
不久前,我和 Advanced Web Ranking 的同事提出了一项 HTML 研究,该研究基于从前 20 个谷歌结果中收集的约 800 万个索引页面,用于超过 3000 万个关键字。
我们写了标记结果以及排名前 20 位的 Google 结果页面如何实现它们,然后更进一步并获得了关于它们的 HTML 使用见解。
这与谷歌搜索引擎优化有什么关系?
HTML 的编写方式决定了用户看到的内容以及搜索引擎如何解释网页。一个有效的、格式良好的 HTML 页面还可以减少搜索引擎对结构化数据、元数据、语言或编码的可能误解。
这是一项技术性的 google SEO 审核,我们从一开始就想做的事情:HTML 使用情况的细分以及结果与现代 google SEO 技术和最佳实践的关系。
在本文中,我们将解决 Google 理解的元标记、JSON-LD 结构化数据、语言检测、标题使用、社交链接和元分布、AMP 等问题。
Google 理解的元标记
当谈到作为流量来源的主要搜索引擎时,遗憾的是只有谷歌和其他搜索引擎,最近 Duckduckgo 越来越受欢迎,而 Bing 几乎不存在。
因此,在本节中,我们将只关注 Google 在 Search Console 帮助中心列出的元标记。
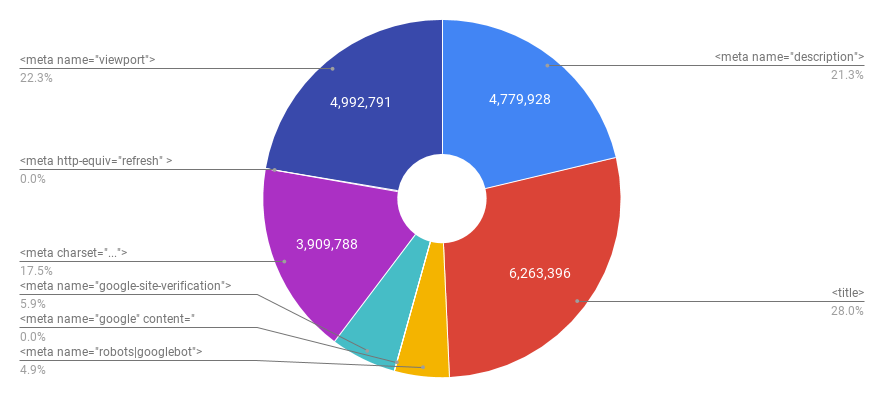
 饼图显示了 Google 理解的元标记的总数,在下面的部分中有详细描述。
饼图显示了 Google 理解的元标记的总数,在下面的部分中有详细描述。
<meta name=”description” content=”…”>
元描述是一个约 150 个字符的片段,用于总结页面内容。当搜索词组包含在描述中时,搜索引擎会在搜索结果中显示元描述。
选择器计数
| <meta name=”description” content=”*”> | 4,391,448 |
| <meta name=”描述” content=””> | 374,649 |
| <元名称=”描述”> | 13,831 |
在极端情况下,我们发现 685,341 个元元素的内容短于 30 个字符,1,293,842 个元素的内容文本长于 160 个字符。
<标题>
标题在技术上不是元标记,但它与元名称=“描述”结合使用。
当涉及到谷歌搜索引擎优化时,这是两个最重要的 HTML 标签之一。根据 W3C,这也是必须的,这意味着缺少标题标签的页面都是无效的。
研究表明,如果您将标题保持在合理的 60 个字符以内,那么您可以期望您的标题在 SERP 中正确呈现。过去,有迹象表明谷歌的搜索结果标题长度有所延长,但这并不是永久性的改变。
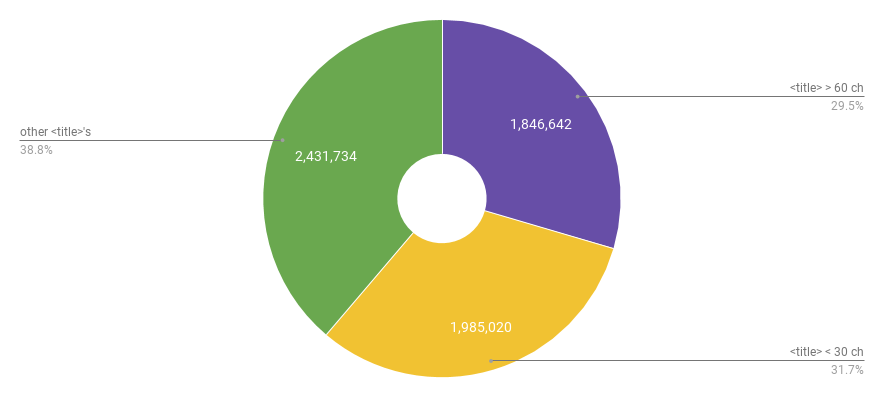
考虑到以上所有因素,在我们发现的全部 6,263,396 个标题中,1,846,642 个标题标签似乎太长(超过 60 个字符),1,985,020 个标题的长度被认为太短(不到 30 个字符)。
 显示标题标签长度分布的饼图,长度小于 30 个字符的占 31.7%,长度大于 60 个字符的约占 29.5%。
显示标题标签长度分布的饼图,长度小于 30 个字符的占 31.7%,长度大于 60 个字符的约占 29.5%。
标题太短应该不是问题 — 毕竟,这是取决于网站业务的主观因素。意思可以用更少的词来表达,但这绝对是浪费优化机会的标志。
选择器计数
| <标题>*</标题> | 6,263,396 |
| 缺少 <title> 标签 | 1,285,738 |
另一件有趣的事情是,在谷歌排名第 1-2 页的网站中,有 351,516 个(约占总数 750 万个网站的 5%)在其索引页上使用相同的标题和 h1 文本。
另外,您是否知道使用 HTML5 只需指定 HTML5 文档类型和标题即可获得完全有效的页面?
