
Google 让网络变得更快的使命简史
2009 年,通过发出“让网络更快”的号召,谷歌开始了一项使命,试图说服网站所有者让他们的网站加载得更快。
为了吸引网站所有者真正关心这一点,2010 年谷歌宣布网站速度将成为其桌面(非移动)搜索引擎排名算法的一个因素。这意味着加载速度快的网站将比其他网站拥有谷歌 SEO 优势。
六年后的 2015 年,谷歌宣布在移动设备上执行的搜索数量超过了在台式电脑上执行的搜索数量。这个百分比还在继续增加。最新公布的统计数据显示,截至 2019 年,在谷歌上执行的搜索中有 61% 来自移动设备。
移动在搜索领域的主导地位促使谷歌开发了“加速移动页面”(AMP) 项目。该计划旨在鼓励网站所有者在其响应式移动主题之上创建本质上是另一个移动主题,该主题符合一套非常严格的开发和性能指南。

尽管许多网站所有者和谷歌 SEO 抱怨不得不将页面速度和 AMP 置于其他 200 多个已经让他们头疼的排名因素之上,但页面速度确实值得网站所有者关注。2017 年,谷歌进行了一项研究,结果证明他们专注于提高网络速度是合理的。他们发现“随着页面加载时间从 1 秒变为 10 秒,移动网站访问者跳出的概率增加了 123%。”
2018 年 7 月,页面速度成为移动搜索的排名因素,而今天,谷歌将在其排名算法中纳入更多与速度相关的因素(称为 Core Web Vitals)。
随着人类的平均注意力一直在下降,并且我们对移动设备的依赖不断增长,毫无疑问,页面速度对于网站所有者来说是并且将继续是一个非常重要的事情。
如何优化网站以提高速度
像赛车手一样思考
赢得页面速度竞赛需要与赢得赛车比赛相同的事情。要在汽车比赛中获胜,您必须确保您的车辆尽可能轻巧、功能强大,并尽可能高效地在赛道上行驶。
我将使用这个类比来尝试使页面速度优化技术更易于理解。
让它轻量化
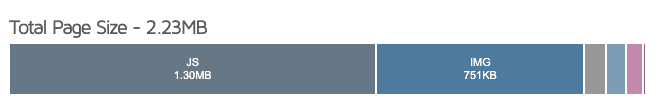
如今,网站比以往任何时候都更加美观和实用——但这也意味着它们比以往任何时候都更大。大多数现代网站相当于派对巴士或豪华轿车。它们非常漂亮,配备了各种便利设施,因此又重又慢。在搜索引擎“赛道”中,您不会乘坐派对巴士或豪华轿车获胜。你看起来很酷,但你会输。

图片来源:某GTMetrix测试结果页面
要赢得页面速度竞赛,您需要一辆合适的轻型赛车。赛车没有收音机、杯托、手套箱或任何不是绝对必要的东西。同样,您的网站不应该加载精心制作的动画、视频背景、巨大的图像、花哨的小部件、过多的插件或其他任何并非绝对必要的东西。
除了让您的网站摆脱不必要的花哨和过多的插件之外,您还可以通过以下方式减轻网站重量:
- 减少第三方脚本的数量(从其他网站发送或接收数据的代码片段)
- 切换到重量更轻(代码量更少)的主题并减少使用的字体数量
- 实施 AMP
- 优化图像
- 压缩和缩小代码
- 执行定期数据库优化
在像 WordPress 这样的开源内容管理系统上,可以使用速度插件,这些插件可以使许多这些任务变得更加容易。WP Rocket 和 Imagify 是两个 WordPress 插件,它们可以一起使用,通过图像优化、压缩、缩小和各种其他页面速度最佳实践来显着减轻网站的重量。
给它更多的力量
您不会将高尔夫球车引擎放在赛车中,那么为什么要将您的网站放在非常便宜的共享托管计划上呢?如果您长期使用其中一个计划,您可能会发现每月支付超过几美元的托管费用很痛苦,但同样,高尔夫球车与赛车引擎:您是否想赢得这场比赛?
