据,并将其与来自匿名 Chrome 用户的数据混合。因此,这可以在 Chrome 用户体验报告中找到,也称为 CrUX。
CrUX 指标
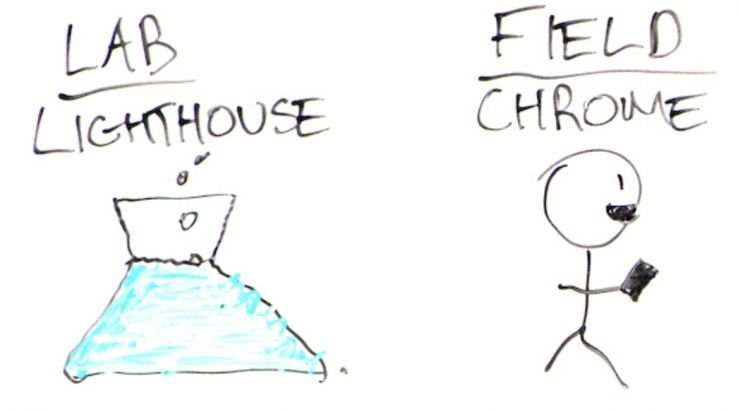
现在这是一个公开可用的数据库,它包括五个不同的指标。您已经获得了第一次绘画,这是页面上加载任何内容的时候。然后,您将获得第一个内容丰富的绘画,即加载一些文本或图像时。然后你已经加载了 DOM 内容,顾名思义,一旦加载了 DOM。您还获得了 onload,这是加载任何其他脚本的时间。这有点像整页加载。第五个也是最后一个指标是首次输入延迟,这是从用户与您的站点交互到服务器实际响应之间的时间。

这些是构成 CrUX 数据库的指标,您实际上可以通过多种不同的方式访问这些 CrUX 数据。
CrUX 数据在哪里?

1. PageSpeed Insights
第一种也是最简单的方法是访问 PageSpeed Insights。现在您只需插入您感兴趣的任何页面,它就会返回一些 CrUX 指标以及 Lighthouse 和一堆关于如何实际提高站点性能的建议。这真的很有用,但它只是提供了一个快照,而不是它对于持续监控本身并不是很好。
2.CrUX 仪表板
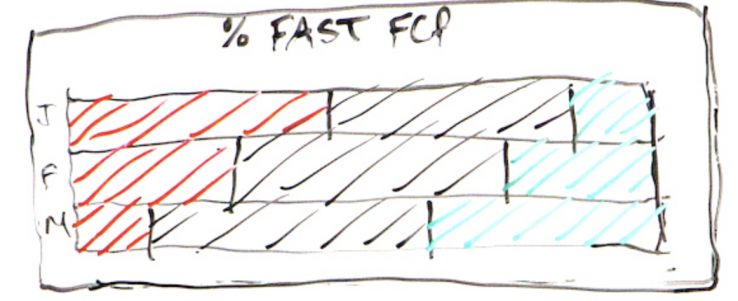
访问 CrUX 数据的另一种方式是通过 CrUX 仪表板,它提供了来自 CrUX 数据库的所有五个不同的指标。它所做的是查看页面加载的百分比,将它们分成慢速、平均和快速加载。这也会按月进行趋势分析,因此您可以查看自己的跟踪方式,无论您是随着时间的推移变得更好还是更糟。所以这真的很好。但问题是您实际上无法操作该数据的可视化。
3. 访问原始数据
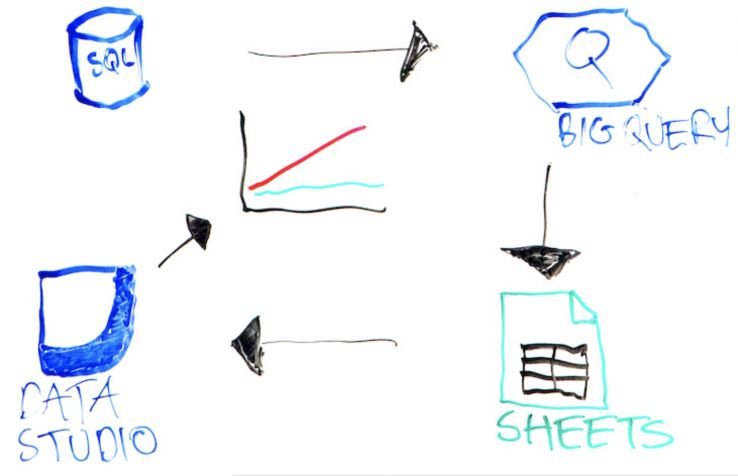
要做到这一点并充分利用 CrUX 数据库,您需要查询原始数据。因为它是一个免费可用的数据库,所以您可以通过创建 SQL 查询然后将其放入 BigQuery 并针对 CrUX 数据库运行它来查询数据库。然后,您可以将其导出到 Google 表格中,然后可以将其拉入 Data Studio,您可以创建所有这些令人惊叹的图表,以可视化速度的执行情况或您的网站随时间推移的性能。