<!DOCTYPE html>
<title>红色</title>
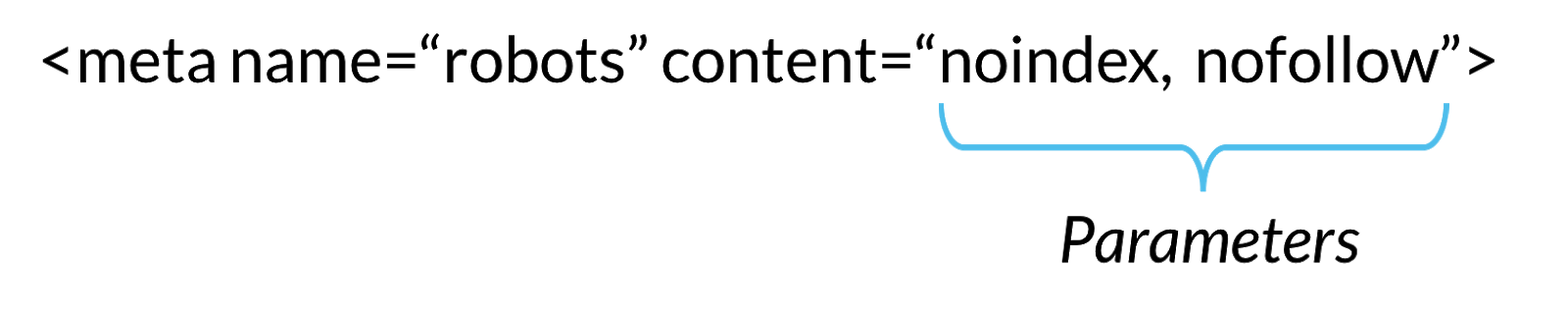
<meta name=”robots|googlebot”>
“这些元标签可以控制搜索引擎抓取和索引的行为。robots 元标记适用于所有搜索引擎,而“googlebot”元标记特定于 Google。– Google 理解的元标记
选择器计数
| <meta name=”robots” content=”…, …”> | 1,577,202 |
| <meta name=”googlebot” content=”…, …”> | 139,458 |
 带有元机器人及其内容参数的 HTML 片段。
带有元机器人及其内容参数的 HTML 片段。
因此,机器人元指令向搜索引擎提供有关如何抓取和索引页面内容的说明。撇开有点低的 googlebot 元计数不谈,我们很想知道最常见的机器人参数,考虑到一个巨大的误解是您必须在 HTML 的头部添加机器人元标记。这是前 5 名:
选择器计数
| <meta name=”robots” content=”index,follow”> | 632,822 |
| <meta name=”robots” content=”index”> | 180,226 |
| <meta name=”robots” content=”noodp”> | 115,128 |
| <meta name=”robots” content=”all”> | 111,777 |
| <meta name=”robots” content=”nofollow”> | 83,639 |
<meta name=”google” content=”nositelinkssearchbox”>
“当用户搜索您的网站时,Google 搜索结果有时会显示一个特定于您网站的搜索框,以及指向您网站的其他直接链接。这个元标记告诉谷歌不要显示附加链接搜索框。” – Google 理解的元标记
选择器计数
| <meta name=”google” content=”nositelinkssearchbox”> | 1,263 |
毫不奇怪,当他们的网站出现在搜索结果中时,没有多少网站选择明确告诉谷歌不要显示附加链接搜索框。
<meta name=”google” content=”notranslate”>
“这个元标记告诉谷歌你不希望我们为这个页面提供翻译。” – Google 理解的元标记
可能存在不希望将您的内容提供给更大的用户群的情况。正如上面的 Google 支持回答中所说,此元标记告诉 Google 您不希望他们提供此页面的翻译。
选择器计数
| <meta name=”google” content=”notranslate”> | 7,569 |
<meta name=”google-site-verification” content=”…”>
“您可以在您网站的顶级页面上使用此标签来验证 Search Console 的所有权。”- Google 理解的元标签
选择器计数
| <meta name=”google-site-verification” content=”…”> | 1,327,616 |
当我们讨论这个主题时,您是否知道如果您是经过验证的 Google Analytics(分析)资源所有者,Google 现在会自动在 Search Console 中验证同一网站?
