
页面速度一直是谷歌搜索引擎优化工作的关键部分,随着越来越多的公司转向在线运营,优化变得比以往任何时候都更加重要。然而,这是一个复杂的主题,往往非常技术性。了解您网站的页面速度最重要的事情是什么?如何开始改进?为了帮助您回答这些问题,我们将分享这一受欢迎的 Whiteboard Friday 剧集(最初于 2019 年 2 月发布),其中 Britney Muller 回顾了您开始需要了解的内容。

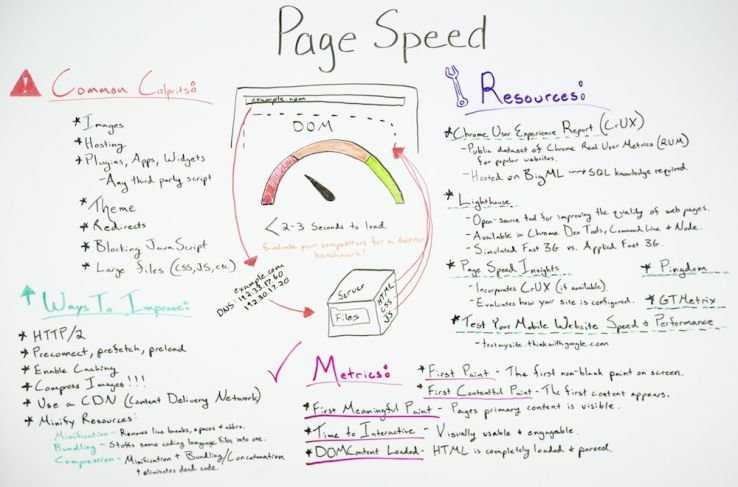
单击上面的白板图像以在新选项卡中打开高分辨率版本!
视频转录
嘿,莫兹的粉丝。欢迎来到另一版 Whiteboard Friday。今天我们将讨论页面速度的所有内容,并真正深入了解为什么在工作时思考和工作对您来说如此重要。
在最基本的层面上,我将简要解释网页是如何加载的。这样我们就可以理解为什么这一切都很重要。
网页是如何加载的

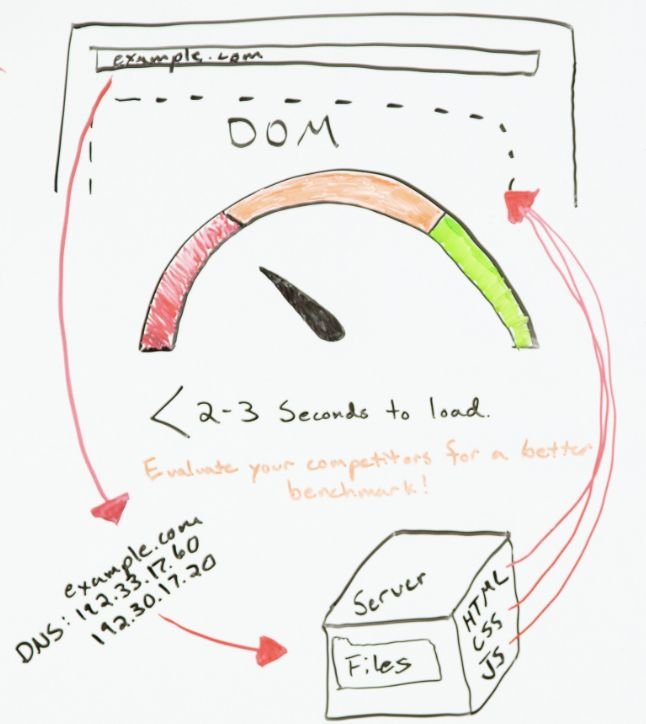
用户访问浏览器,输入您的网站,然后有一个 DNS 请求。这指向您的域名提供商,所以可能是 GoDaddy,这指向您的文件所在的服务器,这就是有趣的地方。因此,DOM 开始加载您的所有 HTML、CSS 和 JavaScript。但是很少有人会提取所有需要的脚本或代码来呈现或加载网页。
通常,DOM 需要从您的服务器请求额外的资源以使一切顺利进行,而这正是您的网站真正开始变慢的地方。我希望拥有这种背景知识将有助于我们对其中一些问题进行分类。
可能会降低您的网站速度的问题
最常见的罪魁祸首有哪些?