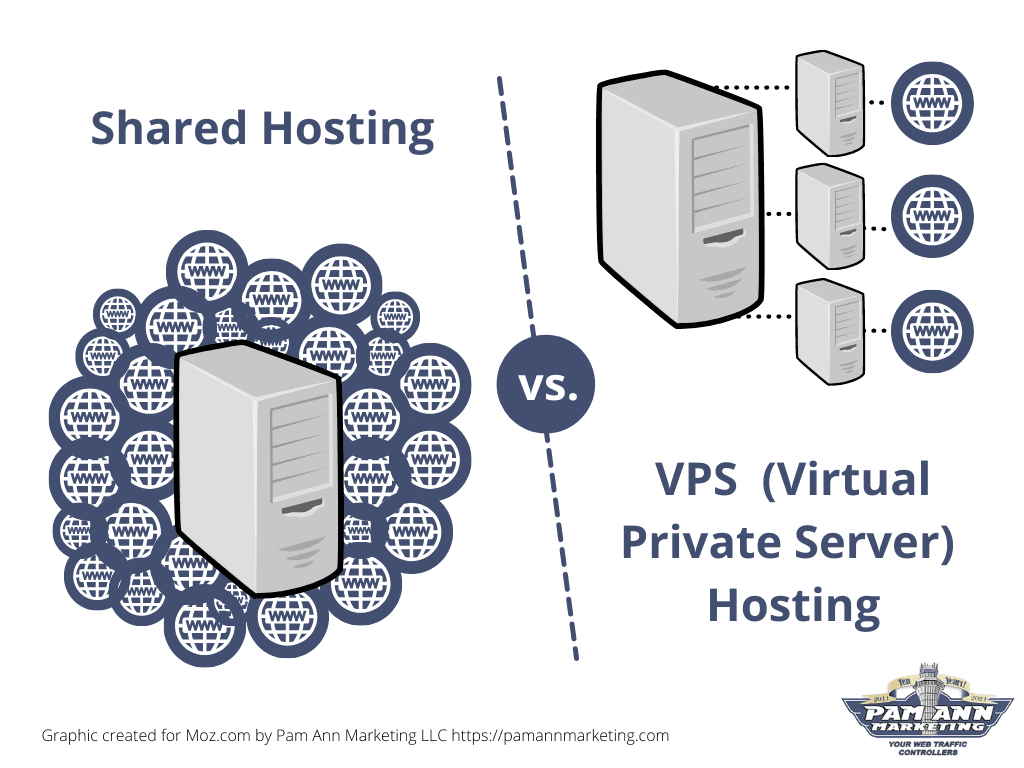
传统的共享托管计划将数以万计的网站塞进一个服务器。这使得每个单独的站点都缺乏计算能力。

如果您想参加大型联赛,是时候制定成人托管计划了。对于 WordPress 网站,托管托管公司(例如 WP Engine 和 Flywheel)利用功能强大且经过专门调整的服务器更快地为 WordPress 网站提供服务。
如果托管的 WordPress 托管不是您的菜,或者您没有 WordPress 网站,那么升级到 VPS(虚拟专用服务器)将使您的网站拥有更多可用的计算资源。您还可以更好地控制自己的托管环境,允许您使用最新版本的 PHP、MySQL、Varnish 缓存和其他现代 Web 服务器技术“调整引擎”。您将不再受制于共享托管公司的贪婪,因为他们将越来越多的网站塞入您已经征税的服务器上。
简而言之,将您的网站放在一个经过良好调整的托管环境中就像在您的赛车上安装一个增压器。
更好地驾驶它
最后但同样重要的是,如果没有训练有素的驾驶员知道如何有效地驾驭赛道,那么一辆轻便而强大的赛车只能跑得如此之快。
这个类比的“导航课程”部分是指网络浏览器加载网页的过程。网站的每个元素都是浏览器在浏览代码和处理页面输出时导航的另一个转折点。
我将暂时转换类比以尝试更清楚地解释这一点。改建房屋时,您首先要粉刷房间,然后再重做地板。如果您先重新铺设地板,然后再粉刷房间,那么新地板上就会涂上油漆,您必须稍后再返回并照料地板。
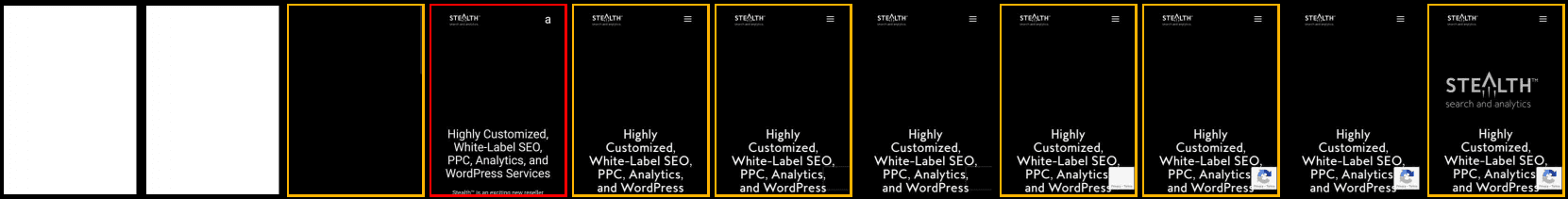