<元字符集=”…” >
“这定义了页面的内容类型和字符集。” – Google 理解的元标记
这基本上是一个很好的元标记。它定义页面的内容类型和字符集。考虑下表,我们注意到我们分析的索引页面中只有大约一半定义了元字符集。
选择器计数
| <元字符集=”…” > | 3,909,788 |
<meta http-equiv=”refresh” content=”…;url=…”>
“这个元标记在一定时间后将用户发送到一个新的 URL,有时用作一种简单的重定向形式。”- Google 理解的元标记
最好使用 301 重定向而不是元刷新来重定向您的站点,尤其是当我们假设 30x 重定向不会丢失 PageRank 并且 W3C 建议不要使用此标记时。Google 也不是粉丝,建议您改用服务器端 301 重定向。
选择器计数
| <meta http-equiv=”refresh” content=”…;url=…”> | 7,167 |
从我们解析的总共 750 万个索引页面中,我们发现有 7,167 个页面使用了上述重定向方法。作者并不总是能够控制服务器端技术,显然他们使用这种技术是为了在客户端启用重定向。
此外,使用 Workers 是一种先进的替代方案,可以解决在使用遗留技术堆栈和平台限制时遇到的问题。
<meta name=”viewport” content=”…”>
“这个标签告诉浏览器如何在移动设备上呈现页面。此标签的存在向谷歌表明该页面适合移动设备。” – Google 理解的元标记
选择器计数
| <meta name=”viewport” content=”…”> | 4,992,791 |
从 2019 年 7 月 1 日开始,所有网站都开始使用 Google 的移动优先索引编制索引。Lighthouse 检查文档头部是否有 meta name=”viewport” 标签,因此无论您使用什么框架或 CMS,每个网页上都应该有这个 meta。
考虑到上述情况,我们预计在分析的 750 万个索引页面中有 4,992,791 个网站在其头部部分使用有效的元名称 =“viewport”。
设计适合移动设备的网站可确保您的网页在所有设备上都能正常运行,因此请确保您的网页在此处适合移动设备。
<meta name=”rating” content=”…” />
“将页面标记为包含成人内容,以表明它已被安全搜索结果过滤掉。”- Google 理解的元标记
选择器计数
| <meta name=”rating” content=”…” /> | 133,387 |
此标签用于表示内容的成熟度等级。它直到最近才被添加到谷歌理解列表的元标记中。查看 Kate Morris 撰写的这篇关于如何标记成人内容的文章。
JSON-LD 结构化数据
结构化数据是一种标准化格式,用于提供有关页面的信息并对页面内容进行分类。结构化数据的格式可以是微数据、RDFa 和 JSON-LD——所有这些都有助于 Google 了解您网站的内容并为您的页面触发特殊的搜索结果功能。
在与令人敬畏的 Dan Shure 交谈时,他想出了一个在搜索结果和知识图谱中查找结构化数据(例如组织的徽标)的好主意。
在本节中,我们将仅使用 JSON-LD(关联数据的 JavaScript 对象表示法)来收集结构化数据信息。无论如何,这是 Google 推荐的用于提供有关网页含义的线索的方法。
一些有用的位:
- 在 Google I/O 2019 上,宣布结构化数据测试工具将被富结果测试工具取代。