- 首先是图像。大图像是网页加载缓慢的最大罪魁祸首。
- 托管可能会导致问题。
- 插件、应用程序和小部件,基本上任何第三方脚本都可以减慢加载时间。
- 您的主题和除此之外的任何大文件也会真正减慢速度。
- 重定向,到达网页所需的跳数会减慢速度。
- 然后是 JavaScript,我们稍后会介绍。
但所有这些事情都可能是罪魁祸首。因此,我们将介绍一些资源、一些指标及其含义,然后介绍哪些方法可以提高您今天的页面速度。
页面速度工具和资源
我在这里列出的主要资源是 Google 工具和 Google 建议的见解。我认为这些真正有趣的是,我们可以看到他们对页面速度的担忧,并真正开始看到向用户的转变。无论如何,我们应该考虑一下。但首先,这对访问您网站的人有何影响,其次,我们如何才能获得 Google 将其视为更高质量的双重好处?
我们知道 Google 建议网站加载时间在 2 到 3 秒之间。显然,越快越好。但这就是范围所在。我还强烈建议您对此采取竞争性观点。将您的竞争对手纳入其中的一些工具中,并将您的速度目标与您所在行业的竞争力进行对比。我认为这是一种很酷的方式。
Chrome 用户体验报告
这是 Chrome 的真实用户指标。不幸的是,它仅适用于较大的流行网站,但您可以从中获得一些非常好的数据。它位于 BigQuery* 上,因此需要一些基本的 SQL 知识。
*编者注:为了准确起见,我们已经编辑了这份成绩单。在视频中,布兰妮说“BigML”,但本意是说 BigQuery。一次拍摄高级主题的白板星期五很难!🙂
灯塔
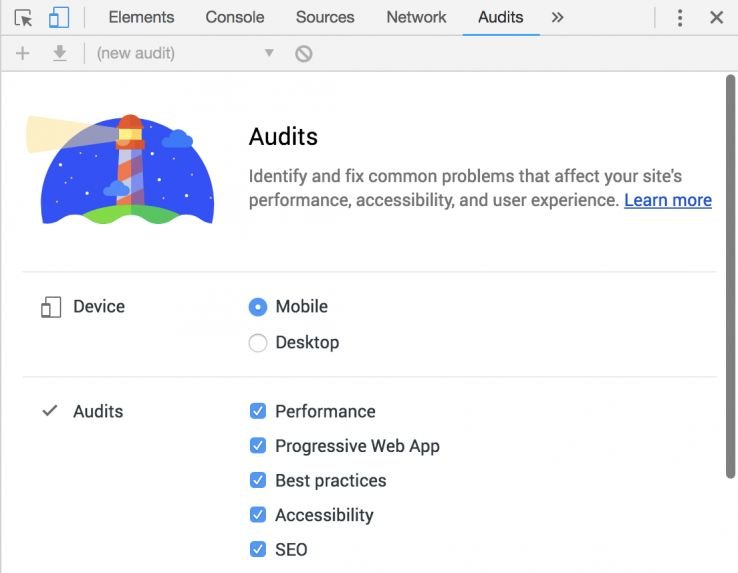
Lighthouse 是我的最爱之一,可直接在 Chrome 开发工具中使用。如果您在网页上单击检查元素并打开 Chrome 开发工具,在最右侧显示审核的选项卡中,您可以直接在浏览器中运行 Lighthouse 报告。

我喜欢它的是它为您提供了非常具体的示例和您可以做的修复。一个有趣的事实是它会自动出现在模拟的快速 3G 上,并注意他们专注于 3G 上的移动用户。我喜欢将其切换为应用快速 3G,因为它让 Lighthouse 实际运行该负载。它需要更长的时间,但它似乎更准确一点。很高兴知道。
页面速度洞察
Page Speed Insights 真的很有趣。他们现在已经合并了 Chrome 用户体验报告。但是,如果您不是那些大型网站之一,它甚至不会测量您的实际页面速度。它将查看您的站点是如何配置的,并据此提供反馈并对其进行评分。只是需要注意的好东西。它仍然提供良好的价值。
测试您的移动网站速度和性能
