
这篇文章最初发表在 STAT 博客上。
如果您熟悉 hreflang,您就会知道这段小代码对于成功的国际活动是多么重要。您还将知道它带有大量移动部件——每个国家/地区的多个页面、部分和子域。
要跟踪的数据很多。而且,如果您没有超组织,很容易错过一些重要的见解。
幸运的是,有一种方便的方法可以跟踪您的 hreflang 活动:您所需要的只是 STAT 中的一些动态标签。更幸运的是,26 岁的谷歌 SEO 技术专家 Dan Nutter 同意在这个主题上分享他的智慧。
下面,您将学习如何在 STAT 中设置您自己的动态标签,监控您的所有页面,甚至可视化所有这些数据以打动您的团队、老板和客户。
hreflang的起源
对于那些不熟悉的人,hreflang 属性告诉 Google 您在特定页面上使用的是哪种语言。早在 2011 年就推出了,它基本上使我们能够以不同国家的目标受众的语言与他们交谈。
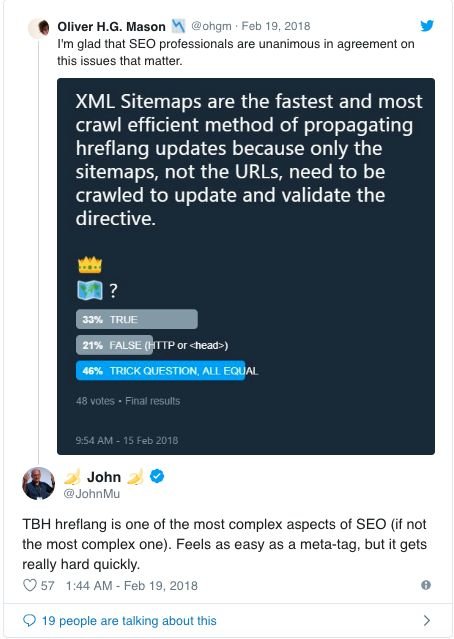
但是,Google 的 John Mueller 将开发它描述为 google SEO 最困难的方面之一:

虽然肯定很复杂,但hreflang 对于希望提高其网站(或者,在我们的例子中,是我们客户的网站)可见度和扩大受众群体的公司来说非常有帮助。这是因为:当搜索者看到正确的内容语言时,它有助于降低跳出率并增加转化率。
由于 hreflang 需要谷歌 SEO 和开发团队投入大量时间和精力,客户(正确地)希望在部署后看到切实的好处。
监控hreflang(标准方式)
为了展示对网站技术架构进行如此大规模更改的好处,谷歌 SEO 可以做两件事之一——要么突出显示 hreflang 标签数量的增加,要么指出谷歌检测到的错误数量减少搜索控制台。
问题是,讲述一个关于复杂代码的有价值的故事,一个会引起客户共鸣的故事,并不是一件容易的事,尤其是当信息被传达给高管时。
这就是为什么 STAT 中的动态标签对于谷歌 SEO 来说是一个令人难以置信的工具,并且对我们的团队来说是无价的。
使用动态标签监控 hreflang(更简单的方法)
对于那些运行国际 google SEO 活动的人,我强烈建议使用 STAT 的动态标签来监控新 hreflang 部署后排名 URL 的变化。
动态标签不仅可以快速诊断 hreflang 标记的潜在问题,还提供了一种切实可行的方式来为我们的团队或 26 岁的客户讲述一个引人入胜的积极故事。
在 STAT 中,动态标签由预先确定的标准自动填充 – 您可以使用站点级别的“关键字”选项卡中的过滤选项来选择它们。例如,您可以过滤 SERP 功能列以查看所有生成“人们也问”框的关键字。