这听起来可能有点复杂,但那里有很多很棒的指南。所以你有 Paul Calvano,他有很多视频教程可以帮助你开始这个过程。还有 Rick Viscomi,他有一本 CrUX Cookbook,这是一些模板化的 SQL 查询,您只需在其中插入您感兴趣的域,然后您就可以将其直接放入 BigQuery。
此外,如果您想自动化此过程,而不是将其导出到 Google 表格中,您可以将其拉入 Google Cloud Storage 并更新 SQL 查询,以便每月提取一次。这就是你想要达到的目标。
为什么要形象化?
一旦你到了这个阶段并且你能够可视化数据,你应该如何处理它?好吧,我在这里有几个不同的用例。
1. 获得支持
首先是您可以从管理层、客户、无论您向谁报告中获得各种优化工作的支持。例如,如果您可以证明自己落后于竞争对手,那么这可能是开展一些优化计划的良好基础。您还可以使用收入影响计算器,这是一种非常简单的 Google 工具,可让您输入有关您网站的各种详细信息,然后它会显示如果您的网站速度提高 X%,您可以赚多少钱.
2. 通知开发人员
一旦获得认可,您就可以使用 CrUX 可视化来通知开发人员。您在这里要做的是准确显示您的网站正在崩溃的区域。这些问题区域在哪里?例如,可能是第一个满足的绘画正在遭受痛苦。你可以去找开发人员说,“嘿,看,我们需要解决这个问题。” 如果他们回来说,“好吧,我们的独立测试表明该站点运行良好”,您可以指出它来自真实用户。这就是人们实际体验您网站的方式。
3. 传达影响
第三也是最后一点,一旦您实施了这些优化计划,您就可以传达它们对性能和业务指标的实际影响。您可以逐月对这些各种性能指标进行趋势分析,然后叠加各种业务指标。您可能想查看转化率。您可能希望查看跳出率等并并排显示它们,以便您可以看到它们是否随着网站性能的改善而改善。
更快的网站 = 更好的用户体验、更好的客户忠诚度以及不断增长的谷歌 SEO 优势
这些是您可以可视化 CrUX 数据库的不同方式,这真的很值得,因为如果您有一个更快的站点,那么它将带来更好的用户体验。这将提高客户忠诚度,因为如果您为用户提供出色的体验,那么他们实际上更有可能回到您身边,而不是去您的竞争对手那里。
谷歌搜索引擎优化的好处也在不断增长。我们不知道谷歌将如何改变他们的算法,但如果速度越来越多地成为排名信号,我不会感到惊讶。
这就是谷歌理解页面速度的方式,您可以通过一些方法来可视化来自 CrUX 数据库的数据,以及您想要这样做的一些原因。
我希望这会有所帮助。做这件事很愉快。直到下次,非常感谢。
Speechpad.com 的视频转录