- 现在,Googlebot 使用最新的 Chromium 而不是旧的 Chrome 42 为网页编制索引,这意味着您可以通过结构化数据支持来缓解过去可能遇到的谷歌 SEO 问题。
- Jason Barnard 在 SMX London 2019 上就 Google 搜索排名的工作原理进行了一次有趣的演讲,根据他的理论,我们可以依靠七个排名因素;结构化数据绝对是其中之一。
- Builtvisible 的微数据、JSON-LD 和 Schema.org 指南包含您需要了解的有关在网站上使用结构化数据的所有信息。
- 这是 Alexis Sanders 为初学者编写的 JSON-LD 的精彩指南。
- 最后但同样重要的是,在 JSON for Linking Data 官方网站上有很多文章、演示文稿和帖子可供深入研究。
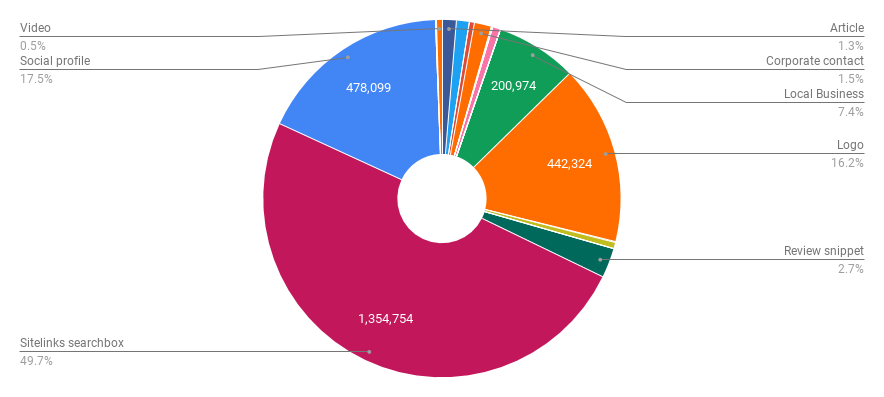
Advanced Web Ranking 的 HTML 研究仅依赖于分析索引页面。有趣的是,尽管指南中没有说明,但谷歌似乎并不关心索引页面上的结构化数据,正如几年前 Gary Illyes 在 Stack Overflow 的回答中所说的那样。然而,在 Google 理解的 JSON-LD 结构化数据类型上,我们总共发现了 2,727,045 个特征:
 饼图显示了 Google 理解的结构化数据类型,站点链接搜索框为 49.7%——最高值。
饼图显示了 Google 理解的结构化数据类型,站点链接搜索框为 49.7%——最高值。
结构化数据特征数
| 文章 | 35,961 |
| 面包屑 | 30,306 |
| 书 | 143 |
| 旋转木马 | 13,884 |
| 企业联系方式 | 41,588 |
| 课程 | 676 |
| 评论家评论 | 2,740 |
| 数据集 | 28 |
| 雇主综合评级 | 7 |
| 事件 | 18,385 |
| 事实核查 | 7 |
| 常见问题页面 | 16 |
| 如何 | 8 |
| 招聘启事 | 355 |
| 现场直播 | 232 |
| 本地业务 | 200,974 |
| 标识 | 442,324 |
| 媒体 | 1,274 |
| 职业 | 0 |
| 产品 | 16,090 |
| 问答页面 | 20 |
| 食谱 | 434 |
| 评论片段 | 72,732 |
| 附加链接搜索框 | 1,354,754 |
| 社会概况 | 478,099 |
| 软件应用 | 780 |
| 可说的 | 516 |
| 订阅和付费内容 | 363 |
| 视频 | 14,349 |
rel=规范
rel=canonical 元素,通常称为“规范链接”,是一种 HTML 元素,可帮助网站管理员防止重复内容问题。它通过指定“规范 URL”(网页的“首选”版本)来实现这一点。
选择器计数
| <link rel=canonical href=”*”> | 3,183,575 |
元名称=“关键词”
<meta name=”keywords”> 已过时并且 Google 不再使用它并不新鲜。它也似乎 <meta name=”keywords”> 是大多数搜索引擎的垃圾邮件信号。
“虽然主要搜索引擎不使用元关键字进行排名,但它们对于 Solr 等现场搜索引擎非常有用。” – JP Sherman 关于为什么这个过时的元数据现在可能仍然有用。
选择器计数
| <meta name=”keywords” content=”*”> | 2,577,850 |