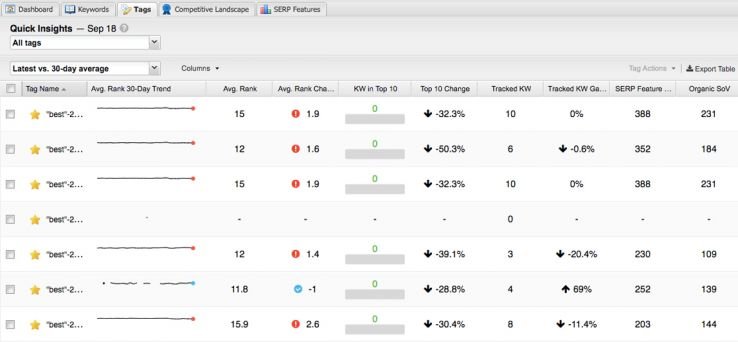
然后,您的所有标签都在标签选项卡中准备就绪,因此您可以快速了解数据的执行情况。
在 STAT 中创建 hreflang 标签
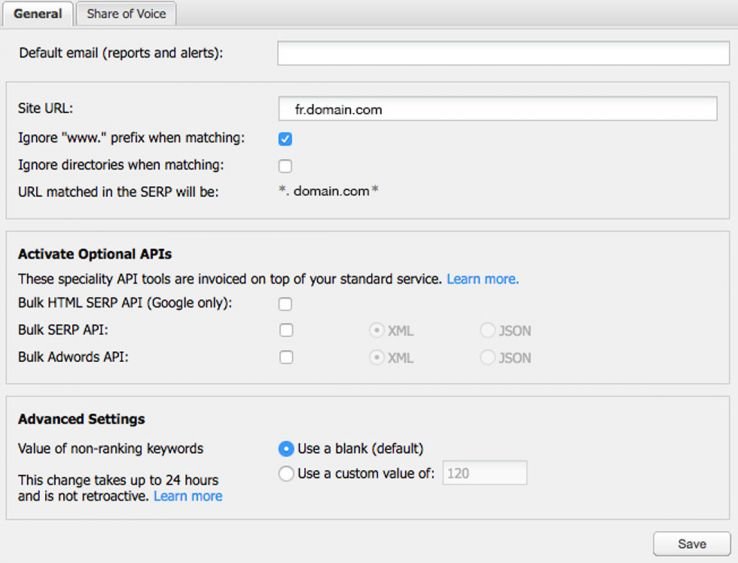
要在 STAT 中使用动态标签跟踪您的新 hreflang 标记,您的国际内容必须通过使用 gTLD 的站点上的子文件夹或子域(例如 www.sitename.com/fr-fr/ 或 fr.网站名称.com)。
如果您的国际内容在 ccTLD(即 www.sitename.fr)上提供,动态标签将无法跟踪任何排名不正确的 URL,因为它们将归属于不同的域。
首先,您需要为所有相关的国家/地区和语言组合在您的项目中分离网站。要启用此功能,您只需过滤特定文本字符串的排名 URL。这将生成可以跟踪特定子文件夹(甚至特定 URL)的所有排名关键字的标签,并监控它们的性能。
在 URL 列下,应用通配符搜索和/或排除搜索功能。这将允许您检测排名 URL 的任何变化。

应用通配符搜索和排除搜索有助于显示 URL 中的任何更改。
通配符搜索过滤器可以找到包含正确区域文本字符串的 URL,从而跟踪正确排名 URL 数量的改进。
使用子文件夹的站点需要过滤所有 URL,其中包括您要跟踪的国家和语言组合,例如在跟踪法国国家和法语语言的 URL 时使用“/fr-fr/”。
对于使用子域的站点,您需要过滤子域和根域的组合,例如“fr.sitename.com”。要跟踪子域,您需要选择忽略“www”。在站点设置中匹配时的前缀。