我不知道这个标题是什么。如果你这样做,请在下面评论。但它位于 testmysite.thinkwithgoogle.com。这个真的很酷,因为它测试了您网站的移动速度。如果您向下滚动,它会直接将其与您的企业或网站的投资回报率联系起来。我们看到谷歌利用现实世界的指标,将其与您失去的人数百分比联系起来,因为您的网站是如此缓慢。这是一种让我们所有人都参与进来并为其中一些改进而奋斗的绝妙方式。
Pingdom 和 GTmetrix 是非 Google 产品或非 Google 工具,但也非常有用。
网站速度指标
那么有哪些指标呢?
什么是初涂?
第一次绘画是他在屏幕上的第一次非空白绘画。这可能只是第一个像素变化。最初的更改被认为是第一次绘制。
什么是第一个满足的油漆?
第一个内容绘制是在第一个内容出现时。这可能是导航栏或搜索栏或其他任何内容的一部分。——这是第一个有内涵的油漆。
什么是第一个有意义的油漆?
第一个有意义的绘画是当主要内容可见时。当你得到这样的反应时,“哦,是的,这就是我来到这个页面的目的”,这是第一次有意义的绘画。
什么是互动时间?
交互的时间是它在视觉上可用且可参与的时间。所以我们都去了一个网页,它看起来已经完成了,但我们还不能完全使用它。这就是这个指标的用武之地。那么它什么时候对用户可用?再次注意,即使这些指标也是以用户为中心的。真的,真的很整洁。
加载的 DOM 内容
加载的 DOM 内容,这是 HTML 完全加载和解析的时候。因此,一些非常好的东西需要密切关注,并且通常要注意。
提高页面速度的方法
HTTP/2
HTTP/2 绝对可以加快速度。至于到什么程度,您必须进行研究和测试。
预连接、预取、预加载
预连接、预取和预加载对于加快网站速度非常有趣且重要。我们看到谷歌在他们的 SERP 上这样做了。如果您检查一个元素,您会看到 Google 预取了一些 URL,以便在您单击其中一些结果时更快地为您提供它。您可以在您的网站上类似地执行此操作。它有助于加载和加速该过程。
启用缓存并使用内容交付网络 (CDN)
缓存是如此,如此重要。一定要进行研究并确保设置正确。与 CDN 相同,在加快网站速度方面非常有价值,但您要确保您的 CDN 设置正确。
压缩图像
今天加快网站速度的最简单且可能最快的方法实际上就是压缩这些图像。这是一件很容易的事情。有各种免费工具可供您压缩它们。Optimizilla 就是其中之一。您甚至可以在您的计算机上使用免费工具、Save for Web 并正确压缩。
缩小资源
您还可以缩小资源。因此,了解缩小、捆绑和压缩的作用非常好,这样您就可以与开发人员或在该站点上工作的任何其他人进行一些更具技术性的对话。
所以这是对页面速度的高级概述。还有很多内容要介绍,但我很想在下面的评论部分听到您的意见以及您的问题和评论。
非常感谢您查看本期的 Whiteboard Friday,我们很快就会再见到大家。非常感谢。再见。
Speechpad.com 的视频转录