| <meta name=”keywords” content=””> | 256,220 |
| <meta name=”关键字”> | 14,127 |
标题
在 750 万个页面中,h1 (59.6%) 和 h2 (58.9%) 是页面使用最多的二十八个元素之一。尽管如此,在收集所有标题后,我们发现 h3 是出现次数最多的标题——在找到的 70,428,376 个标题中有 29,565,562 个 h3。
随机事实:
- h1–h6 元素代表六个级别的节标题。这是有关标题使用情况的完整统计数据,但我们也发现了 23,116 个 h7 和 7,276 个 h8。这是一件有趣的事情,因为很多人甚至不经常使用 h6s。
- 有3,046,879个页面缺少h1标签,其余4,502,255个页面中,h1使用频率为2.6,共有11,675,565个h1元素。
- 如上所示,虽然有 6,263,396 个页面具有有效标题,但其中只有 4,502,255 个在其内容正文中使用了 h1。
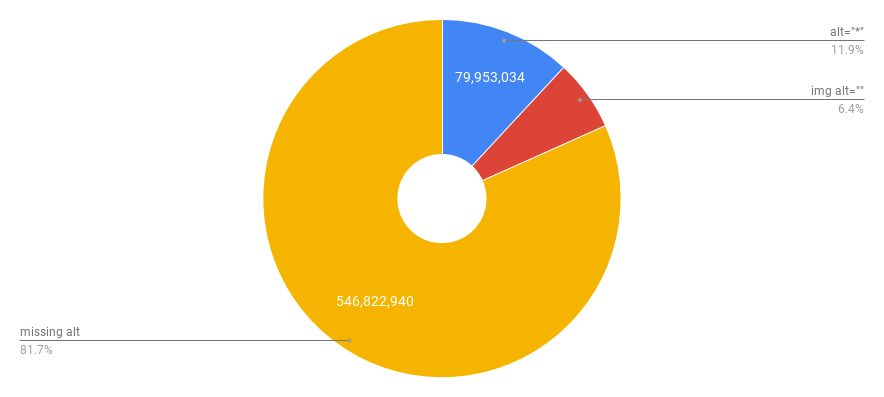
缺少 alt 属性
在分析这组数据后,这个永恒的谷歌搜索引擎优化和可访问性问题似乎仍然很普遍。在总共 669,591,743 张图像中,几乎 90% 缺少 alt 属性或将其与空白值一起使用。
 显示 img 标签 alt 属性分布的饼图,缺失的 alt 占主导地位——占我们发现的约 6.7 亿张图片总数的 81.7%。
显示 img 标签 alt 属性分布的饼图,缺失的 alt 占主导地位——占我们发现的约 6.7 亿张图片总数的 81.7%。
选择器计数
| 图片 | 669,591,743 |
| img alt=”*” | 79,953,034 |
| img alt=”” | 42,815,769 |
| img 缺少 alt | 546,822,940 |
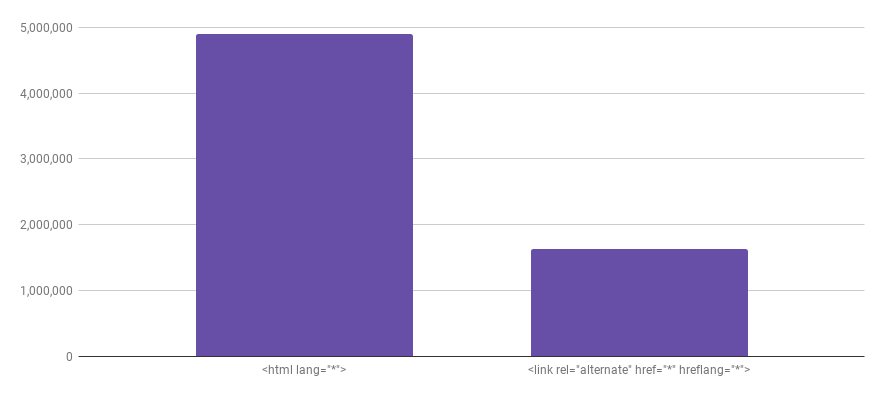
语言检测
根据规范,用户代理可以使用通过 lang 属性指定的语言信息来以多种方式控制渲染。
我们在这里感兴趣的部分是关于“协助搜索引擎”。
“HTML 的 lang 属性用于识别网络上文本内容的语言。这些信息有助于搜索引擎返回特定语言的结果,屏幕阅读器也可以使用它来切换语言配置文件以提供正确的口音和发音。” -莱奥妮·沃森
不久前,John Mueller 表示 Google 忽略了 HTML 的 lang 属性,并建议改用链接 hreflang。Google Search Console 文档指出,Google 使用 hreflang 标签将用户的语言偏好与页面的正确变体相匹配。
 条形图显示 750 万个索引页面中有 65% 使用 html 元素上的 lang 属性,同时 21.6% 使用至少一个链接 hreflang。
条形图显示 750 万个索引页面中有 65% 使用 html 元素上的 lang 属性,同时 21.6% 使用至少一个链接 hreflang。
在我们调查的 750 万个索引页面中,有 4,903,665 个在 html 元素上使用了 lang 属性。这大约是 65%!
当谈到 hreflang 属性时,我们发现了大约 1,631,602 个页面,这表明存在一个多语言网站——这意味着大约 21.6% 的索引页面至少使用了一个链接 rel=”alternate” href=”*” hreflang=”*” 元素.