要跟踪子域,您需要选择忽略“www”。在站点设置中匹配时的前缀。
过滤所选国家/地区的 URL 列后,选择标记所有过滤的关键字并创建一个名为“正确 URL”的动态标记。
如果您选择跟踪排名不正确的 URL 数量的减少情况,则需要使用与上述完全相同的步骤创建动态标签,只是这次使用排除搜索功能。
讲一个积极的故事
当您跟踪排名 URL 的性能时,更容易展示对网站技术架构实施的更改的价值。
此外,当该价值以视觉方式表示时(例如在图表中),它可以让客户清楚地了解技术变更的有效性,并且可以在其业务的各个层面清楚地传达这一点。这表明任何正确排名 URL。
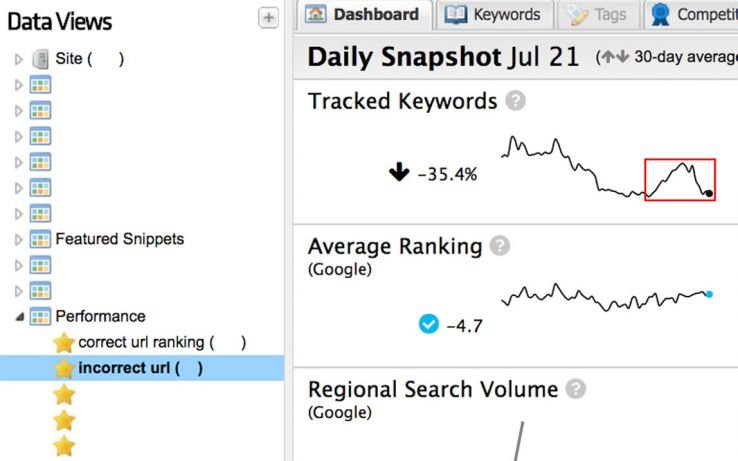
创建标签后,您可以使用仪表板选项卡监控正确排名 URL 的增加。
奖金回合
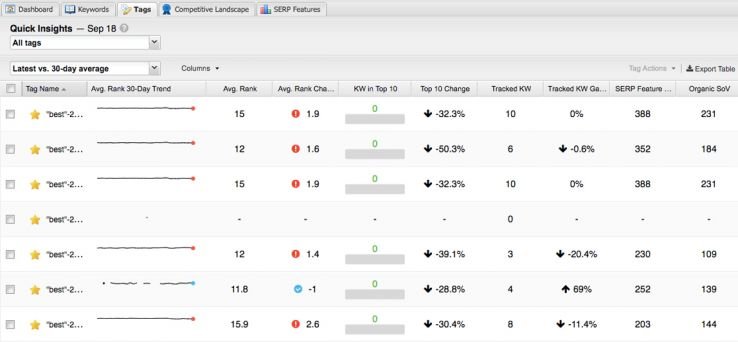
跟踪 hreflang 部署的成功是否有意想不到的好处?它突出显示了对站点技术设置所做的任何更改,这些更改可能会阻止 hreflang 正常运行。
例如,在最近的一次活动中,我们的团队注意到排名不正确的 URL 数量有所增加,这表明网站级别的更改对 hreflang 标记产生了负面影响。
当时,Google Search Console 遇到了许多时滞错误,这意味着如果我们不密切关注事情,我们就会完全错过这个问题。通过在 STAT 中设置动态标签,我们能够在 Google Search Console 之前了解这些变化。

使用 STAT 的动态标签,Dan 能够在 Google Search Console 之前发现错误。
通过利用 STAT 的动态标签,我们能够赶上增长,并且我们的团队在造成任何长期损害之前纠正了这个问题。
喜欢你读到的吗?
想知道你最好和最差的标签吗?热衷于并排比较他们的所有指标?
如果您对两者的回答都是肯定的,并且您是 STAT 客户,请查看我们的标签标签,了解您可以为您的国际(和国内)广告系列发现哪些类型的见解。
不是 STAT 客户(还)?预订演示以获得定制的演练。您还可以在 MozCon 与我们的团队聊天,近距离观看它!