当浏览器加载网页时,它会经历一个称为(巧合地)“绘画”的过程。当浏览器从网页的源代码接收数据位时,每个页面都会被“绘制”。这个涂漆过程可以有效地执行(即在重新装修地板之前粉刷墙壁),或者它可以以更混乱的无序方式完成,需要多次回到流程的开始来重做或修复或添加一些东西这本可以/应该在这个过程的早期完成。

图片来源:WebPageTest.org 测试结果(Filmstrip View)
在这里,事情可以变得技术化,但重要的是尽一切可能帮助您的网站更有效地推动“轨道”。
缓存是每个网站都应该具备的概念,以使在浏览器上更容易加载网页。浏览器已经花费了足够长的时间来处理页面的所有源代码并将其以可视方式呈现给用户,因此您最好将源代码准备好在服务器上运行。默认情况下,没有缓存,情况并非如此。
如果没有缓存,网站的 CMS 和服务器仍然可以在浏览器等待绘制页面时生成网页的源代码。这可能会导致浏览器不得不暂停并等待来自服务器的更多代码。使用缓存,页面的源代码在服务器上预编译,以便完全准备好一次性将其完整发送到浏览器。可以把它想象成一台复印机,其中有大量已经制作并准备分发的文件副本,而不是每次有人要求时都按需制作副本。
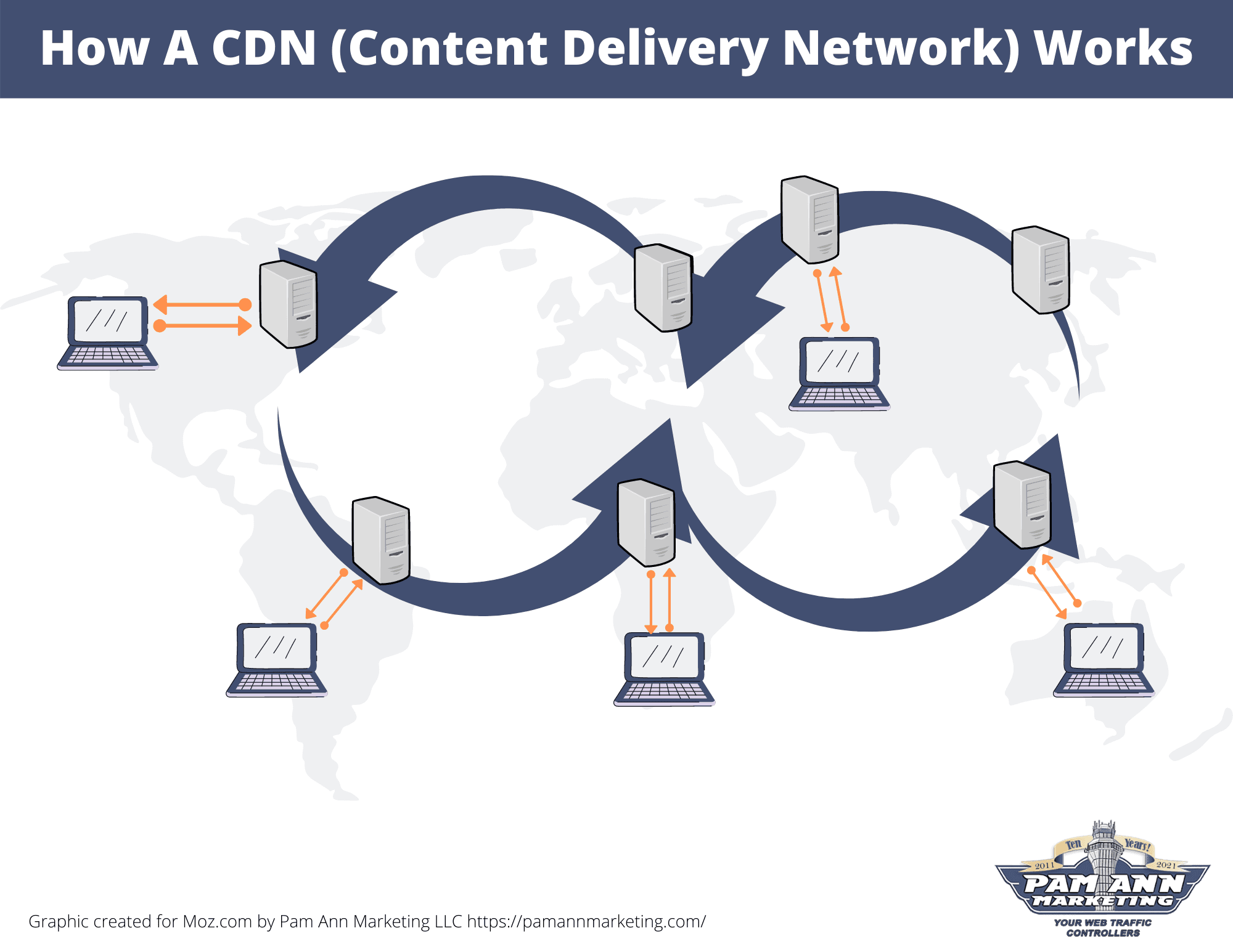
可以通过插件、您的托管公司和/或通过 CDN(内容交付网络)实现各种类型和级别的缓存。CDN 不仅提供缓存,而且还在世界各地的各种服务器上托管预先生成的网站代码的副本,从而减少服务器和用户之间的物理距离对加载时间的影响。(是的,互联网实际上是由物理服务器组成的,它们必须在物理距离上相互通信。从这个意义上说,网络实际上并不是一个“云”。)