谷歌标签管理器
从一开始,Google Analytics 的主要任务就是生成关于您网站的报告和统计数据。但是,如果您想将某些页面组合在一起以查看人们如何浏览该渠道,您需要一个独特的 Google Analytics(分析)标签。这就是事情变得复杂的地方。
Google 跟踪代码管理器可以更轻松地:
- 通过让您定义自定义规则来管理您的标签应该触发的时间和用户操作的自定义规则
- 随时更改您的标签,而无需实际更改您网站的源代码,由于发布周期缓慢,这有时会令人头疼
- 将其他分析/营销工具与 GTM 一起使用,同样无需触及网站的源代码
我们搜索了 *googletagmanager.com/gtm.js 参考资料,发现大约有 345,979 个页面正在使用 Google 标签管理器。
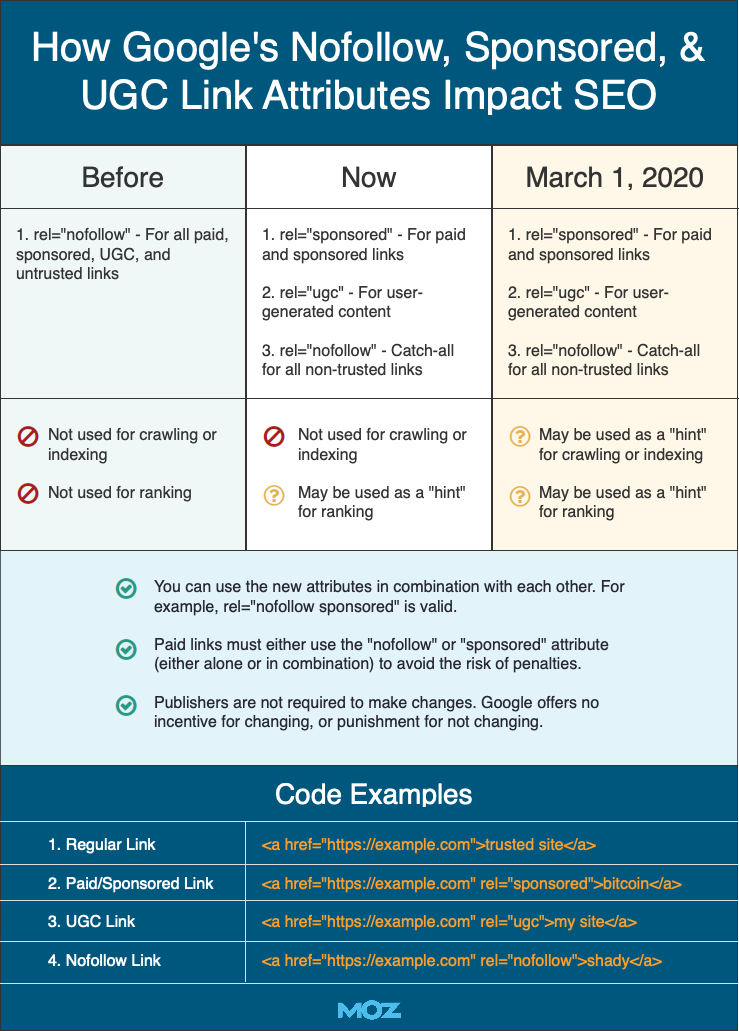
rel=”nofollow”
“Nofollow”为网站管理员提供了一种告诉搜索引擎“不要跟踪此页面上的链接”或“不要跟踪此特定链接”的方式。
Google 不会跟踪这些链接,同样不会转让股权。考虑到这一点,我们对 rel=”nofollow” 数字感到好奇。我们在 750 万个索引页面中总共发现了 12,828,286 个 rel=”nofollow” 链接,计算得出的平均每页有 1.69 个 rel=”nofollow”。
上个月,Google 宣布了两个新的链接属性值,应该使用它们来标记链接的 nofollow 属性:rel=”sponsored” 和 rel=”ugc”。我建议您阅读 Cyrus Shepard 的文章,了解 Google 的 nofollow、赞助商和 ugc 链接如何影响 google SEO,了解 Google 更改 nofollow 的原因、nofollow 链接对排名的影响等。
 显示 Google 的 nofollow、sponsored 和 UGC 链接属性如何影响 google SEO 的表格,来自 Cyrus Shepard 的文章。
显示 Google 的 nofollow、sponsored 和 UGC 链接属性如何影响 google SEO 的表格,来自 Cyrus Shepard 的文章。
我们进一步查找了这些新的链接属性值,发现 278 个 rel=”sponsored” 和 123 个 rel=”ugc”。为确保我们拥有这些查询的相关数据,我们在 Google 就此事发布公告两周后专门更新了索引页面数据集。然后,使用 Moz 权威指标,我们整理出我们发现至少使用 rel=”sponsored” 或 rel=”ugc” 对之一的顶级 URL:
- https://www.seroundtable.com/
- https://letsencrypt.org/
- https://www.newsbomb.gr/
- https://thehackernews.com/
- https://www.ccn.com/
- https://www.chip.pl/
- https://www.gamereactor.se/
- https://www.tribes.co.uk/
安培