回到我们的赛车类比,利用缓存和 CDN 等于在赛道上更快地旅行。
这些是高效页面绘制的两个基本组成部分,但还有更多可以使用的技术。在 WordPress 上,可以通过一个或多个插件实现以下功能(同样,WP Rocket 和 Imagify 是实现很多功能的特别好的组合):
- 异步和/或延迟加载脚本。这基本上是一种奇特的方式,指的是同时加载多个东西或等到稍后再加载不需要的东西。
- 预加载和预取。基本上,提前检索有关链接的数据,而不是等待用户点击它们。
- 延迟加载。具有讽刺意味的是,这个概念的存在是为了提高页面速度,但默认情况下,大多数浏览器都会在页面上加载所有图像,即使是那些在用户向下滚动之前看不见的图像。实现延迟加载意味着告诉浏览器延迟并等待加载那些看不见的图像,直到用户真正滚动到那里。
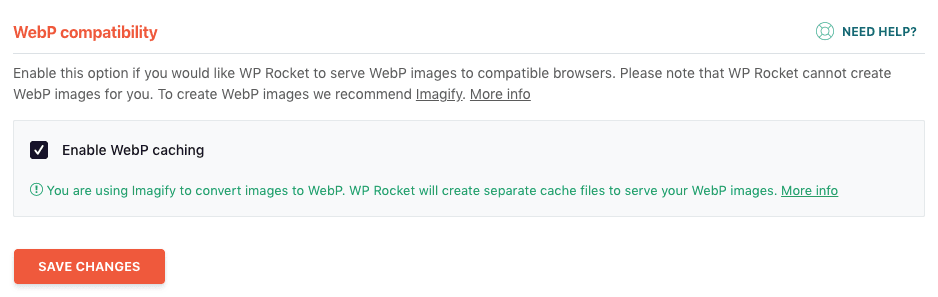
- 以下一代格式提供图像。与老式 JPEG 和 PNG 格式相比,浏览器可以更快地加载 WebP 等新图像格式。但重要的是要注意,并非所有浏览器都支持这些新格式——所以一定要使用一个插件,它可以为支持它们的浏览器提供下一代版本,但为不支持它们的浏览器提供旧版本. WP Rocket 与 Imagify 搭配使用时,可以做到这一点。

图片来源:WP Rocket插件设置
针对核心 Web Vitals 进行优化