Accelerated Mobile Pages (AMP) 是一项旨在加速移动网络的 Google 计划。许多发布商正在提供与 AMP 格式平行的内容。
为了让 Google 和其他平台知道它,您需要将 AMP 和非 AMP 页面链接在一起。
在我们查看的数百万个页面中,我们发现只有 24,807 个非 AMP 页面使用 rel=amphtml 引用其 AMP 版本。
社会的
我们想知道当今网站的可共享性或社交性如何,所以知道 Josh Buchea 列出了一个很棒的列表,其中列出了您网页顶部的所有内容,我们从那里提取了社交部分并获得了以下数字:
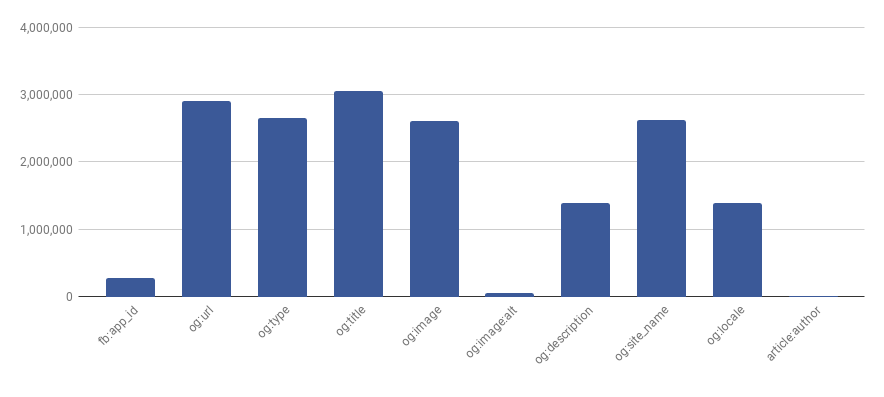
Facebook 开放图谱
 显示 Facebook Open Graph 元标记分布的条形图,在下表中有详细描述。
显示 Facebook Open Graph 元标记分布的条形图,在下表中有详细描述。
选择器计数
| 元属性=“fb:app_id”内容=“*” | 277,406 |
| 元属性=“og:url”内容=“*” | 2,909,878 |
| 元属性=“og:类型”内容=“*” | 2,660,215 |
| 元属性=“og:标题”内容=“*” | 3,050,462 |
| 元属性=“og:图像”内容=“*” | 2,603,057 |
| 元属性=“og:图像:alt”内容=“*” | 54,513 |
| 元属性=“og:描述”内容=“*” | 1,384,658 |
| 元属性=“og:站点名称”内容=“*” | 2,618,713 |
| 元属性=“og:语言环境”内容=“*” | 1,384,658 |
| 元属性=“文章:作者”内容=“*” | 14,289 |
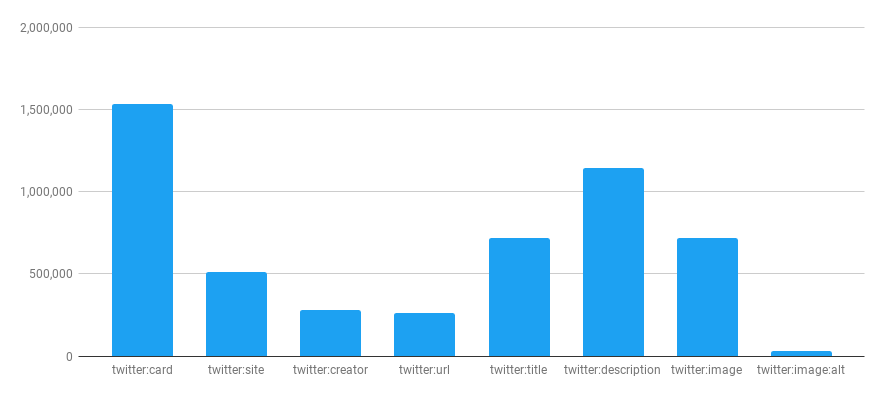
推特卡
 显示 Twitter Card 元标记分布的条形图,在下表中有详细描述。
显示 Twitter Card 元标记分布的条形图,在下表中有详细描述。
选择器计数
| 元名称=“推特:卡片”内容=“*” | 1,535,733 |
| 元名称=“推特:网站”内容=“*” | 512,907 |
| 元名称=“推特:创作者”内容=“*” | 283,533 |
| 元名称=“推特:网址”内容=“*” | 265,478 |
| 元名称=“推特:标题”内容=“*” | 716,577 |
| 元名称=“推特:描述”内容=“*” | 1,145,413 |
| 元名称=“推特:图片”内容=“*” | 716,577 |
| 元名称=“推特:图片:alt”内容=“*” | 30,339 |
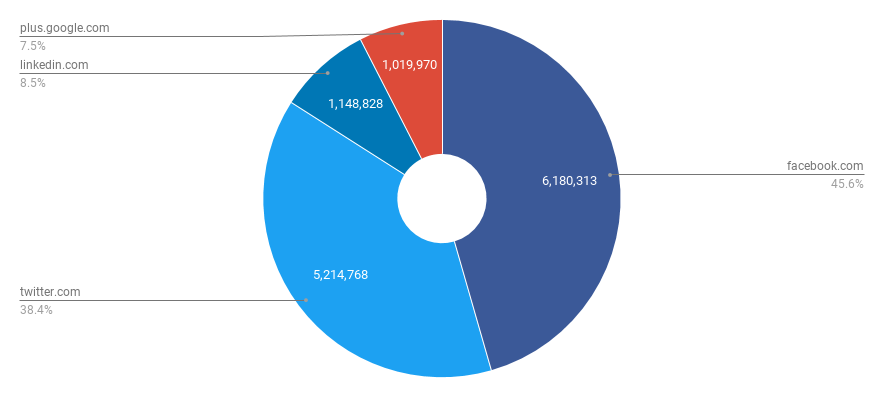
说到链接,我们抓取了所有指向最流行社交网络的链接。
 显示外部社交链接分布的饼图,在下表中有详细描述。
显示外部社交链接分布的饼图,在下表中有详细描述。
选择器计数
| <a href*=”facebook.com”> | 6,180,313 |
| <a href*=”twitter.com”> | 5,214,768 |