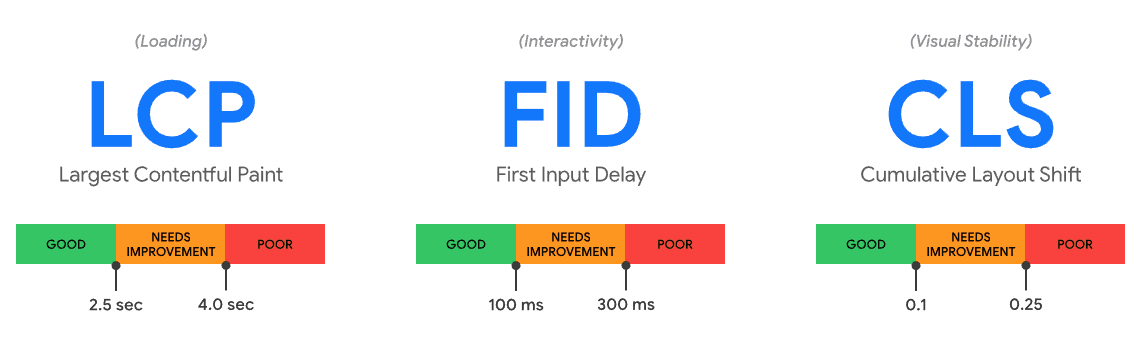
最后,针对新的 Core Web Vital 指标(最大内容绘制、首次输入延迟和累积布局偏移)进行优化也可以使赛道周围的行程更加高效。

图片来源
这些都是非常技术性的概念,但这里有一个快速概述,让您熟悉它们的含义:
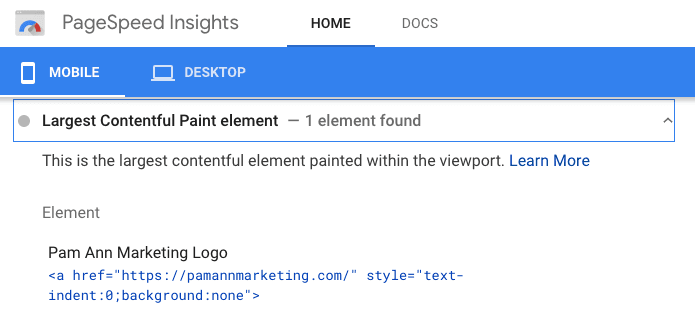
- 最大内容绘制(LCP)是指页面上最大元素的绘制。Google 的 PageSpeed Insights 工具会告诉您哪个元素被认为是页面的 LCP 元素。很多时候这是一个英雄图像或大滑块区域,但它因页面而异,因此运行该工具以识别页面中的 LCP,然后考虑如何使特定元素加载更快。

- 首次输入延迟 (FID) 是用户的第一个操作与浏览器响应能力之间的延迟。FID 问题的一个示例是一个按钮,该按钮在变为可点击之前对用户可见。延迟可能是由于点击功能加载时间明显晚于按钮本身。
- Cumulative Layout Shift (CLS) 是一组三个大词,指的是一个简单的概念。您知道当您在手机上加载网页时,您会单击某些内容或阅读某些内容,但由于在其上方或下方加载了其他内容,因此它会上下跳动?这种运动就是 CLS,它主要是烦人的,它是低效页面绘制的副产品。
总之,赛车>高尔夫球车
页面速度优化当然是复杂且令人困惑的,但它是实现更好排名的重要组成部分。作为网站所有者,无论您喜不喜欢,您都参与了这场比赛——所以您不妨尽您所能,让您的网站成为赛车而不是高尔夫球车!