| <a href*=”linkedin.com”> | 1,148,828 |
| <a href*=”plus.google.com”> | 1,019,970 |
显然有很多网站仍然链接到他们的 Google+ 个人资料,考虑到不久前的 Google+ 关闭,这可能是一个疏忽。
rel=上一个/下一个
根据谷歌的说法,使用 rel=prev/next 不再是索引信号,正如今年早些时候宣布的那样:
“在我们评估索引信号时,我们决定停用 rel=prev/next。研究表明,用户喜欢单页内容,并在可能的情况下以此为目标,但多部分内容也适用于 Google 搜索。”- Google 网站管理员发推文
然而,如果它对你很重要,Bing 说它使用它们作为页面发现和站点结构理解的提示。
“我们使用这些(像大多数标记一样)作为页面发现和站点结构理解的提示。在这一点上,我们不会根据这些合并索引中的页面,也不会在排名模型中使用上一个/下一个。”- 来自 Bing 的 Frédéric Dubut
尽管如此,以下是我们在查看数百万索引页面时发现的使用情况统计信息:
选择器计数
| <link rel=”prev” href=”*” | 20,160 |
| <链接 rel=”下一个” href=”*” | 242,387 |
差不多就是这样!
使用来自大约 800 万个索引页面的数据了解普通网页的外观可以让我们更清楚地了解趋势,并帮助我们在涉及 google SEO 现代和新兴技术时可视化 HTML 的常见用法。但这可能是一个永无止境的传奇——虽然有很多数字和统计数据需要探索,但仍有很多问题需要回答:
- 我们现在知道结构化数据是如何在野外使用的。它将如何发展以及有多少结构化数据将被认为足够?
- 我们是否应该期望 AMP 的使用在未来某个地方增加?
- rel=”sponsored” 和 rel=”ugc” 将如何改变我们日常编写 HTML 的方式?在编写外部链接时,除了 target=”_blank” 和 rel=”noopener” 组合,我们现在还必须考虑rel=”sponsored” 和 rel=”ugc” 组合也是如此。
- 我们是否会学会始终为具有装饰以外目的的图像添加 alt 属性值?
- 我们必须向网页添加多少额外的元标记或属性才能取悦搜索引擎?我们真的需要新公布的 data-nosnippet HTML 属性吗?接下来是什么,数据允许片段?
我们还想解决其他一些问题,比如“首字节时间”(TTFB) 值,它与排名高度相关;为此,我强烈推荐 HTTP Archive。他们定期抓取网络上的热门网站并记录几乎所有内容的详细信息。根据最新信息,他们分析了 4,565,694 个独特的网站,具有完整的 Lighthouse 分数,并为整个数据集存储了 jQuery 或 WordPress 等特定技术。大力支持里克·维斯科米 (Rick Viscomi),他以“管家”的身份做了出色的工作,他喜欢这样称呼自己。
进行这项大规模研究是一次有趣的旅程。我们学到了很多东西,希望您和我们一样对上述数字感兴趣。如果您特别希望查看某个标签或属性的编号,请在下面的评论中告诉我。
再次查看完整的 HTML 研究结果,让我知道您的想法!



